Comment Utiliser les Widgets pour Créer des Formulaires | MoreApp
Le Créateur de Formulaires MoreApp facilite le glisser-déposer pour configurer des formulaires en ligne professionnels. Mais quels sont ces Widgets et comment les utiliser ?
Vous n'avez pas encore de compte MoreApp ? Inscrivez-vous ici.
Créez et gérez vous-même des formulaires via votre ordinateur. Glissez et déposez une grande variété de widgets pour créer le formulaire le plus efficace possible pour votre entreprise.
Notre Créateur de Formulaires est très facile d'utilisation et est accessible à tout le monde pour créer des formulaires en ligne en un rien de temps.
Après avoir développé une grande variété de widgets, nous sommes ici heureux de vous les expliquer ! Quelle est la différence entre le widget-Image et Photo ? Quand utiliser un widget-Radio ? Nous répondons à ces questions et bien d'autres.
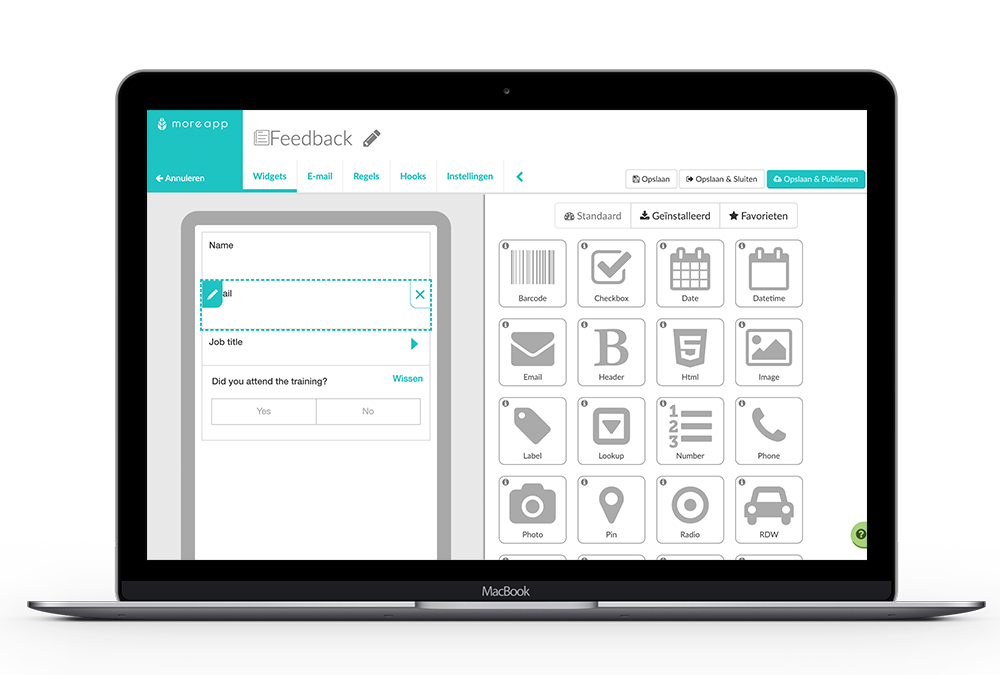
Dans les captures d'écran ci-dessous, vous trouverez des exemples de cas d'utilisation de widgets avec leurs propriétés modifiées depuis le Créateur de Formulaires. Ouvrez le Créateur de Formulaires, faites glisser un widget dans le formulaire, cliquez sur le crayon pour ouvrir l'écran des propriétés du widget et modifiez le widget comme vous le souhaitez.

Jetez maintenant un coup d'œil détaillé à l'ensemble des widgets que vous pouvez utiliser pour construire les formulaires dont vous avez besoin.
Widgets par Défaut :
Widget-Code-barres
Le widget-Code-barres permet aux utilisateurs, en remplissant un formulaire, de scanner un code-barres en utilisant la caméra de l'appareil. Utilisez-le pour scanner un QR, UPC, EAN, CODE_39 ou tout autre code-barres et le capturer dans votre formulaire. Le scan d'un code-barres donne même un son de caisse. BIP.
Widget-Checkbox
Utilisez le widget-Checkbox pour permettre aux utilisateurs de cocher ou de décocher une question ou bien une déclaration. Ce widget peut être utilisé si vous souhaitez par exemple demander à un utilisateur s'il souhaite s'inscrire à la newsletter mensuelle. En un seul clic la case à cocher est sélectionnée.
Widget-Date
Ce widget est très facile à utiliser, surtout lorsque vous cochez l'option Now as Default ! De cette façon, la date actuelle est automatiquement renseignée lors de l'ouverture du formulaire via l'application MoreApp ou une URL directe.
Widget-Date-heure
L'ajout de la date ne suffit pas ? Avec le widget-Datetime, vous pouvez laisser vos utilisateurs sélectionner la date et l'heure en même temps !
Widget-Heure
Ce widget permet d'ajouter l'heure à votre formulaire.
Widget-E-mail
Le widget-E-mail est utilisé pour collecter des adresses e-mail valides qui peuvent être utilisées pour envoyer le rapport. Pour ce faire, ajoutez les champs d'e-mail en tant que destinataires dynamiques dans les paramètres E-mail.
Ainsi, votre bureau ou votre client reçoit directement le rapport dans sa boîte de réception. Conseil : Cochez l'option Remember input si vous envoyez souvent le rapport à la même adresse e-mail.
Widget-En-tête
Lorsque vous faites défiler un long formulaire d'inspection, un en-tête permet de distinguer les différentes sections du formulaire. L'en-tête apparaît également dans les rapports PDF et Word. Dans l'écran des propriétés du widget, vous pouvez choisir la taille du texte de l'en-tête.
Widget-HTML
Vous connaissez le langage HTML ? Si c'est le cas, utilisez le widget-HTML pour ajouter un balisage personnalisé à votre formulaire. Tout est possible !
Widget-Image
Utilisez le widget-Image pour afficher une image sur votre formulaire. Ce widget est principalement utilisé par nos utilisateurs pour ajouter leur logo ou une image descriptive nécessaire lors du remplissage du formulaire. Cliquez sur Sélectionner image pour télécharger votre logo ou toute autre image.
Widget-Label
Le widget-Label est utilisé pour ajouter du texte séparant différentes parties de votre formulaire.
Widget-Radio
Le Widget-Radio est le widget le plus utilisé par les utilisateurs MoreApp. Utilisez le widget-Radio pour permettre aux utilisateurs de choisir l'une de vos valeurs prédéfinies. Vous ne pouvez choisir qu'une seule réponse et non plusieurs.
Vous pouvez également utiliser des images comme différentes réponses possibles dans le widget-Radio. Vous pouvez choisir une valeur par défaut, styliser le widget avec un alignement vertical ou horizontal, et décider que MoreApp se souvienne de la saisie du dernier formulaire rempli.
Fun Fact : Le bouton radio a obtenu son nom à partir des boutons physiques utilisés sur les anciennes radios pour sélectionner les stations préréglées. Quand l'un des boutons était pressé, d'autres boutons apparaissaient, laissant seulement le bouton enfoncé dans la position "enfoncée".
Widget-Lookup
Utilisez le widget-Lookup pour permettre aux utilisateurs de choisir une (ou plusieurs) de vos valeurs prédéfinies.
Cela diffère visuellement du widget-Radio car avec le widget-Lookup les sélections ne sont pas directement visibles : il s'agit d'un widget déroulant.
L'autre différence avec le widget Radio est que (facultativement) le widget-Lookup vous permet de choisir plusieurs sélections. Vous pouvez ajouter vos possibilités de sélection et laisser MoreApp les trier par ordre alphabétique.
Widget-Nombre
Lorsque vous remplissez un formulaire et que vous cliquez sur un widget-Number, le pavé numérique s'affiche automatiquement sur votre appareil. Le widget utilise le regroupement de chiffres. Cela signifie que des points ou des virgules seront automatiquement ajoutés pour séparer les milliers. Cela dépend des paramètres de langue de votre appareil. Toutefois, les points et les virgules ne sont pas visibles dans le fichier PDF.
Vous pouvez également utiliser les saisies du widget-Number pour effectuer des calculs dans votre formulaire. Par exemple, additionner les heures travaillées sur plusieurs jours en utilisant le widget-Calculation.
Remarques :
-
Si vous utilisez iOS ou Safari, faites attention lorsque vous ajoutez des lettres dans le widget-Nombre. La saisie disparaîtra.
-
La virgule ou le point dépendent des paramètres de langue de votre appareil. Si la langue de l'appareil est l'anglais, vous ne pouvez saisir que des points. Les valeurs comportant des virgules disparaîtront.
Widget-Téléphone
Ce widget permet d'ajouter facilement un numéro de téléphone à un formulaire.
Widget-Photo
Utilisez le widget-Photo pour prendre une photo avec l'appareil photo de votre appareil ou ajouter une photo provenant de votre galerie d'images. Les photos apparaîtront sous forme de vignette dans les rapports PDF et peuvent être jointes à l'e-mail.
Vous pouvez également choisir la qualité de la photo à ajouter. En effet, la plupart des serveurs de messagerie ne vous permettent pas d'envoyer un e-mail dont la taille totale est supérieure à 19 Mo, ce qui, pour la plupart des e-mails, est plus que suffisant. Cependant, si votre formulaire contient un nombre important de photos et que vous avez choisi de les joindre à l'e-mail, vous pouvez rapidement atteindre cette limite. Alors jouez avec la qualité de la photo et observez ce qu'il y a de mieux pour vous !
Vous pouvez également définir les noms de fichier des photos, ce qui facilite leur identification ultérieure dans les exportations Excel. Si vous le souhaitez, vous pouvez utiliser des espaces réservés d'autres champs en tant que nom de fichier.
Widget-Épingle
Avec le widget-Épingle, vous pouvez positionner des éléments sur une carte, un plan d'étage, un dessin technique ou une photo ! Vous pouvez ajouter les cinq variantes d'icônes disponibles à l'image aussi souvent que nécessaire. Vous pouvez ajouter l'image au préalable, l'ajouter ou la mettre à jour en remplissant un formulaire.
Widget-RDW
Utilisez le Widget-RDW pour entrer un numéro de plaque d'immatriculation néerlandais. L'application vérifiera toujours la plaque d'immatriculation. Vous ne pouvez pas ajouter des plaques d'immatriculation non valides ou des plaques d'immatriculation d'autres pays. Le widget affichera ensuite des informations supplémentaires sur le véhicule. Pour ce widget, une connexion Internet est nécessaire pour accéder aux informations supplémentaires. Le widget fonctionne hors ligne. Cependant, la validation ne sera pas exécutée.
Widget-Recherche
Utilisez le widget-Recherche en combinaison avec l'importation de données et recherchez des données clients ou produits dans votre formulaire. Cela fonctionne également hors-ligne. Choisissez les informations que vous souhaitez voir apparaître sur votre formulaire.
Le scanner de codes-barres est également intégré à ce widget. Vous pouvez directement scanner un code-barres pour trouver le bon produit !
Cochez la case Remember last search query si vous avez par exemple régulièrement besoin des mêmes données clients.
Widget-Signature
Dessinez une signature sur l'écran tactile de l'appareil à l'aide de votre doigt ou d'un stylet.
Widget-Curseur
Utilisez le widget-Curseur pour sélectionner une valeur dans une plage de valeurs prédéfinie. Si vous souhaitez consulter d'autres options pour définir une humeur ou une note, nous vous proposons des widgets similaires à celui-ci dans l'onglet Pro.
Widget-Sous-formulaire
Avec le widget-Sous-formulaire, il est possible d'ajouter autant de sous-formulaires que vous le souhaitez. Le nombre de sous-formulaires n'a pas besoin d'être défini.
Utilisez un sous-formulaire pour par exemple ajouter des photos ou des jours travaillés. Si vous souhaitez créer des formulaires d'inspection avancés, vous pouvez également utiliser des sous-formulaires dans des sous-formulaires.
Widget-Texte
Ce widget est utilisé pour ajouter quelques mots à un formulaire, par exemple un nom.
Widget-Zone de Texte
Vous souhaitez remplir votre formulaire en utilisant des phrases complètes ? Alors, faites glisser le widget-Zone de Texte Area dans votre formulaire. Ce widget est très utile pour par exemple ajouter des remarques. Supprimez la longueur maximale dans les propriétés pour activer un nombre illimité de caractères.
Les Widgets-Pro :
Widget-Recherche
Recherchez des données importées dans votre formulaire. Importez une source de données et recherchez les données de la source de données en utilisant le Widget-Recherche.
Widget-Calcul
Calculez les montants totaux ou d'autres valeurs en additionnant, soustrayant, multipliant, divisant et en calculant la moyenne d'un ou de plusieurs champs. Ajoutez une devise si vous calculez des coûts.
Widget-Catalogue
Importez une liste de produits avec leur prix afin que l'utilisateur puisse remplir un panier d'achat avec vos produits. Vous pouvez choisir d'afficher la TVA, d’afficher les prix, d’ajouter des codes-barres, des images et bien plus encore.
Widget-Localisation Actuelle
Définit automatiquement votre position actuelle sur la base des coordonnées GPS. Vous pouvez ajuster l'emplacement. Le résultat est l'adresse la plus proche.
Widget-Dessin
Prenez des notes et dessinez sur vos photos ou images pour mettre en évidence certaines zones.
Widget-Fichier
Ajoutez un fichier externe accessible par un lien généré par l'application à votre formulaire.
Widget-Aide
Ajoutez des informations supplémentaires à vos widgets. Lorsqu'un utilisateur clique sur le widget-Help, une fenêtre pop-up apparaît pour décrire le widget.
Widget-IBAN
Validez le numéro de compte IBAN avec ce widget.
Widget-Localisation
Définir une localisation sur un point précis de la carte. Le résultat est une adresse et une carte.
Widget-Price
Ajoutez un prix au formulaire. Vous pouvez choisir la devise et le signe décimal de votre choix.
Remarques :
-
Si vous utilisez iOS ou Safari, faites attention lorsque vous ajoutez des lettres dans le widget-Nombre. La saisie disparaîtra.
-
La virgule ou le point dépendent des paramètres de langue de votre appareil. Si la langue de l'appareil est l'anglais, vous ne pouvez saisir que des points. Les valeurs comportant des virgules disparaissent.
-
La sortie dans le PDF est basée sur votre marque décimale dans les propriétés du widget.
Widget-Notation
Créez une échelle de notation entre 1 et 10 étoiles pour évaluer n'importe quel sujet.
Widget-Read-only Text
Obtenez du texte à partir d'un autre formulaire ou widget, lors de l'utilisation de l'intégration des Tâches. Les utilisateurs ne pourront pas modifier ce texte.
Widget-Smiley
Créez une échelle de notation basée sur les émojis pour noter n'importe quel sujet.
Widget-Chronomètre
Réalisez un suivi d'heures dans votre formulaire en utilisant un chronomètre intégré.
Widget-Écart Temps
Calculez la différence de temps entre une heure de début et de fin.
Widget-Video
Enregistrez ou sélectionnez une vidéo à ajouter à votre formulaire. L'application générera une URL pour télécharger la vidéo.
Vous êtes développeur ? Inscrivez-vous à un compte de développeur et créez votre propre widget !