Hoe Importeer je Data met een URL | MoreApp
Importeer een JSON-bestand met klant- of productgegevens om te gebruiken in je formulieren.
Nog geen MoreApp account? Meld je hier aan.
1. JSON-bestand
Om gegevens te kunnen importeren naar jouw werkbon heb je een JSON-bestand in het juiste formaat nodig. Je kunt dit type bestand exporteren vanuit een ander systeem of handmatig aanmaken.
Let op:
- Elk object heeft een id nodig in kleine letters. De id nummers moeten uniek zijn.
- Je kunt zoveel 'kolommen' toevoegen als je wilt, door key-value pairs toe te voegen. Ook hier moet iedere kolom een uniek naam hebben.
Bekijk het voorbeeld:
Om je een idee te geven, dit is identiek aan de volgende databron in Google Sheets (of Excel):

Let op: Wil je de data op chronologische volgorde terug zien in je formulier? Voeg dan nummer 111 als eerste nummer toe aan de id kolom van je databron.
2. Voeg een databron toe
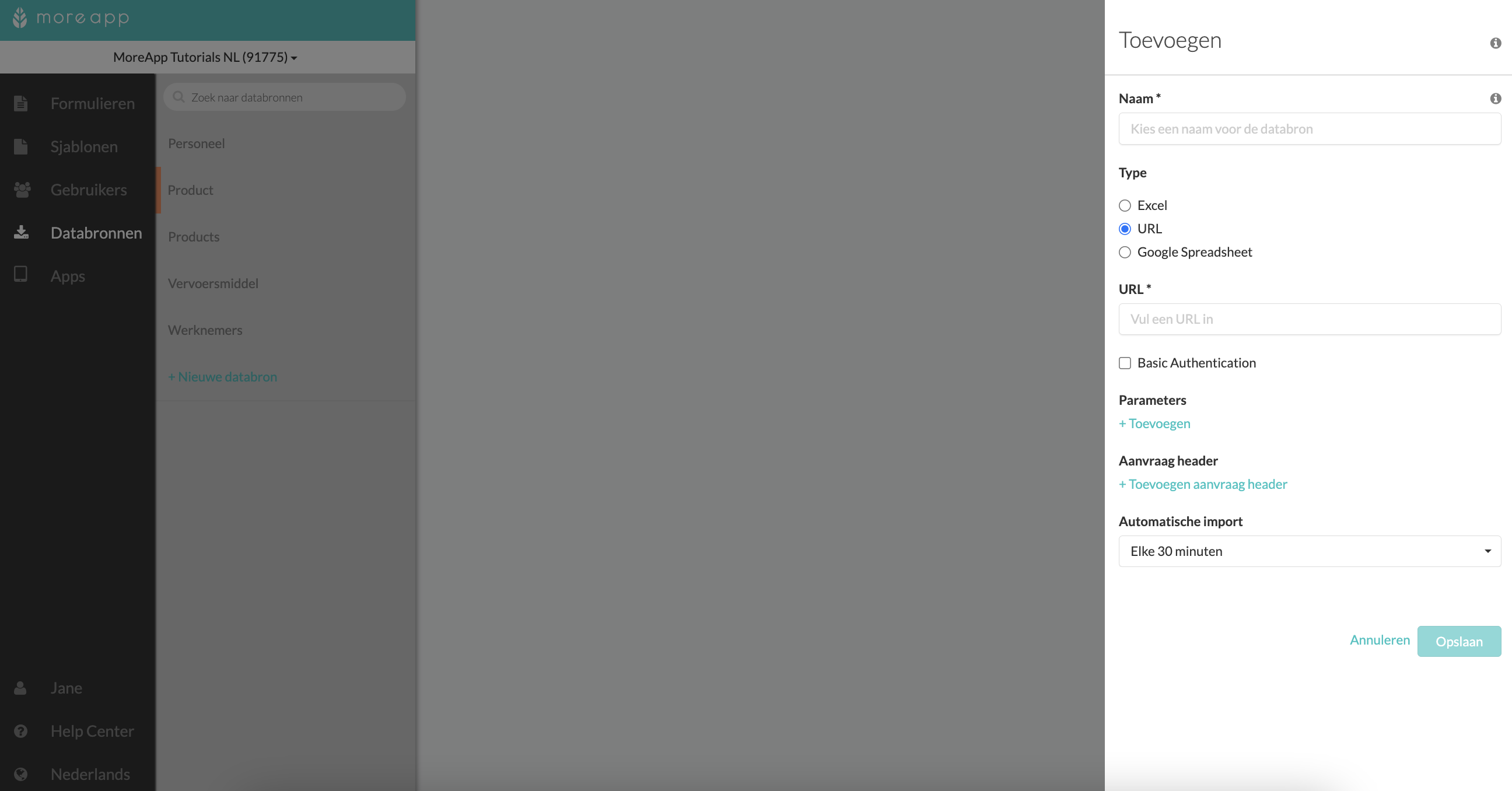
Ga naar het MoreApp Platform als de URL klaar is. Ga naar Databronnen en klik op Nieuwe databron. Geef je nieuwe databron een naam. Selecteer URL als Type en voer de URL in.
Let op: Voeg de URL toe aan het daadwerkelijke JSON-bestand. Zorg ervoor dat je geen link gebruikt die naar een HTML-pagina verwijst waarop een voorbeeld van het JSON-bestand wordt getoond.
Als de URL basic authentication nodig heeft, vul dan de gebruikersnaam en het wachtwoord in. Als de URL parameters of een aanvraag header vereist, kun je deze eventueel ook toevoegen. HTTP headers zorgen ervoor dat de klant en de server extra informatie kunnen doorgeven met een HTTP aanvraag of response. Een HTTP header bestaat uit een hoofdletterongevoelige naam gevolgd door een kolom (:) en de waarde. Witregels voor de waarde worden genegeerd. (12 kB)
Selecteer de gewenste Interval onder Automatische import. Deze varieert van elke 15 minuten tot elke week. Klik op Opslaan.

3. Importeer data
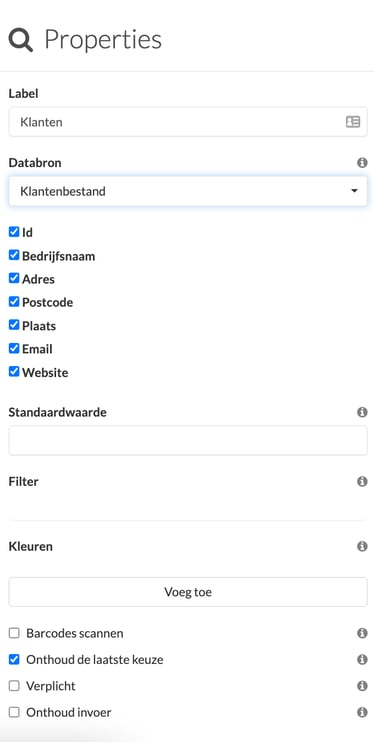
Nadat je de databron hebt toegevoegd, kun je de gegevens importeren door op Importeer te klikken. Voeg de data vervolgens toe aan je werkbon app, door het formulier te selecteren en op Bewerk te klikken. Ga naar de Pro widgets tab en voeg een Search-widget toe aan het formulier, zodat de gebruiker kan zoeken in de geïmporteerde data. Klik op het potlood om de Search-widget te bewerken. Geef de widget een naam bij Label. Selecteer de databron die je zojuist hebt aangemaakt. Klik je op Opslaan en tot slot op Opslaan & Publiceren.

4. Gefeliciteerd!
Je hebt met succes data geïmporteerd met een URL. De data wordt nu automatisch bijgewerkt en beschikbaar gemaakt in je formulier!
Wil je meteen op de hoogte zijn van de nieuwste tutorials? Ga naar YouTube en klik op de rode Abonneren knop!