Hoe zet je 2 foto’s naast elkaar in het PDF-bestand | MoreApp
Er zijn twee manieren om twee foto's naast elkaar te zetten in het PDF-bestand. Lees deze Help Center post om erachter te komen!
Nog geen MoreApp account? Meld je hier aan.
1. Optie 1: Subform-widget
1.1 MoreApp Platform
Ga naar het MoreApp Platform en klik op Bewerk.
1.2 Voeg de Subform-widget toe
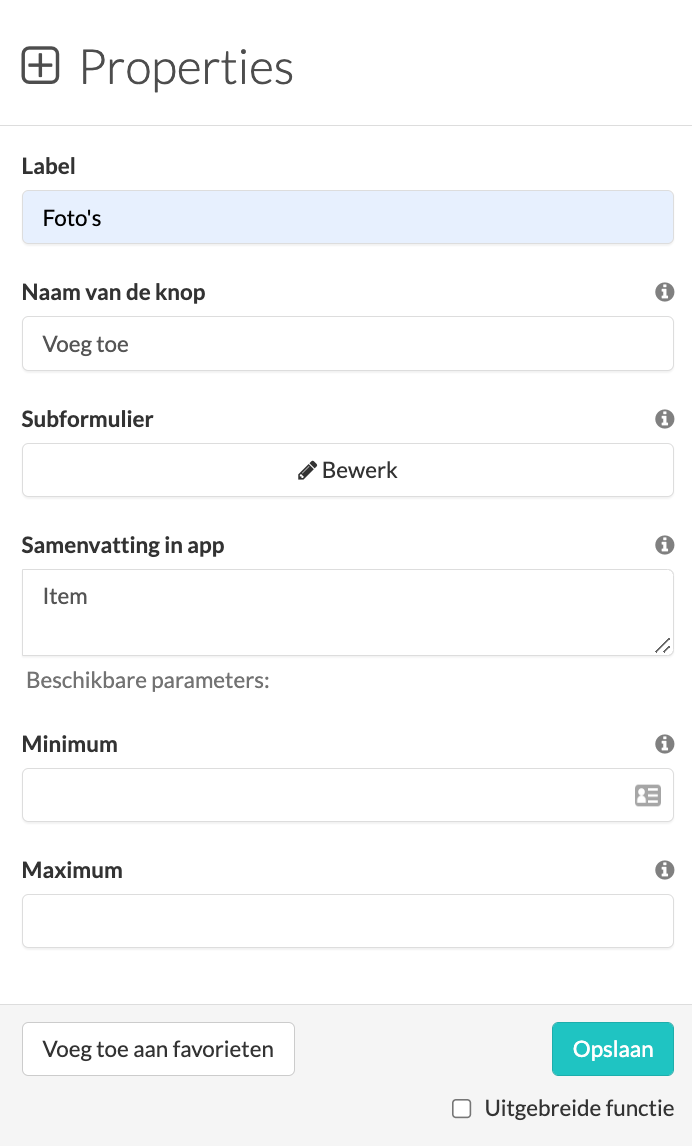
Voeg de Subform-widget toe aan je formulier. Klik op het potloodje en configureer de Properties. Geef de widget een naam bij Label en Naam van de knop. Bijvoorbeeld: Foto’s en Voeg toe.

Klik op Bewerk onder Subformulier.
1.3 Voeg twee Photo-widgets toe
Je wordt doorgestuurd naar het subformulier. Sleep twee Photo-widgets naar het subformulier. Klik op het potloodje en configureer de Photo-widgets. Als je klaar bent, klik je op Opslaan.
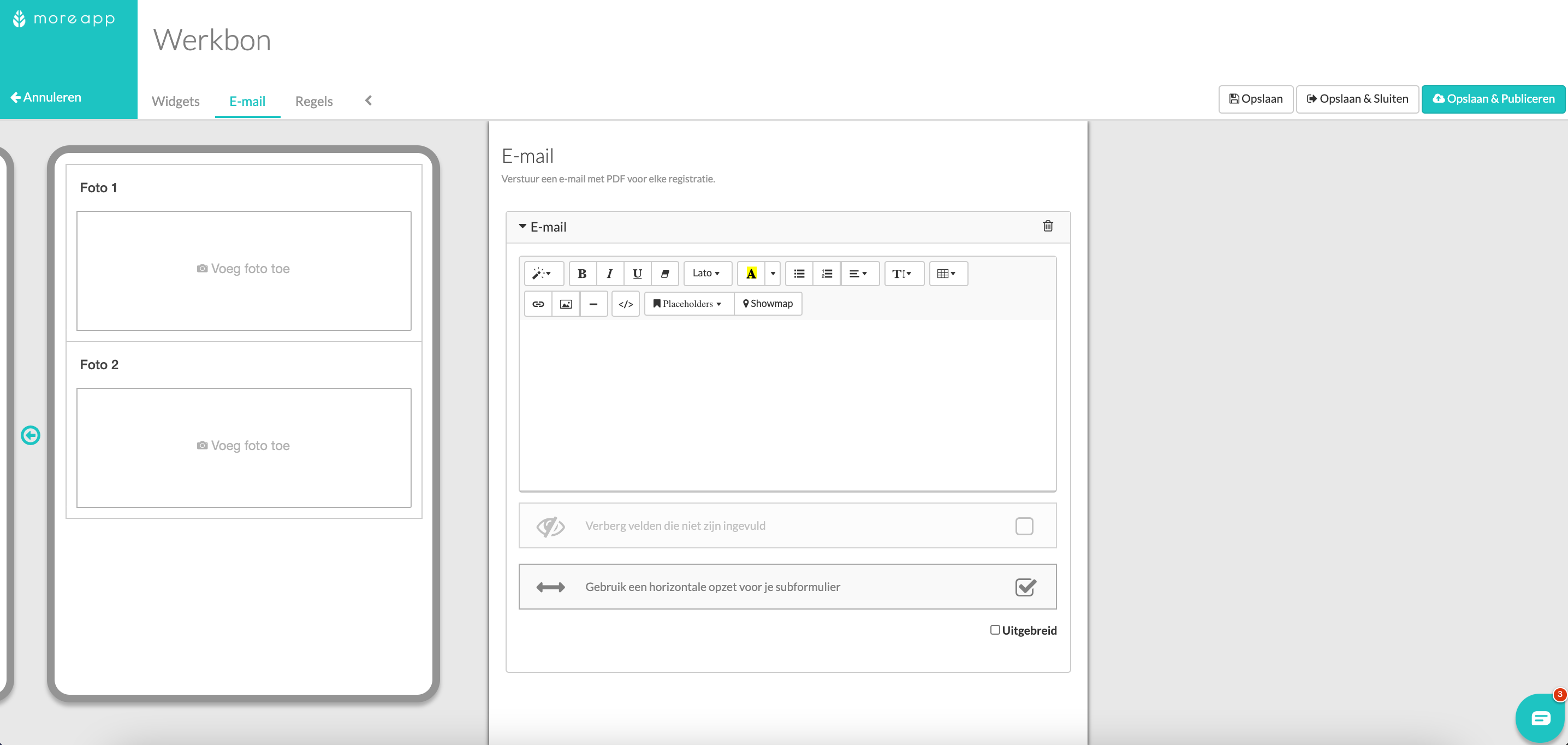
1.4 E-mail tab
Ga naar de E-mail tab van het subformulier. Vink het vakje aan: Gebruik een horizontale opzet voor je subformulier.

1.5 Opslaan & Publiceren
Klik op Opslaan & Publiceren en vul het formulier in.
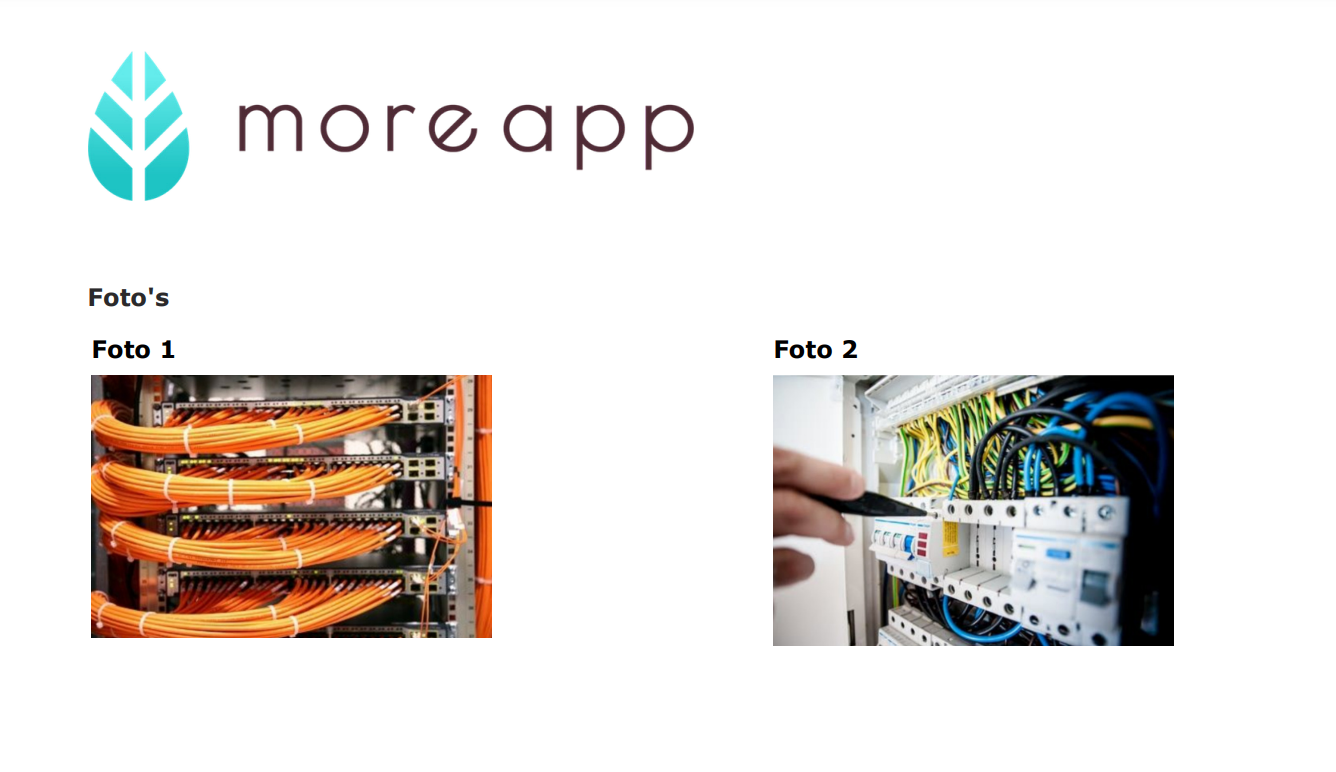
1.6. Resultaat in PDF

2. Optie 2: HTML
Deze feature is beschikbaar in het Branch, Tree en Forest abonnement. Bekijk onze Prijzenpagina.
2.1 Code view
Ga naar de E-mail tab, zet de Uitgebreide functie aan en klik op Code view ().
Zoek naar de datanamen van de twee Photo-widgets die je naast elkaar wil plaatsen.
2.2 Verwijder code
Verwijder de volgende code voor beide Photo-widgets.
<tr class="${_hideWhenEmpty(FOTO1)}"> <td colspan="2"> <span class="more-field-label">Foto 1</span><br/> <img src="${FOTO1}" alt="" style="max-width: 200px; max-height: 200px;">2.3 Nieuwe code
Stappen:
- Kopieer onderstaande code en plak deze op de gewenste plek in de code view
- Plaats het label van Foto 1 in plaats van: LABEL1
- Plaats de datanaam van Foto 1 in plaats van: dataname1
- Plaats het label van Foto 2 in plaats van: Label2
- Plaats de datanaam van Foto 2 in plaats van: dataname2
- Klik opnieuw op Code view (</>)
- Klik op Opslaan & Publiceren
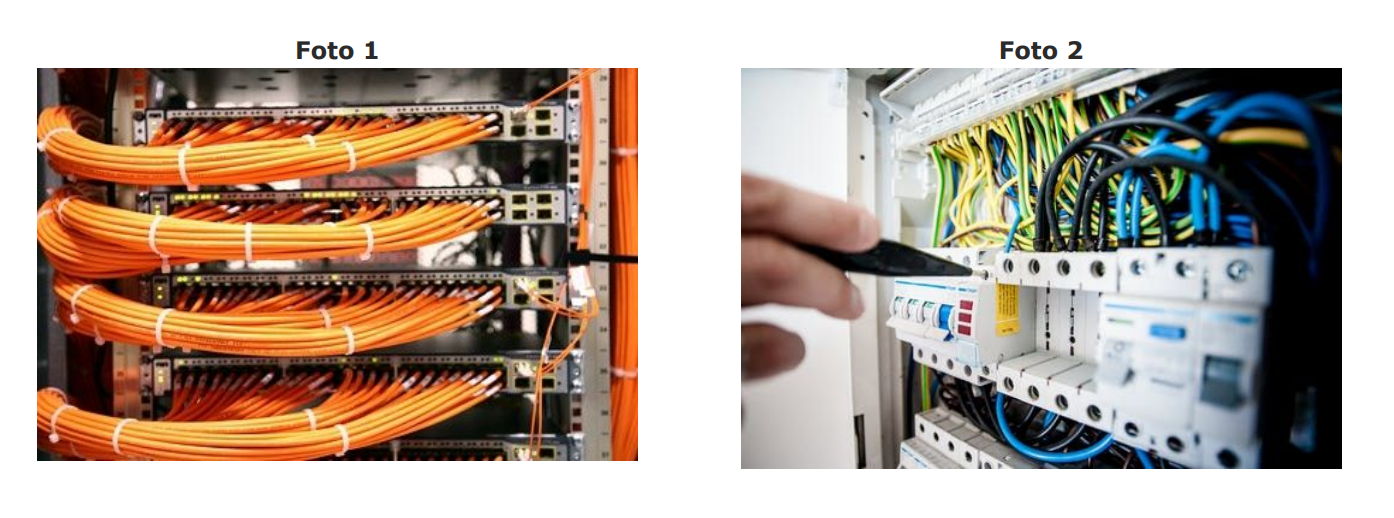
<td class="more-field-label" style="text-align: center;"> <span class="more-field-label">LABEL1</span> <br> <img style="max-width: 300px; max-height: 300px;" src="${dataname1}" alt=""></td><td style="text-align: center;"> <span class="more-field-label">LABEL2</span> <br> <img style="max-width: 300px; max-height: 300px;" src="${dataname2}" alt=""></td>2.4 Resultaat in de PDF
Nadat je een formulier hebt ingevuld, ziet het resultaat in de PDF er als volgt uit:

Wil je meteen op de hoogte zijn van de nieuwste tutorials? Ga naar YouTube en klik op Abonneren!