Comment Afficher 2 Photos l’une à Coté de L’autre dans le rapport PDF | MoreApp
Il existe deux manières d'afficher deux photos l'une à côté de l'autre dans le PDF. Découvrez comment dans cet article du Centre d’Assistance MoreApp !
Vous n'avez pas encore de compte MoreApp ? Inscrivez-vous dès maintenant.
Option 1: Widget-Sous-formulaire
1.1 La Plateforme MoreApp
Tout d'abord, sélectionnez votre formulaire dans la Plateforme MoreApp puis cliquez sur Modifier le Formulaire.
1.2 Ajoutez le widget-Sous-formulaire
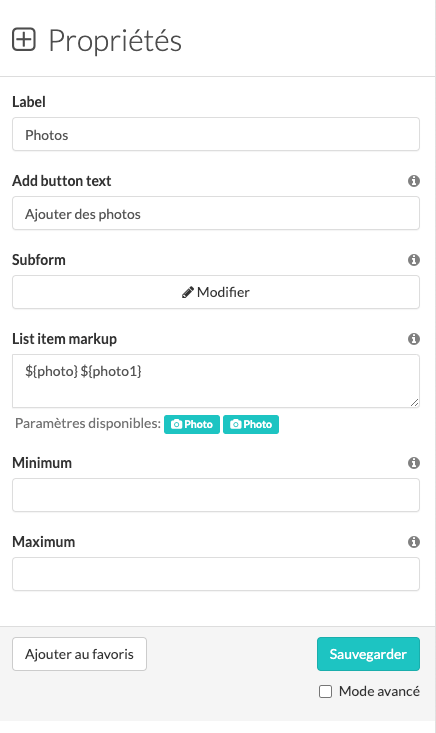
Ajoutez le widget-Sous-formulaire à votre formulaire. Cliquez sur le crayon et configurez ses propriétés. Donnez un nom au widget dans Label puis ajoutez une description dans Add button text. Par exemple Photos et Ajouter des photos.

Cliquez sur Modifier sous le champ Subform.
1.3 Ajoutez deux widgets-Photo
Vous serez redirigé vers le sous-formulaire. Faites glisser deux widgets-Photo dans le sous-formulaire. Cliquez sur le crayon et configurez les widgets photo. Si vous avez terminé, cliquez sur Sauvegarder.
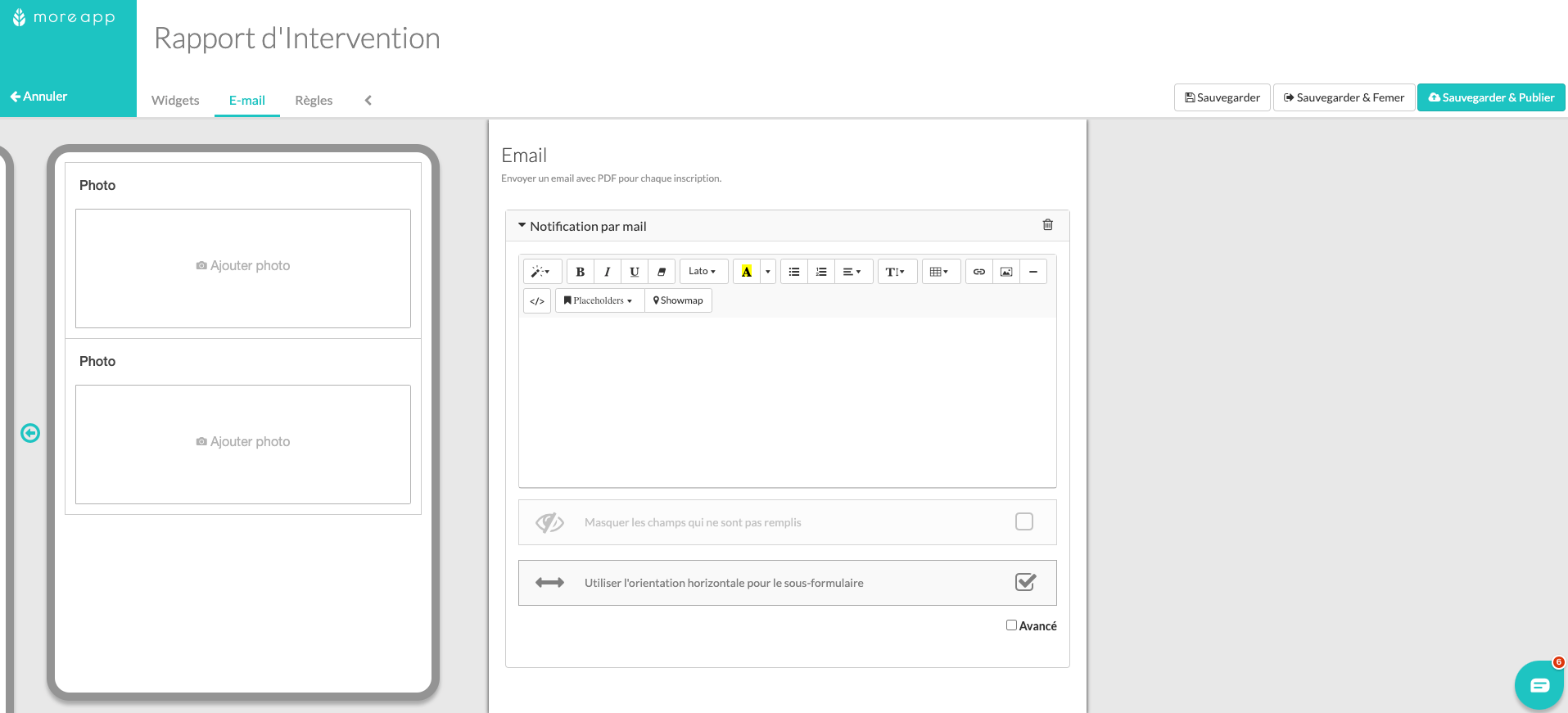
1.4 Onglet E-mail
Allez à l'onglet E-mail du sous-formulaire. Cochez la case : Utiliser l'orientation horizontale pour le sous-formulaire.

1.5 Sauvegardez & Publiez
Cliquez sur Sauvegarder & Publier et remplissez votre formulaire.
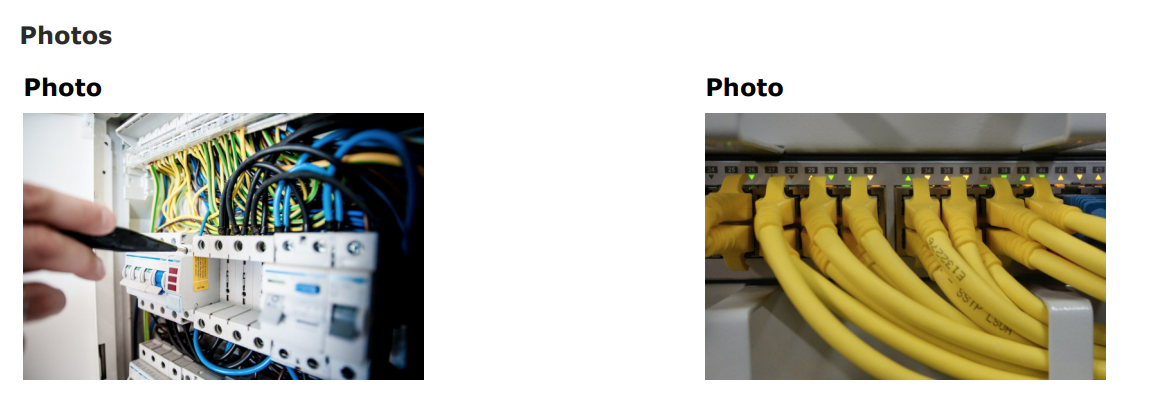
1.6. Aperçu du PDF
Option 2: HTML
Cette fonctionnalité est disponible dans les formules Branche, Arbre et Forêt. Découvrez nos formules !
2.1 Aperçu du code
Allez dans l'onglet Email, cochez le mode Avancé et cliquez sur Code view ().
Recherchez les noms des deux widgets photo que vous souhaitez placer l'un à côté de l'autre.
2.2 Effacez le code
Supprimez le code suivant pour les deux widgets photo.
<tr class="${_hideWhenEmpty(FOTO1)}">
<td colspan="2">
<span class="more-field-label">Foto 1</span><br/>
<img src="${FOTO1}" alt="" style="max-width: 200px; max-height:
200px;">2.3 Nouveau code
Étapes à suivre:
-
Copiez le code ci-dessous et placez-le au même endroit dans Code view
-
Placez le nom de la 1èrePhoto à la place de : LABEL1
-
Placez la description de la 1ère Photo à la place de : dataname1
-
Placez le nom de la 2ème Photo à la place de : LABEL2
-
Placez la description de la 2ème Photo à la place de : dataname2
-
Cliquez sur Code view ()
-
Sauvegarder & Publier
<td class="more-field-label" style="text-align: center;">
<span class="more-field-label">LABEL1</span>
<br>
<img style="max-width: 300px; max-height: 300px;" src="${dataname1}" alt="">
</td>
<td style="text-align: center;">
<span class="more-field-label">LABEL2</span>
<br>
<img style="max-width: 300px; max-height: 300px;" src="${dataname2}" alt="">
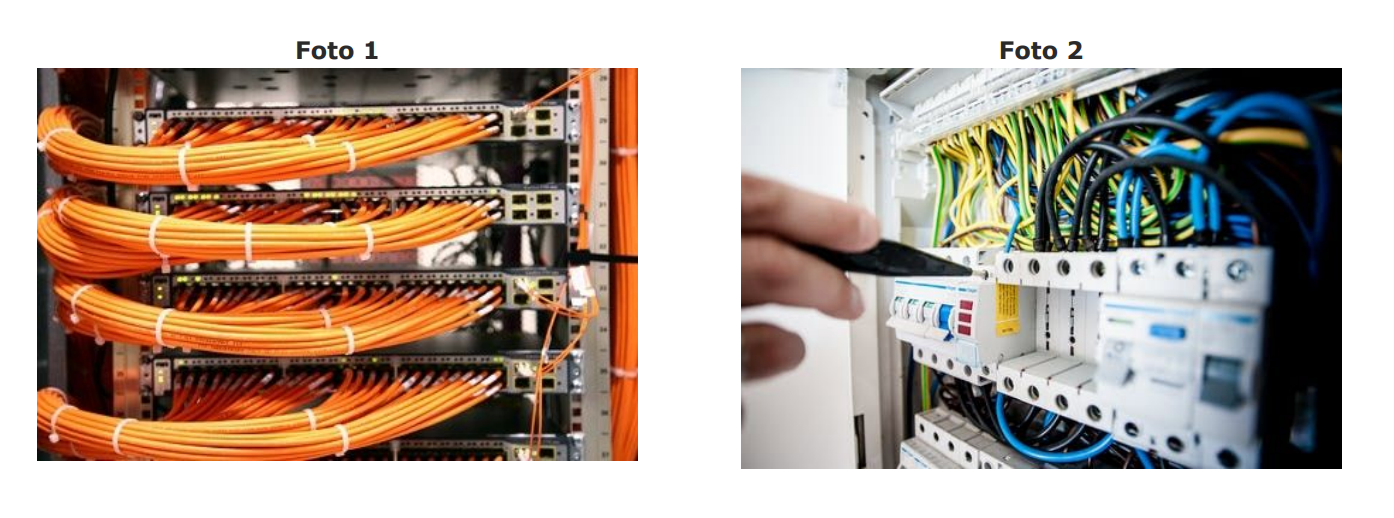
</td>2.4 Aperçu du PDF
Une fois que vous avez rempli votre formulaire, vous obtenez ce résultat :

Vous voulez être le premier à voir nos derniers tutoriels ? Allez sur notre chaîne YouTube et cliquez sur le bouton S'abonner !