How to work with the Photo-widget | MoreApp
Use the Photo-widget to capture or add photos from your library. Photos appear as thumbnails in the PDF report and can be attached to emails.
No MoreApp account yet? Sign up here.
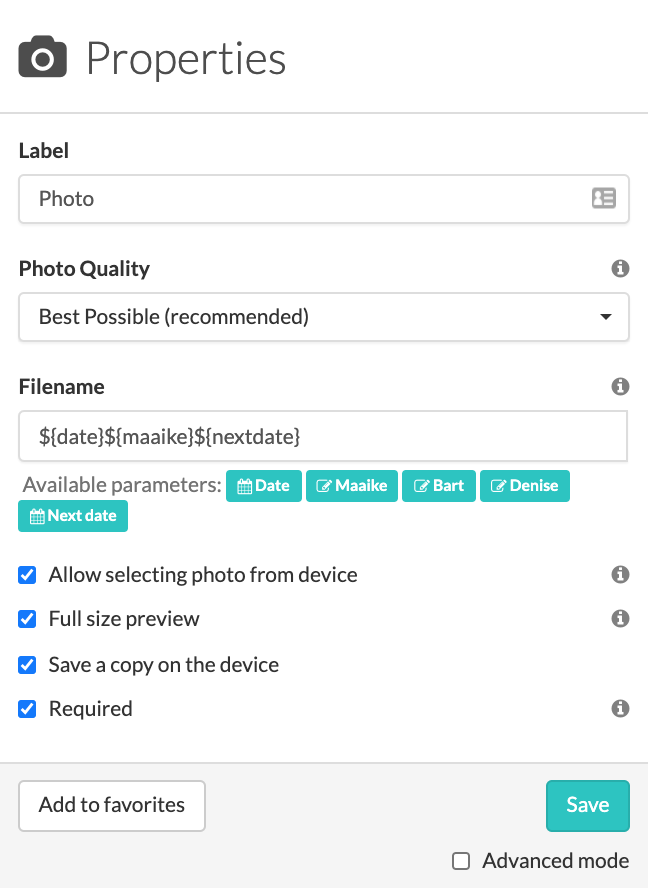
When you add the Photo-widget to your form, there are some settings visible in the Property screen. Check out what these options mean to set up the widget to your liking.
1. Add a form
To get started you will need to be logged into the MoreApp Platform. Next, create a form or select an existing form. Once you have your preferred form you will need to click on Edit Form. Once you're in your form, double-click on the Photo-widget to have it inserted into your form. By clicking on the pencil of the widget you will see the properties of this widget.

2. Label
Give the widget a name by typing text in the Label field.
3. Set up the Photo Quality
Most mail servers won’t allow you to send an email that’s bigger than 25MB in total size, which for most emails, is more than enough. If your form includes a lot of photos and you’ve chosen to attach them all to the email, you can quickly reach this limit. Play around with the photo quality and see what's best for you! It depends on your use case and how much quality you need.
- Best possible: This means that MoreApp does not manipulate the photo when sending.
- Fast upload: MoreApp reduces the resolution of the image and applies compression. This results in the smallest file size, making uploading faster.
- High quality: This is a compromise between file size and photo quality.
Photo quality indicates the photo size for the export to excel and mailbox.
The same photo is used for the PDF, but we also optimise the PDF separately. Photos above a certain DPI will be resized to a size that makes sense for the PDF. In that way, we avoid extremely large PDFs. This is why you don’t see a difference in the file size of the PDF when using High Quality or Best possible.
Note: The photo quality is only applicable for photos you add using the App, not using the Web App.
4. Set up the Filename
You can also define the filenames of photos, making it easier to identify them in Excel exports or the email attachment later on. Here you can insert any descriptive text of your choice or you can also use the parameters by clicking on the turquoise-coloured buttons.
Here is an example of the configuration, using the default parameters:

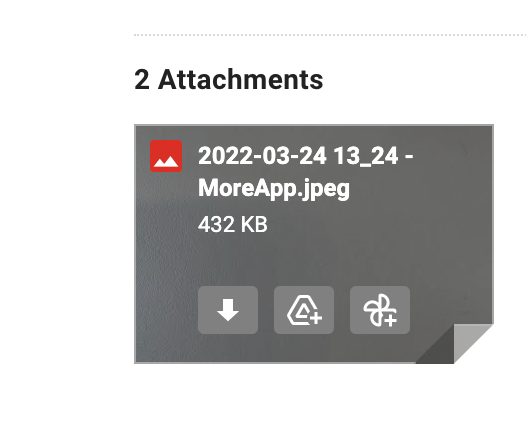
This will be the result of the filename in the Email attachment:

5. Allow selecting photos from library
If you disable this box, it is only possible to capture a new photo and you ensure that no old photo can be added from the gallery.
6. Save a copy on the device
Select this box if you want to save a copy of the photo on your device. You can find the photo in your gallery.
7. Required
Select this box if you want the widget to be required. In that way the user has to add a photo, otherwise, the form can not be sent.
Note:
- Photos taken with the Photo-widget are not automatically saved on your device.
- It's not possible to take a photo with the Web App on your desktop.
8. Working Offline
If you are working in offline mode and you took photos, you can not send the form. You will need to save the form as a Draft because the photo will not load.
So, you can take photos, but you need to Save the submissions as a Draft and send it later when the device has a connection again.
Want to stay up to date with our latest tutorials? Go to YouTube and hit the Subscribe button!