How to add a Pagebreaker to your PDF report | MoreApp
Add a pagebreaker to your PDF report to make clear distinctions between different subjects in your report.
No MoreApp account yet? Sign up here.
1. Code view
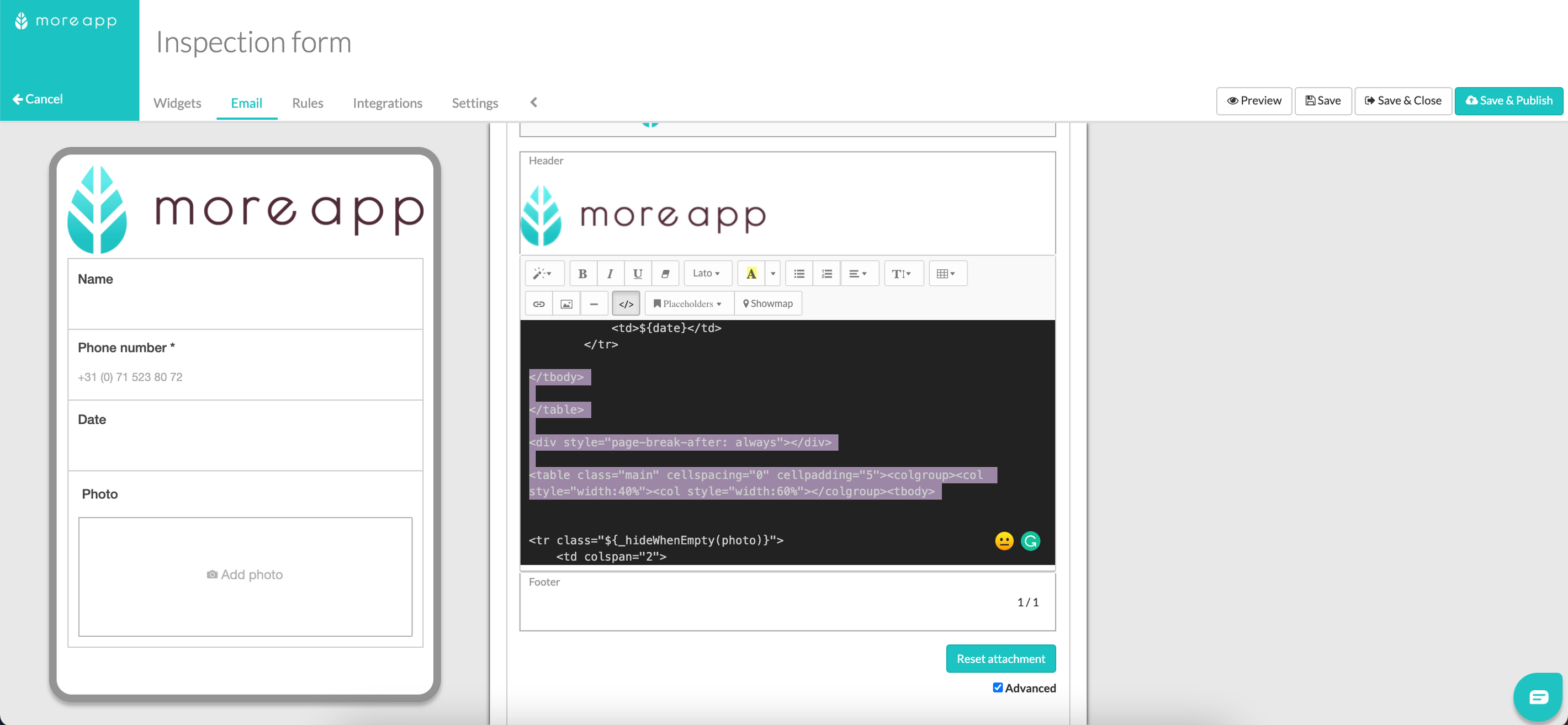
Navigate to the Email tab and check the Advanced mode. Next, click on the code view (</>). Scroll down in the HTML code and add the code, which can be found in step 2, between the preferred widgets. It's also possible to add more than one page breaker in a form.

2. Add the HTML code
Add the following page-breaker code line after the table:
<div style="page-break-after: always"></div>
To ensure page breaks work correctly, each field should be placed inside its own table. Avoid placing multiple fields within the same table if you plan to use a page breaker between them.
Here is an example:

When added, click on the code view again and Save & Publish the form.
3. The result
Below is a PDF report without a page breaker:

Below a PDF report with a pagebreaker:
Page 1:

Page 2:

Note: You can only add a pagebreaker to the code view of the main form.
Want to stay up to date with our latest tutorials? Go to YouTube and hit the Subscribe button!