Wie man mit dem Read-only Text-Widget arbeitet | MoreApp
Erfahren Sie, wie Sie den Prozess des Ausfüllens von Formularen mit dem Read-only Text-Widget optimieren können. Mit diesem Widget können Sie nicht editierbaren Text in Ihrem Formular anzeigen.
Noch keinen MoreApp-Account? Hier anmelden!
Möglichkeiten zur Verwendung des Read-only Text-Widget:
-
Integration von Aufgaben: Integrieren Sie das Widget, um zu verhindern, dass Informationen bei der Übertragung von Formularen geändert werden.
-
Aufgabe über API: Sie können das Widget bei der Erstellung einer Aufgabe über die API vorausfüllen.
-
Ausfüllen mit Regeln: Verwenden Sie das Widget mit Regeln, um Felder auf der Grundlage von Bedingungen vorauszufüllen.
1. Fügen Sie das Widget zu Ihrem Formular hinzu
Rufen Sie die Plattform auf, wählen Sie ein Formular aus und klicken Sie auf Formular bearbeiten. Navigieren Sie zum Abschnitt Pro auf der Registerkarte Widgets und fügen Sie das Read-only Text-Widget zu Ihrem Formular hinzu.
2. Widget bearbeiten
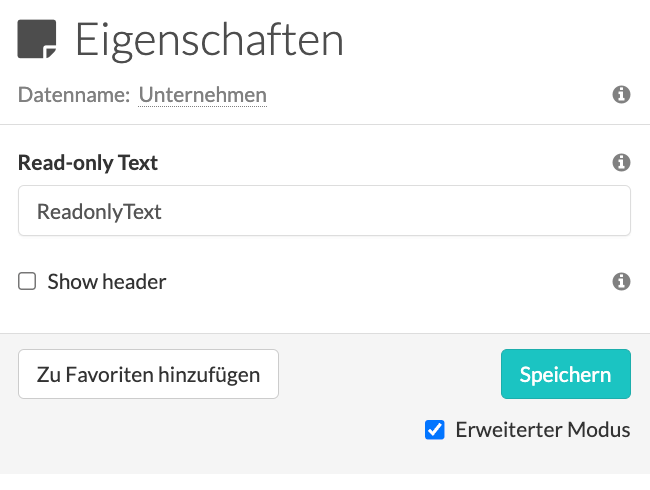
Klicken Sie auf den Bleistift des Read-only Text-Widget und bearbeiten Sie die Eigenschaften. Geben Sie dem Widget einen Titel unter Read-only Text und entscheiden Sie, ob Sie diesen Titel im Formular anzeigen möchten, indem Sie auf Show header klicken.
Aktivieren Sie den erweiterten Modus, um den Datennamen des Widgets anzuzeigen. Diesen Wert benötigen Sie, um das Widget richtig zu konfigurieren, wenn Sie einen Workflow erstellen.

3. Widget verwenden
Befolgen Sie je nach Anwendungsfall eine der folgenden Optionen.
3.1. Task-Integration
Wenn Sie einen Workflow mit unserer Task-Integration erstellen, können Sie Informationen von einem Formular an ein anderes senden. Sie werden das Read-only Text-Widget im zweiten Formular des Workflows verwenden.
Stellen Sie sicher, dass der Datenname des Read-only Text-Widgets mit dem Datennamen des Widgets im ersten Formular übereinstimmt. Auf diese Weise verhindern Sie, dass die Nutzer die Daten während der Aufgabenerfüllung ändern.
Hinweis: Das Read-only Text-Widget unterstützt nicht die Widgets Subform, Catalogue, Search, Drawing, Photo, Signature und File.
3.2. Aufgabe über API erstellen
Es ist auch möglich, das Read-Only Widget über die API auszufüllen, wenn Sie einen Aufgabe erstellen. Mehr dazu finden Sie in unseren Developer-Docs.
3.3. Felder über Regeln vorausfüllen
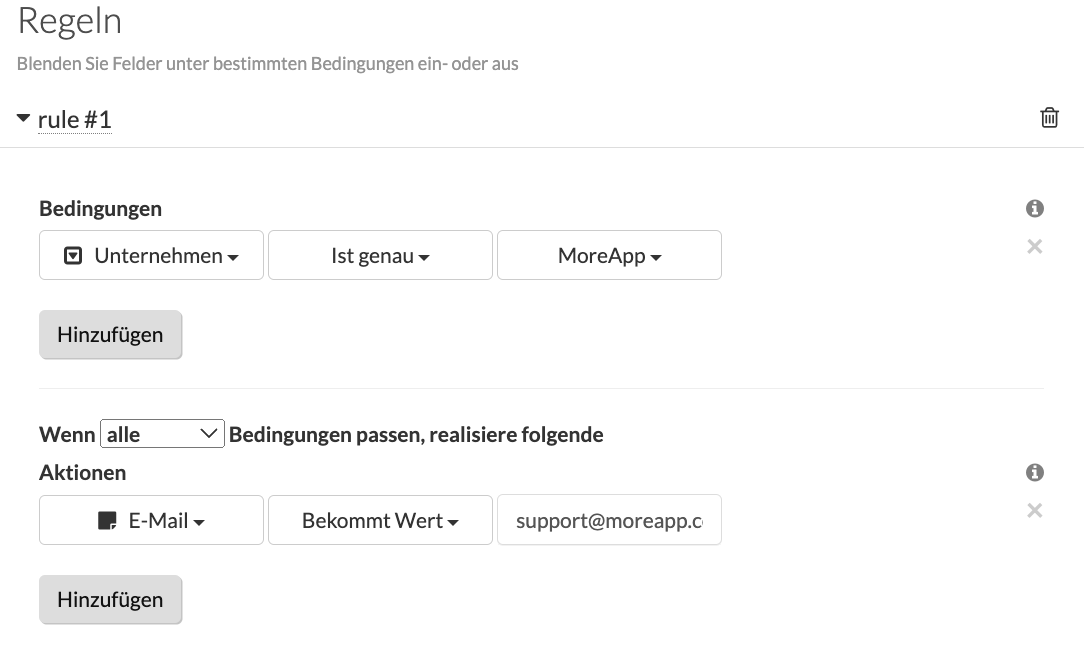
Wenn Sie einen Wert benötigen, der auf einer Bedingung basiert und nicht vom Nutzer geändert werden soll, können Sie das Read-only Text-Widget in Kombination mit Regeln verwenden.
Wählen Sie das erste Widget als Bedingung und das Read-only Text-Widget als Aktion.

Wenn Sie Fragen haben oder weitere Details zu diesem Widget benötigen, können Sie uns gerne über support@moreapp.com kontaktieren.
Möchten Sie unsere neuesten Tutorials als Erster sehen? Besuchen Sie unseren YouTube-Kanal und klicken Sie auf die Schaltfläche Abonnieren!