How to show 2 photos next to each other in the PDF | MoreApp
There are two ways to show two photos next to each other in the PDF. Read this Help Center post to find out!
No MoreApp account yet? Sign up here.
This feature is available in the Branch, Tree and Forest plans. Check our plans.
Option 1: Subform-widget
1.1 MoreApp Platform
First, open your form in the MoreApp Platform and click on Edit Form.
1.2 Add Subform-widget
Add the Subform-widget to your form. Click on the Pencil and configure the Properties. Give the widget a name by Label and Add button text. For example Photos and Add Photos.

Click on Edit under the Subform field.
1.3 Add two Photo-widgets
You will be redirected to the subform. Drag two Photo-widgets into the subform. Click on the pencil and configure the Photo-widgets. If you are done, click Save.
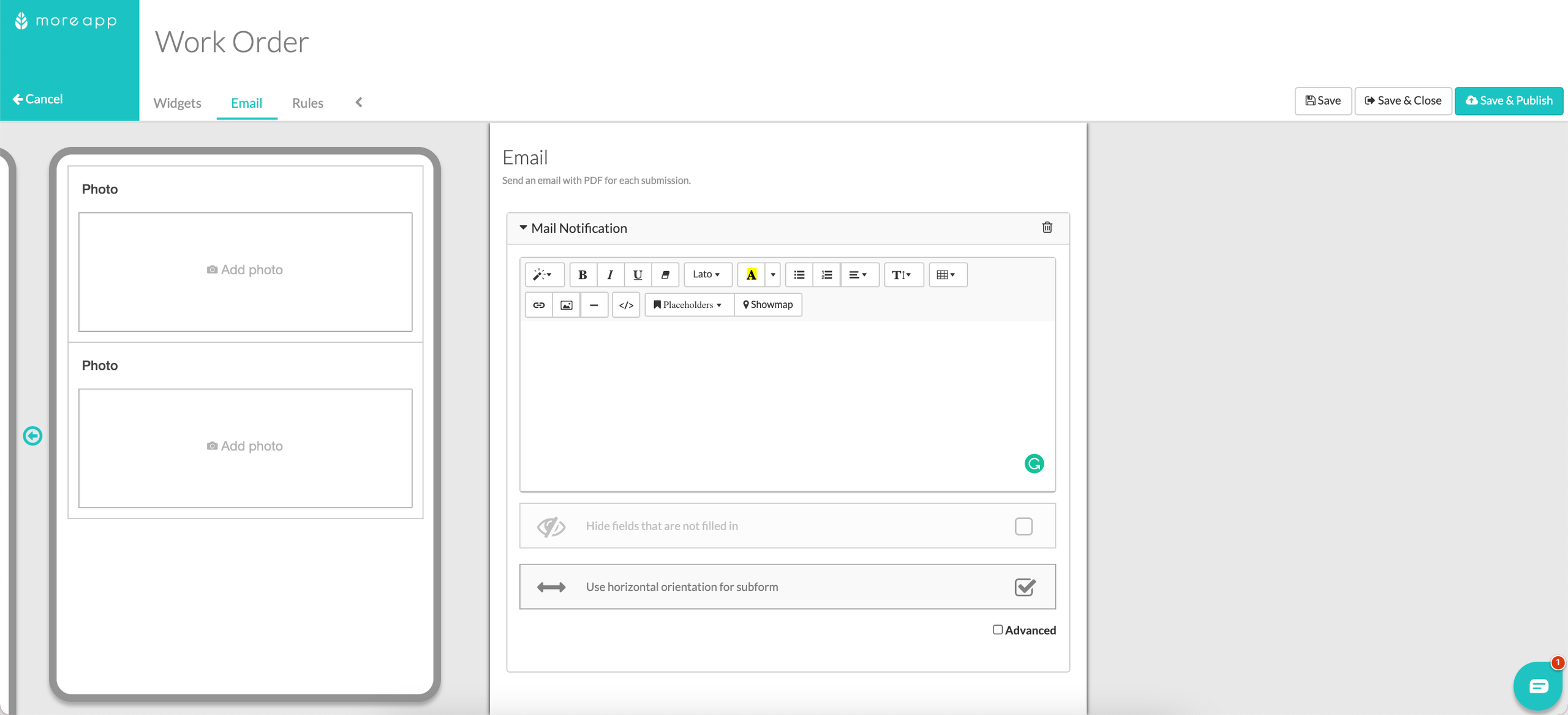
1.4 Email tab
Go to the Email tab of the subform. Check the box: Use horizontal orientation for subform.

1.5 Save & Publish
Click on Save & Publish and fill in your form.
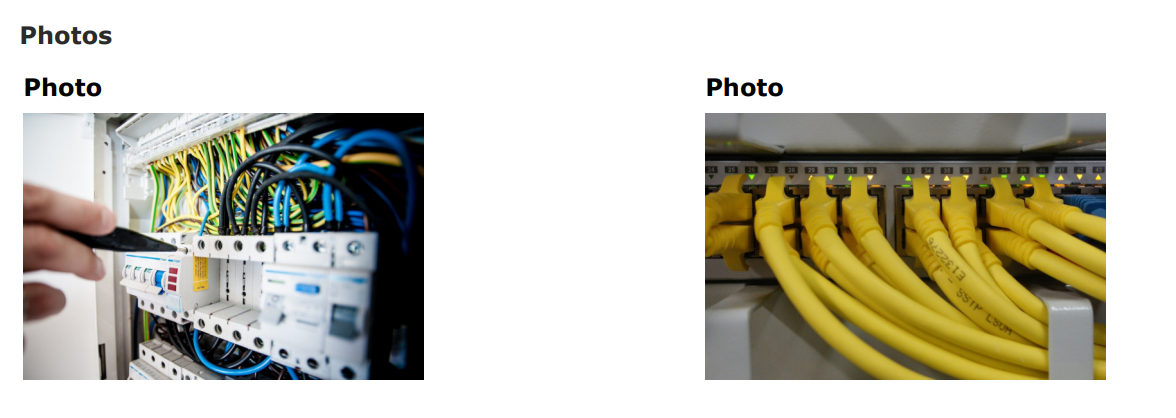
1.6. Result in PDF
 Option 2: HTML
Option 2: HTML
This feature is available in Branch, Tree and Forest plan. Check our plans!
2.1 Code view
Go to the Email tab, check the Advanced mode and click on the Code view (</>).
Search for the data names of the two photo widgets that you want to place next to each other.
2.2 Remove code
Remove the following code for both photo widgets.
<tr class="${_hideWhenEmpty(FOTO1)}"> <td colspan="2"> <span class="more-field-label">Foto 1</span><br/> <img src="${FOTO1}" alt="" style="max-width: 200px; max-height: 200px;">
2.3 New Code
Steps:
- Copy the code below and paste it into the desired place in the code view
- Place the Label of Photo 1 instead of: LABEL1
- Place the data name of Photo 1 instead of: dataname1
- Place the Label of Photo 2 instead of: Label2
- Place the data name of Photo 2 instead of: dataname2
- Click on the Code view (</>)
- Hit Save & Publish
<td class="more-field-label" style="text-align: center;"> <span class="more-field-label">LABEL1</span> <br> <img style="max-width: 300px; max-height: 300px;" src="${dataname1}" alt=""></td><td style="text-align: center;"> <span class="more-field-label">LABEL2</span> <br> <img style="max-width: 300px; max-height: 300px;" src="${dataname2}" alt=""></td>
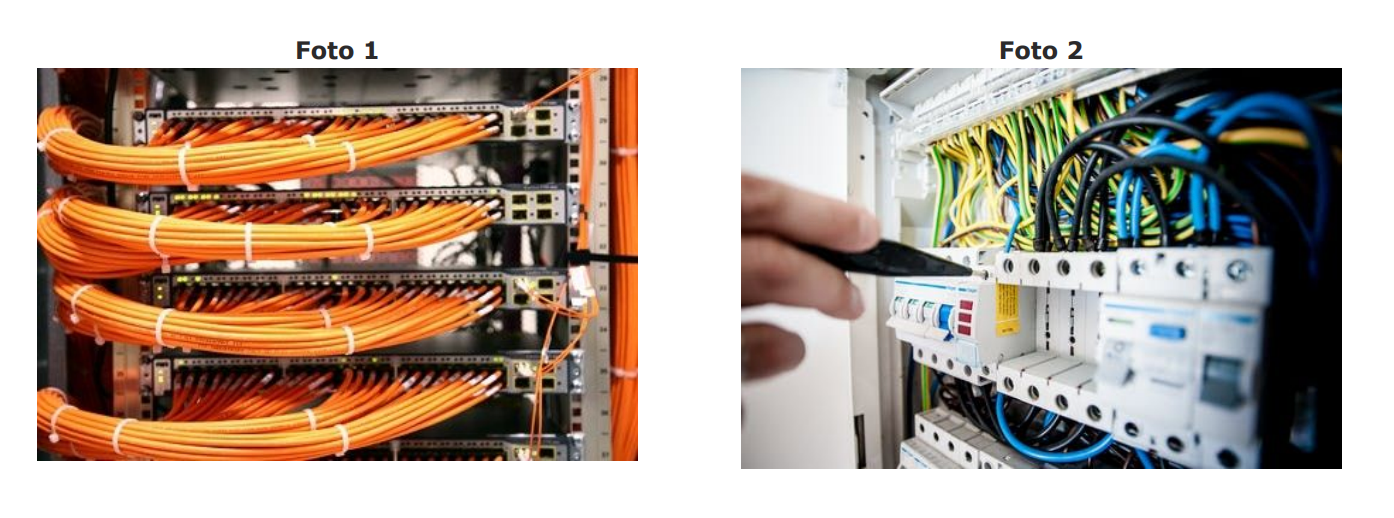
2.4 Result in PDF
After you fill in a form the result in the PDF will look like this:

Want to stay up to date with our latest tutorials? Go to YouTube and hit the Subscribe button!