A continuación, aprenderás cómo crear un formulario de inspección, en la Plataforma de MoreApp, de manera más efectiva.
Un Formulario de Inspección consiste en una lista de preguntas con el objetivo de revisar un espacio de trabajo, equipos, vehículos, etc. Utilizar este documento digital ayuda a estandarizar los criterios utilizados y facilita el trabajo de evaluación.
Pasos a seguir:
- 1. Ve a la pestaña Formularios
- 2. Selecciona los Widgets
- 3. Agrega un Subformulario
- 4. Usa el Widget de Firma
- 5. Usa el Widget de Email
- 6. Publica tu Formulario de Inspección
¿Todavía no tienes una cuenta en MoreApp? Regístrate aquí.
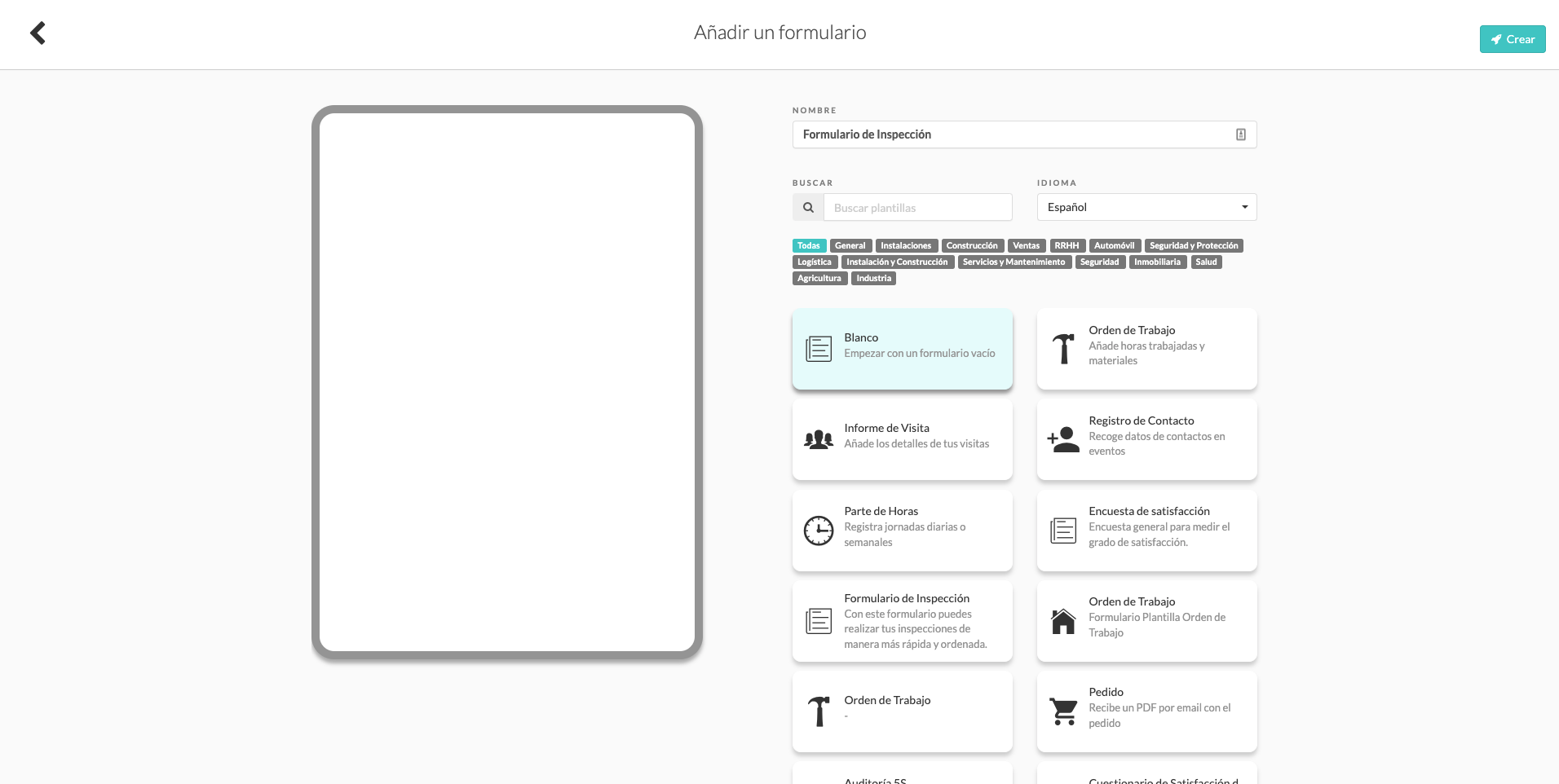
1. Ve a la pestaña Formularios
Una vez estés en la Plataforma de MoreApp, haz click en +Nuevo Formulario. Selecciona una de nuestras plantillas de Inspección o empieza un formulario en blanco. Da un nombre al formulario y haz click en Crear.

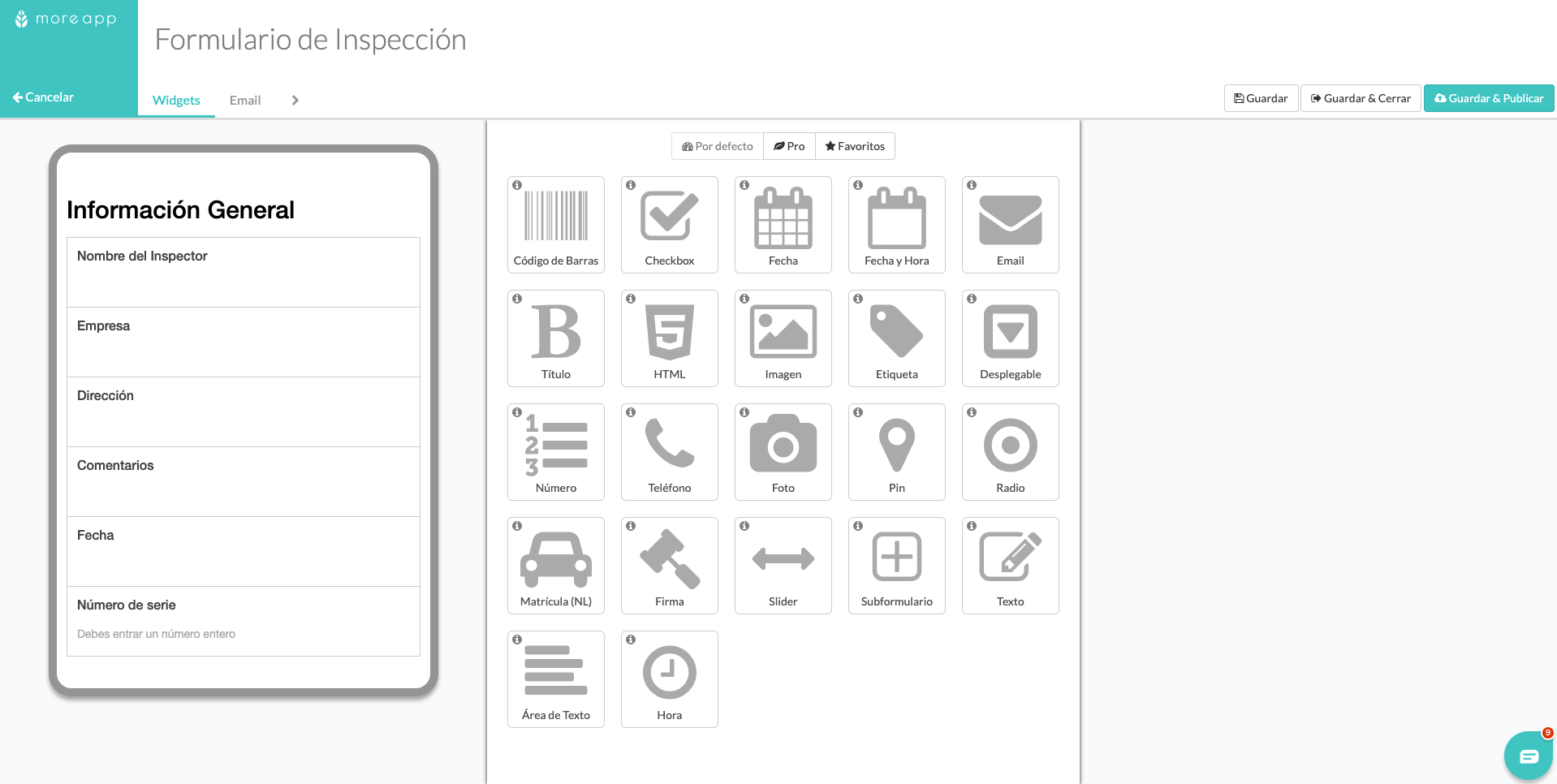
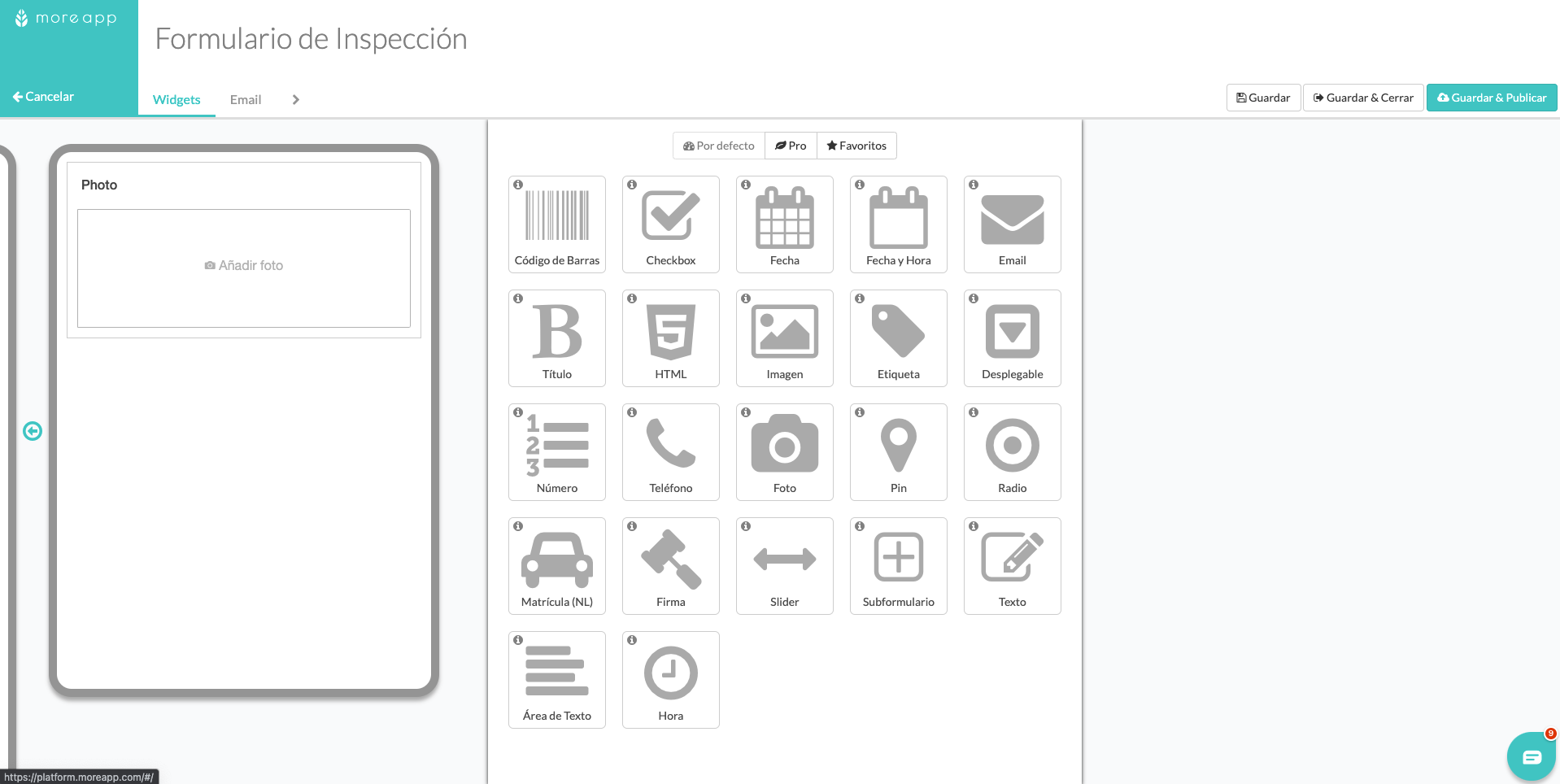
2. Selecciona los Widgets
Puedes comenzar con el widget-Texto y agregar varias opciones como por ejemplo Nombre del inspector, Empresa, Dirección, Comentarios, etc. También, puedes agregar el widget-Fecha y el de Número.

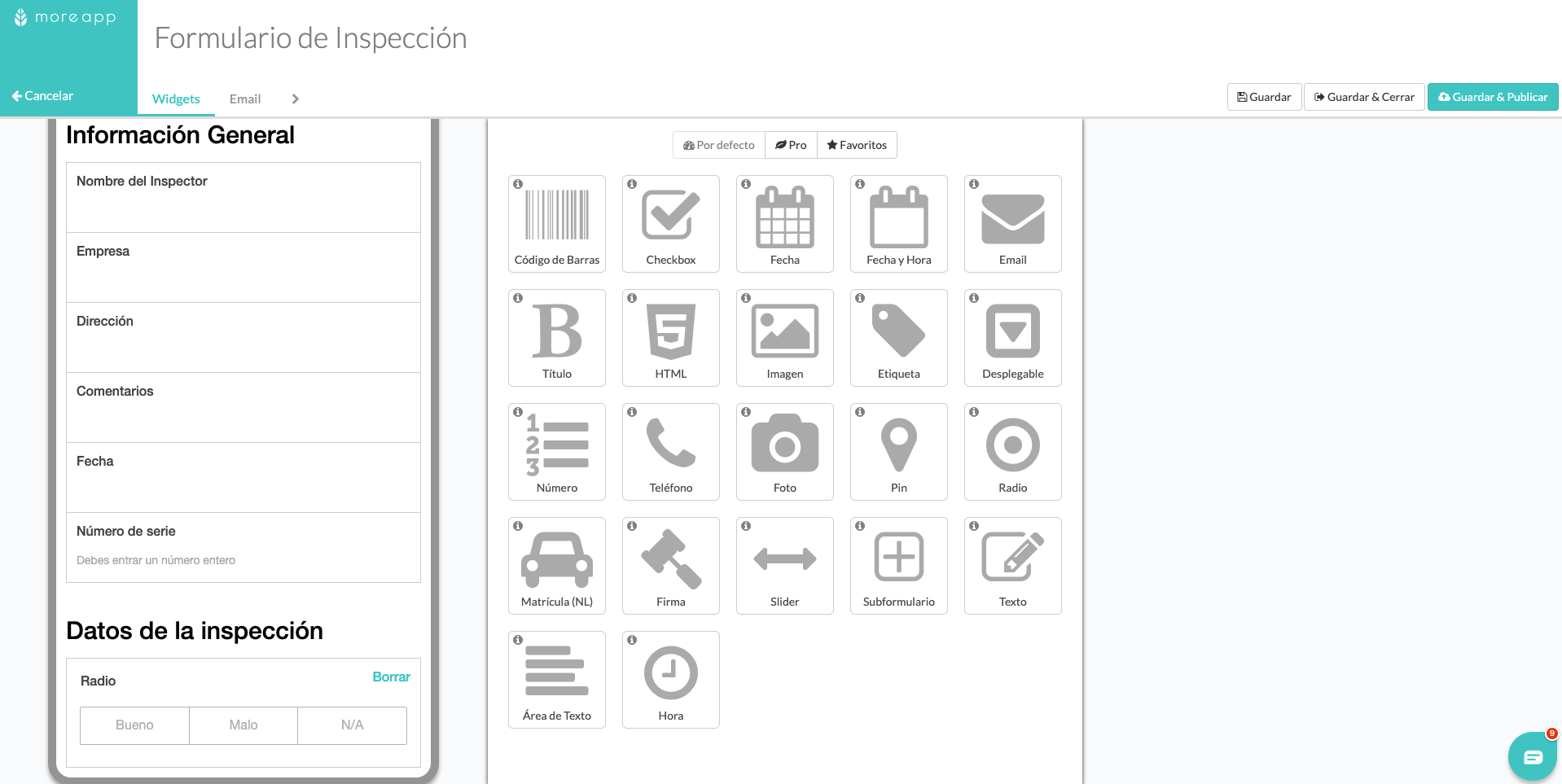
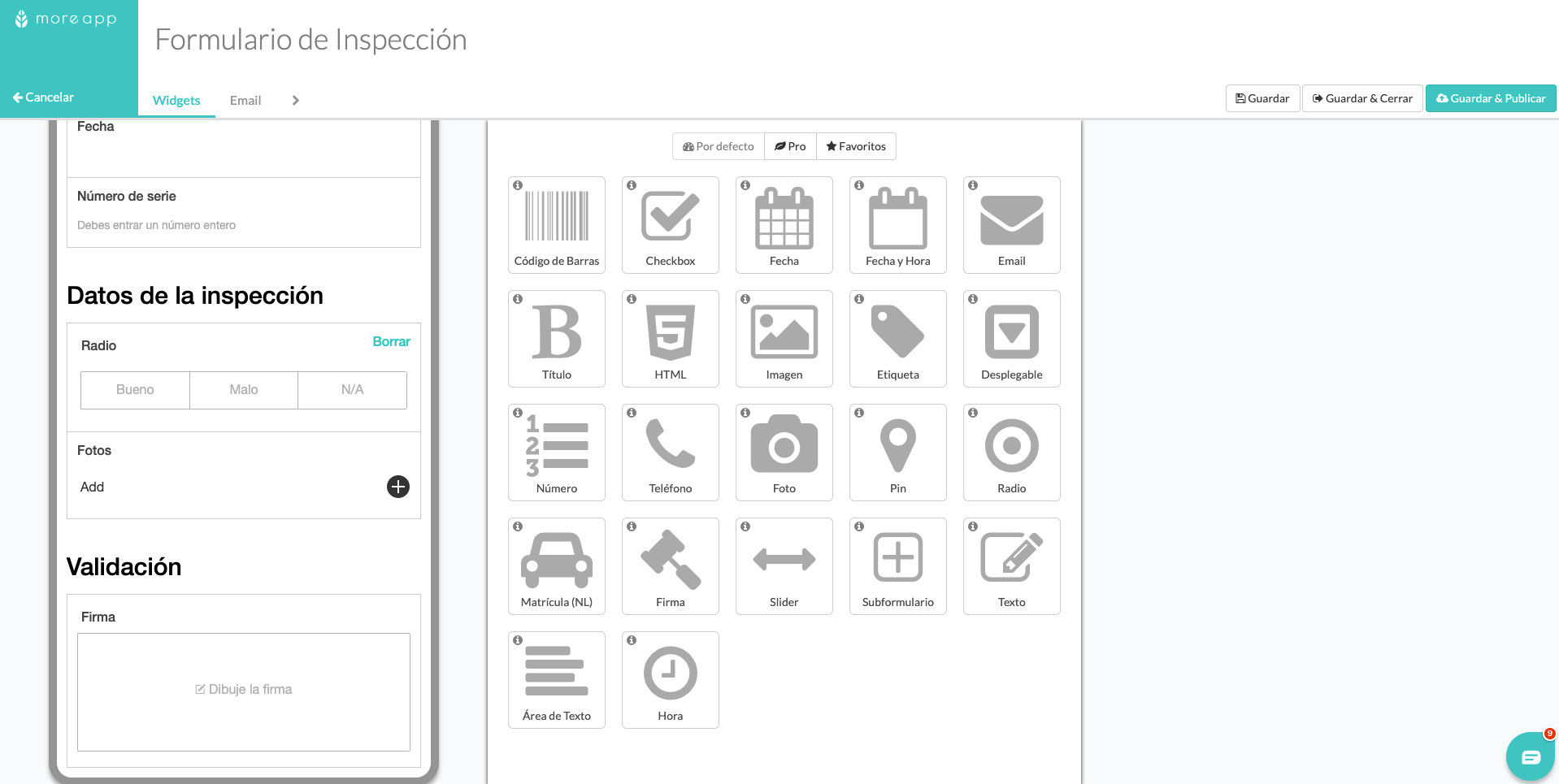
Ahora, utiliza el widget-Radio para los checklist. En este ejemplo, el inspector tiene que revisar detalladamente diferentes partes de una máquina. Con este widget, los trabajadores podrán seleccionar una calificación de Bueno, Malo o N/A, por ejemplo. Puedes configurar las opciones de respuesta en las Propiedades del widget.

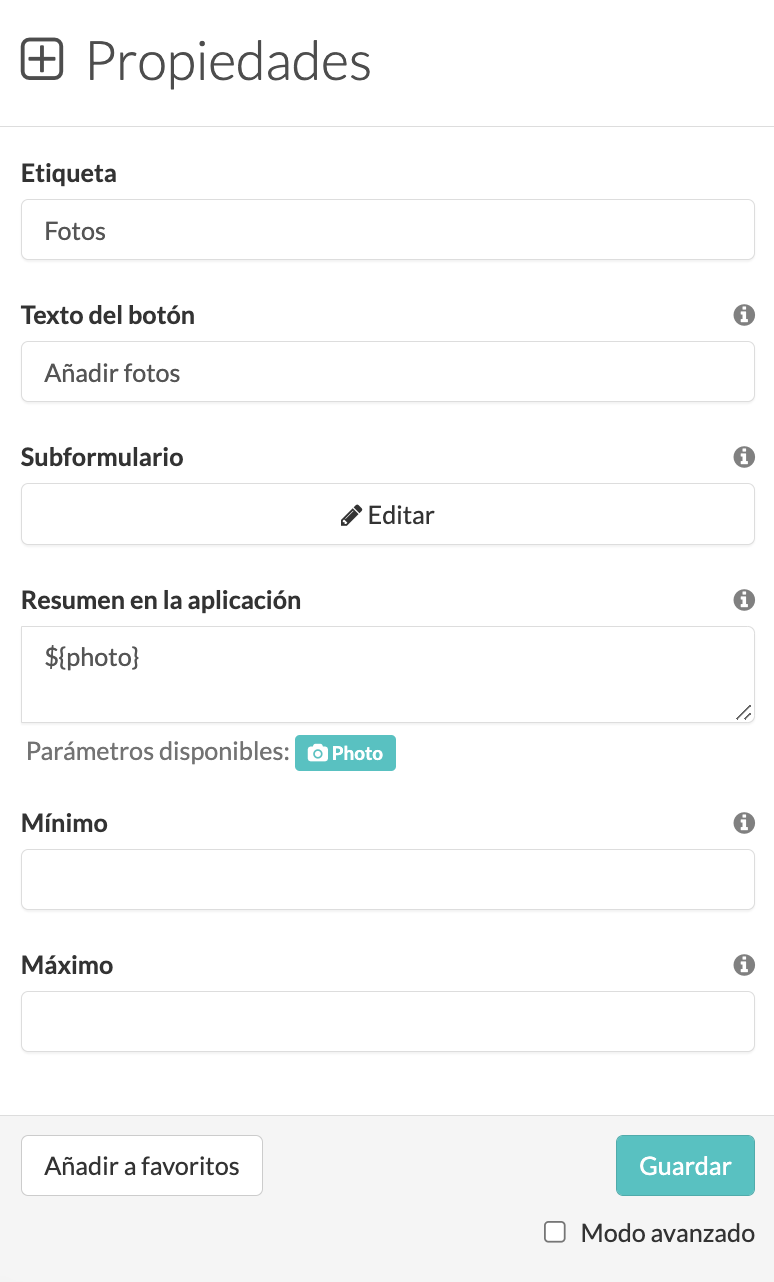
3. Agrega un Subformulario
Con el widget-Subformulario puedes enviar varias entradas de la inspección en tu formulario. Por ejemplo, al poner la foto dentro del subformulario, puedes hacer varias fotos e insertarlas en tu formulario haciendo click en Añadir, cada vez. Esto hace que sea innecesario usar múltiples widgets-Foto.
Haz click en el icono de lápiz en el lado izquierdo del widget para abrir las propiedades. Luego, ponle un nombre en Etiqueta como, por ejemplo, Fotos. Después, haz click en Editar para crear un nuevo formulario dentro del formulario principal. Aquí puedes agregar un widget-Foto.


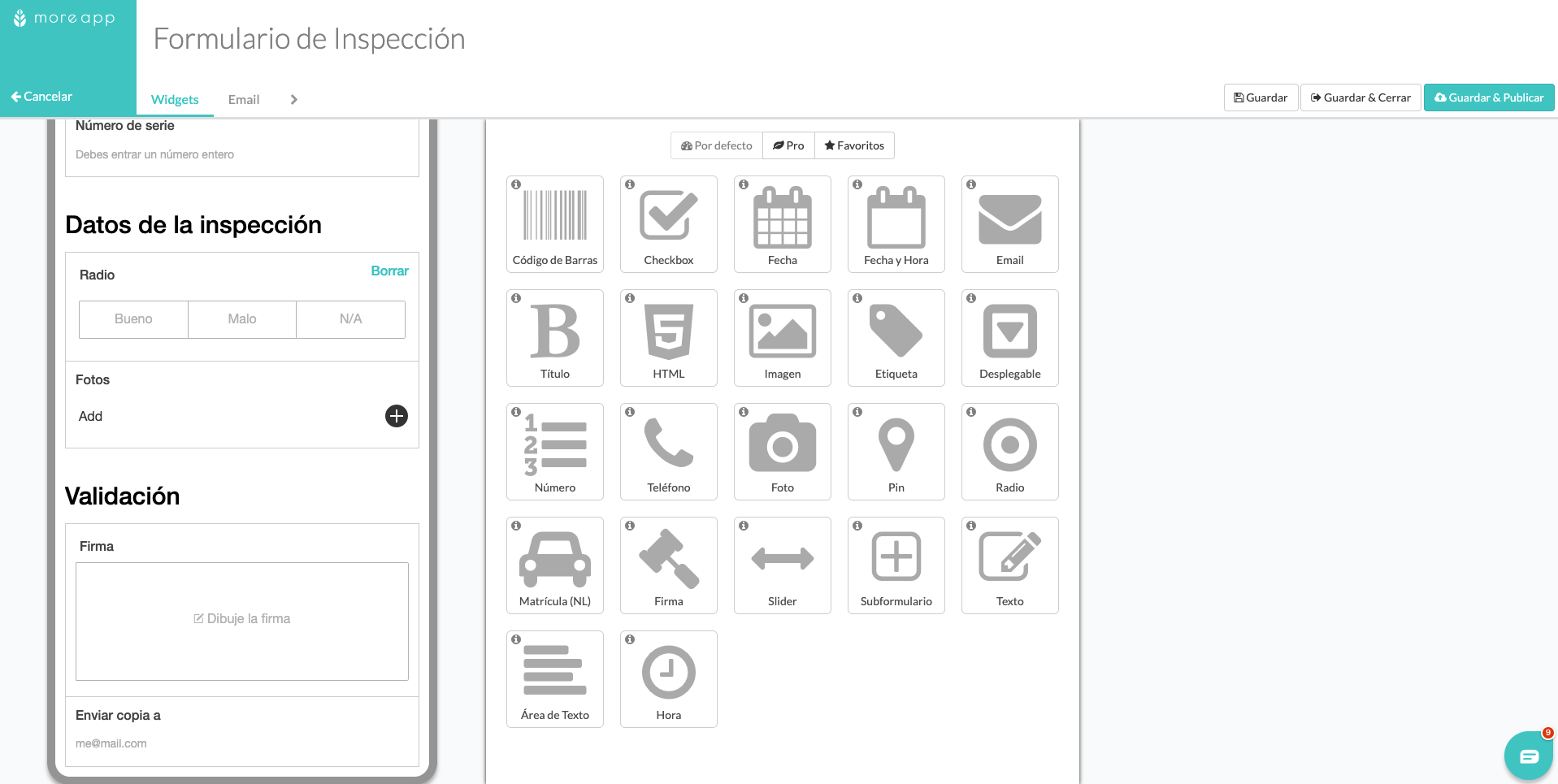
4. Usa el widget-Firma
Agrega el widget-Firma en tu formulario. De esta manera, el inspector podrá firmar cada formulario para probar su autenticidad y dar la validación respectiva.

5. Usa el widget-Email
Para finalizar, agrega un widget-Email y envía una copia al destinatario. Aquí puedes leer más sobre cómo configurar tu email.

6. Publica tu Formulario de Inspección
Cuando hayas finalizado el diseño de tu formulario, es necesario que hagas click en Guardar & Publicar para que tu formulario sea visible en la App y la App Web.
¡Enhorabuena!
¡Has creado un formulario de inspección con éxito!
¿Quieres ver todos nuestros últimos tutoriales? Ve a nuestro Canal de YouTube y pulsa el botón Suscribirse.
