Cómo Importar Datos usando una URL | MoreApp
Importa un archivo JSON con información del cliente o productos para usar en tus formularios.
¿Todavía no tienes una cuenta en MoreApp? Regístrate aquí.
1. Archivo JSON
Para importar tus datos, necesitas tener un archivo JSON en el formato correcto. Puedes exportar este tipo de archivo desde otro sistema o crearlo manualmente.
Importante:
-
Cada objeto necesita un id en letras minúsculas. Estos números tienen que ser únicos.
-
Puedes agregar tantas 'columnas' como desees, agregando pares clave-valor. Cada columna debe tener un nombre único.
Echa un vistazo al siguiente ejemplo:
[ { "id": 1, "name": "Arnau", "company" : "MoreApp" }, { "id": 2, "name": "Paula", "company" : "MoreApp" }]
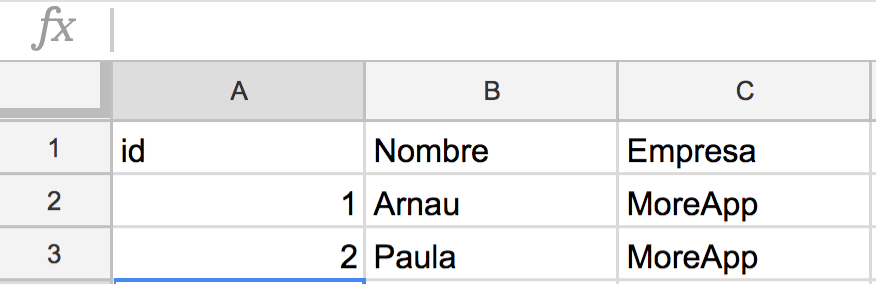
Para que te hagas una idea, esto sería idéntico a la siguiente base de datos en Google Sheets (o Excel):

Nota: ¿Quieres que los datos se muestren en orden cronológico en el formulario? Comienza la columna id, de la base de datos, con el número 111.
2. Añade una Base de Datos
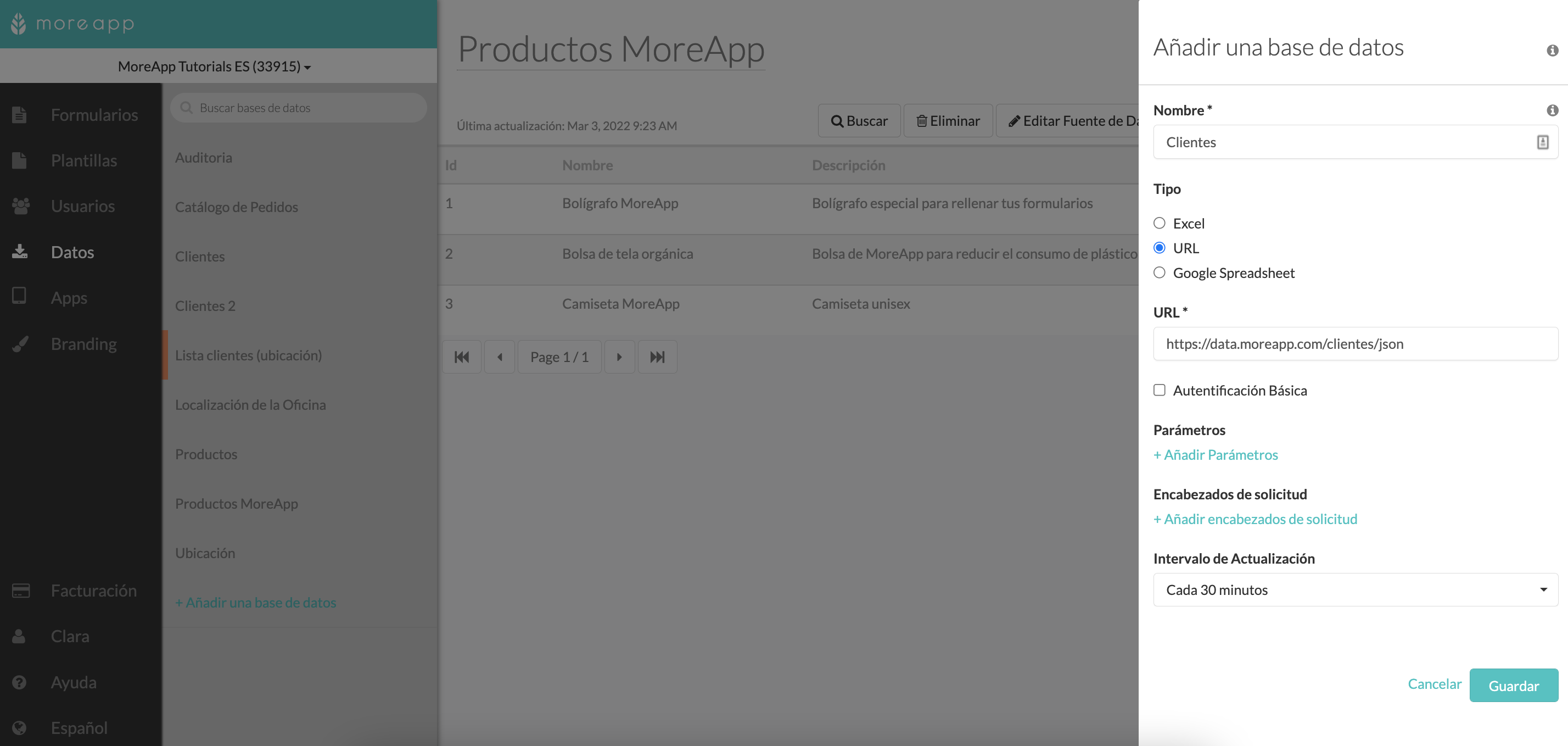
Una vez que tengas tu URL lista, ve a la Plataforma de MoreApp, y accede a la pestaña Datos. Haz click en + Añadir una base de datos. Inserta un nombre para tu nueva base de datos.
Selecciona URL como Tipo y añade la URL.
Nota: Debes añadir la URL al archivo JSON. Asegúrate de no utilizar el enlace a una página HTML que muestre una vista previa del archivo JSON.
Si la URL necesita autentificación básica, puedes completar el nombre de usuario y la contraseña. Opcionalmente, si tu URL requiere parámetros o encabezados de solicitud, puedes agregarlos también.
Los encabezados HTTP permiten al cliente y al servidor pasar información adicional con una solicitud o respuesta HTTP. Una cabecera HTTP está formada por su nombre, que no distingue entre mayúsculas y minúsculas, seguido de dos puntos (:), y por su valor. Los espacios en blanco antes del valor se ignoran. (12 kB)
Selecciona el intervalo deseado en Intervalo de Actualización. Va de "Cada 15 minutos" a "Mensualmente".
Haz click en Guardar.

3. Importa tus Datos
Después de añadir la base de datos, deberás importar los datos haciendo click en Programar importación en la pestaña Datos. Ahora deberás añadirla a tu formulario.
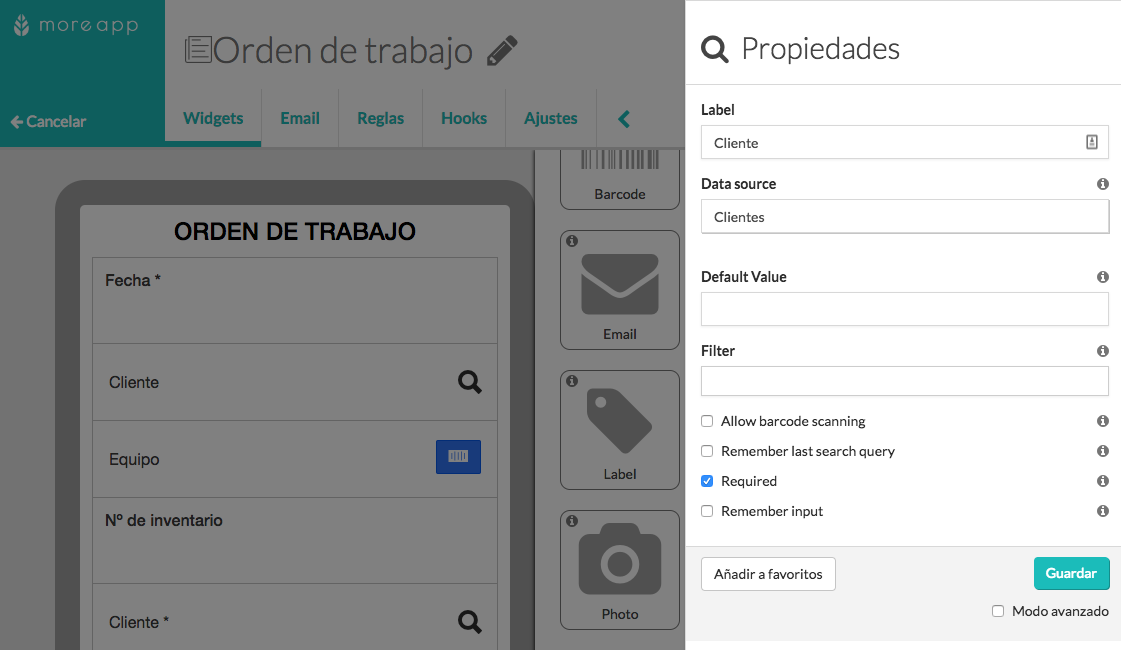
Ve a la pestaña Formularios, busca el formulario y haz click en Editar. Abre la sección Pro widgets y agrega el widget-Búsqueda para que el usuario pueda buscar a través de los datos. Haz click en el lápiz para editar el widget-Búsqueda. Puedes nombrar el widget en la pestaña de Label. Selecciona la base de datos que acabas de crear.
Una vez que selecciones la base de datos, haz click en Guardar y luego haz click en Guardar & Publicar.

4. ¡Enhorabuena!
Has importado datos desde una URL correctamente. ¡Los datos ahora se actualizan automáticamente y están disponibles en tu formulario!
¿Quieres ver nuestros últimos tutoriales? ¡Ve a nuestro Canal de YouTube y pulsa el botón Suscribirse!