Cómo Mostrar 2 Fotos una al lado de la otra en el PDF | MoreApp
Descubre cómo mostrar dos fotos, una al lado de la otra, en el informe PDF de MoreApp.
¿Todavía no tienes una cuenta en MoreApp? Regístrate aquí.
Opción 1: Widget-Subformulario
1.1. Plataforma de MoreApp
Accede a la Plataforma de MoreApp, busca tu formulario y haz click en Editar.
1.2. Añade un widget-Subformulario
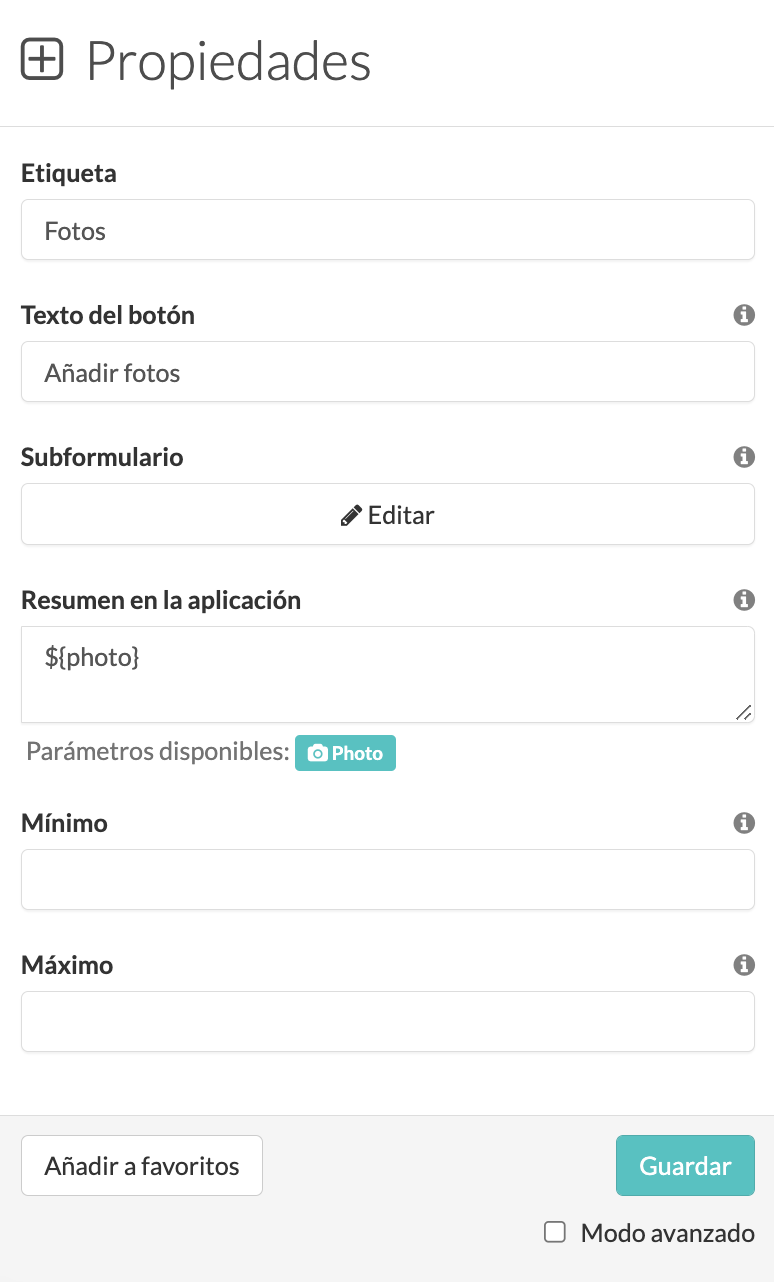
Añade un widget-Subformulario a tu formulario. Haz click en el lápiz y configura las Propiedades.
Da nombre al widget, en el campo Etiqueta y añade un texto en Texto del botón. Por ejemplo, Fotos y Añadir fotos.

Haz click en el botón Editar, de la sección Subformulario, para modificar el subformulario.
1.3. Añade dos widgets-Foto
Se abrirá el subformulario para que puedas configurarlo. Añade dos widgets-Foto al subformulario. Haz click en el lápiz y configura los widgets-Foto. Cuando hayas terminado, haz click en Guardar.
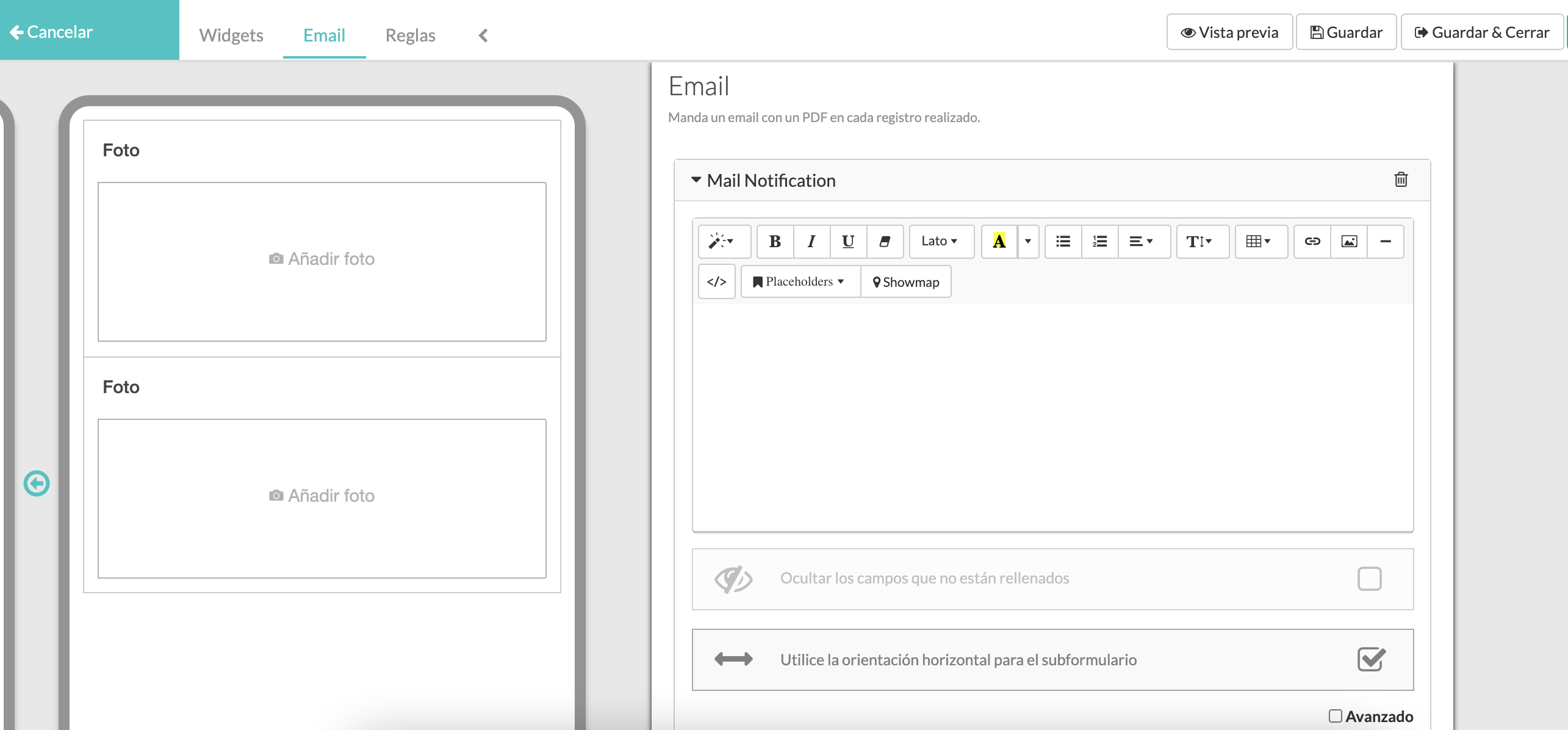
1.4. Pestaña Email
Ve a la pestaña Email del subformulario y selecciona la casilla: Utilizar la orientación horizontal para el subformulario.

1.5. Guarda y Publica
Haz click en Guardar & Publicar. Ahora, genera un registro con tu formulario para ver el resultado.
1.6. Resultado en el PDF
Opción 2: HTML
Esta característica está disponible en los planes Rama, Árbol y Bosque. Consulta nuestros planes.
2.1. Code view
Ve a la pestaña Email, activa la opción Advanced mode y haz click en Code view ().
Busca los nombres de datos de los dos widgets-Foto que quieres colocar uno al lado del otro.
2.2. Elimina el código
Elimina el siguiente código para ambos widgets-Foto.
<tr class="${_hideWhenEmpty(FOTO1)}">
<td colspan="2">
<span class="more-field-label">Foto 1</span><br/>
<img src="${FOTO1}" alt="" style="max-width: 200px; max-height:
200px;">2.3. Añade el nuevo código
Pasos:
-
Copia el siguiente código y pégalo en el lugar deseado del code view
-
Escribe el Label del widget Foto 1 en lugar de: LABEL1
-
Escribe el Nombre de datos de Foto 1 en lugar de: dataname1
-
Escribe el Label del widget Foto 2 en lugar de: LABEL2
-
Escribe el Nombre de datos de Foto 2 en lugar de: dataname2
-
Haz click en the Code view () para cerrar la vista de código
-
Haz click en Guardar & Publicar
<td class="more-field-label" style="text-align: center;">
<span class="more-field-label">LABEL1</span>
<br>
<img style="max-width: 300px; max-height: 300px;" src="${dataname1}" alt="">
</td>
<td style="text-align: center;">
<span class="more-field-label">LABEL2</span>
<br>
<img style="max-width: 300px; max-height: 300px;" src="${dataname2}" alt="">
</td>2.4. Resultado en el PDF
Cuando rellenes un formulario, el resultado del informe PDF será similar a este:

¿Quieres ver nuestros últimos tutoriales? ¡Ve a nuestro Canal de YouTube y pulsa el botón Suscribirse!