Comment Importer des Données en Utilisant une URL | MoreApp
Importez un fichier JSON contenant des données client ou produit à utiliser dans vos formulaires.
Vous n'avez pas encore de compte MoreApp ? Inscrivez-vous ici.
Cette fonctionnalité est disponible dans les formules Feuille, Branche, Arbre et Forêt. Découvrez nos formules.
1. Fichier JSON
Pour importer vos données, vous devez disposer d'un fichier JSON dans le bon format.
Vous pouvez exporter ce type de fichier à partir d'un autre système ou le créer manuellement.
Attention :
- Chaque objet nécessite d'avoir un id en lettres minuscules. Ces nombres doivent être uniques.
- Vous pouvez ajouter autant de «colonnes» que vous le souhaitez en ajoutant des paires clé/valeur.
Chaque colonne doit avoir un nom unique.
Voici un exemple :
[
{
"id": 1,
"nom": "Adele",
"entreprise" : "MoreApp"
},
{
"id": 2,
"nom": "Alexis",
"entreprise" : "MoreApp"
}
]
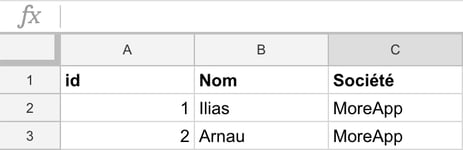
Ceci est identique à l'exemple suivant d'une base de données Google Sheets (ou Excel) :

Remarque : Voulez-vous que les données soient affichées par ordre chronologique dans votre formulaire ? Commencez par le numéro 111 dans la colonne id de votre source de données.
2. Ajoutez une base de données
Une fois que votre URL est prête, accédez à la Plateforme MoreApp.
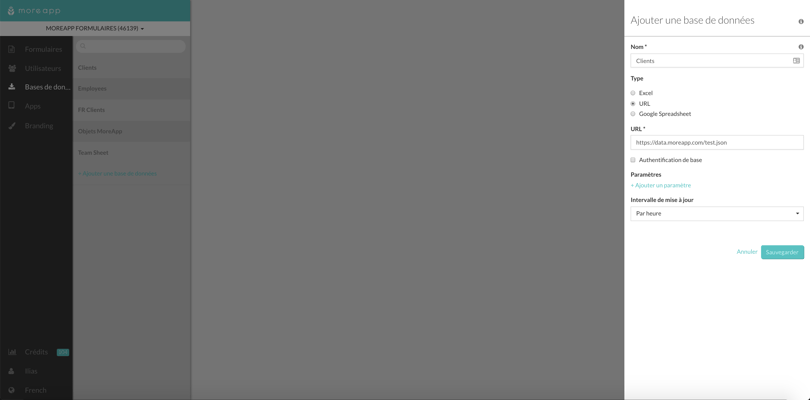
Rendez-vous sur l'onglet Bases de données et cliquez sur + Ajouter une base de données.
Ajoutez un nom à votre base de données.
Sélectionnez URL comme Type et entrez l'URL.
Remarque: Vous devez ajouter l'URL du fichier JSON réel. Assurez-vous de ne pas utiliser le lien vers une page HTML qui affiche un aperçu du fichier JSON.
Si l'URL nécessite une Authentification de base, vous pouvez entrer le nom d'utilisateur et le mot de passe. Éventuellement, si votre URL nécessite des Paramètres, vous pouvez également les ajouter. Les en-têtes HTTP permettent au client et au serveur de transmettre des informations supplémentaires avec une demande ou une réponse HTTP. Un en-tête HTTP se compose de son nom insensible à la casse, suivi de deux points ( : ), puis de sa valeur. Les espaces avant la valeur sont ignorés. (12 kB)
Sélectionnez l'Intervalle sous l'Import Automatique souhaité, allant de "Jamais" à "Mensuel".
Cliquez ensuite sur Sauvegarder.

3. Importez vos données
Après avoir ajouté la base de données, vous devez importer les données en cliquant sur Planifier l'importation dans l'onglet Bases de données.
Ajoutez ensuite votre base de données à votre application d'ordre de travail, en sélectionnant le formulaire concerné et en cliquant sur Modifier le formulaire.
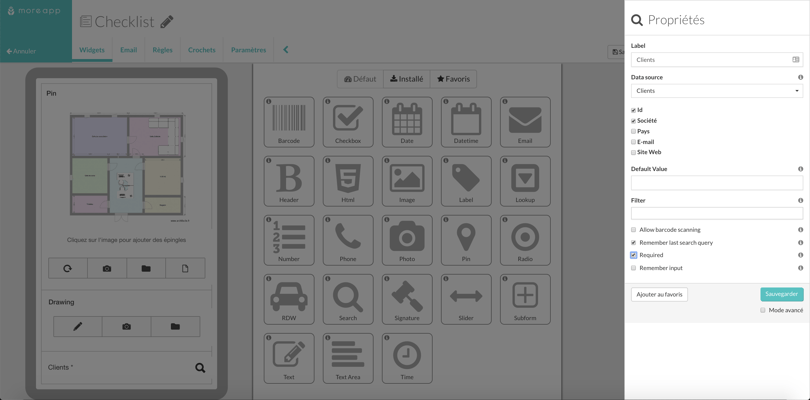
Allez dans l’onglet Pro de vos widgets et ajoutez un widget-Search à votre formulaire afin que l'utilisateur puisse effectuer une recherche dans les données.
Cliquez sur le crayon pour modifier le widget-Search.
Vous pouvez nommer le widget dans le champ Label.
Sélectionnez la base de données que vous venez de créer dans Data source.
Cliquez ensuite sur Sauvegarder, puis sur Sauvegarder et publier.

4. Félicitations !
Vous avez importé avec succès des données depuis une URL. Les données sont désormais automatiquement mises à jour et disponibles dans votre formulaire !
Vous voulez être le premier à voir nos derniers tutoriels ? Allez sur notre chaîne YouTube et cliquez sur le bouton S'abonner !