Cómo Añadir Reglas a tu Formulario | MoreApp
Utiliza la lógica para mostrar u ocultar ciertos campos dependiendo de las respuestas del formulario. Con esta función solo verás los campos relevantes.
¿Todavía no tienes una cuenta en MoreApp? Regístrate aquí.
1. Añadir una Regla
Una vez que hayas iniciado sesión en la Plataforma, selecciona el formulario y haz click en Editar. A continuación haz click en la pestaña Reglas para comenzar a añadir reglas.
Las reglas contienen dos secciones diferentes:
-
Condiciones
Esta es la base de la regla; lo que tiene que ocurrir para que la regla se active.
Entre las condiciones, puedes encontrar: Es, Empieza con, Termina con, Contiene, Tiene valor, Mayor que y Menor que. Las dos últimas solo son aplicables a los widgets numéricos. -
Acciones
Es el resultado si se cumple la condición. Como acción puedes seleccionar: Visible, Oculto y Obtiene valor.
Nota:
-
Como consejo, para configurar las reglas, a veces es útil que pensar la regla al revés: ¿Bajo qué condiciones quiero ocultar/mostrar un determinado widget (acción)?
-
Ten en mente que solo puedes utilizar un widget, como Acción, una vez en todas las reglas, si estás utilizando las opciones Visible u Ocultar.
-
Cuando utilices Tiene valor, puedes utilizar el mismo widget varias veces como Acción.
Para comenzar a configurar la regla, haz click Añadir regla. En primer lugar, elige el campo que quieres utilizar para la regla. A continuación, elige una de las condiciones. Te mostramos algún ejemplo.
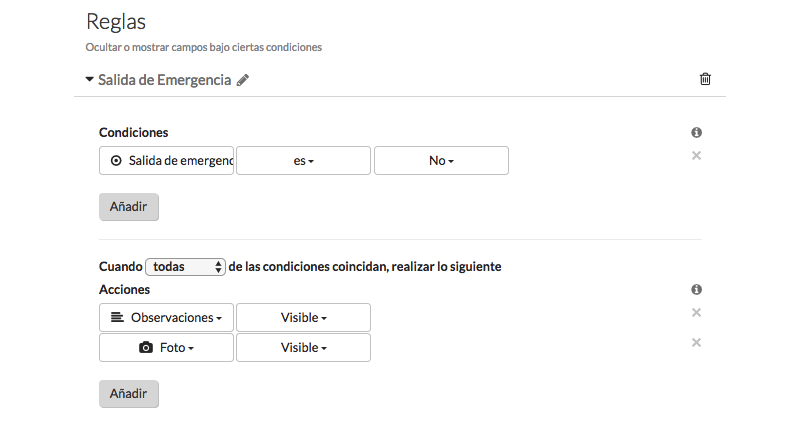
Condición: Es
Si el widget-Radio tiene la condición es y el valor No, la acción que sigue indica que, cuando eso ocurra, los campos de Foto y Observaciones deben ser Visibles.

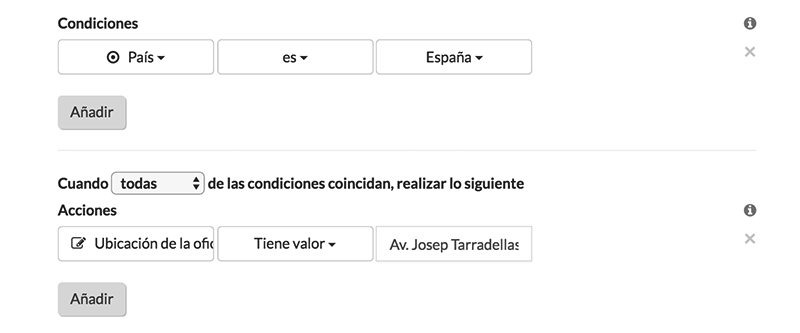
Condición: Tiene valor
Con esta condición puedes establecer un valor determinado en un widget, si se cumplen los requisitos de la regla.
Ejemplo: Cuando el usuario selecciona el país España como respuesta, la ubicación de la oficina obtiene el valor de la dirección de esa oficina específica.

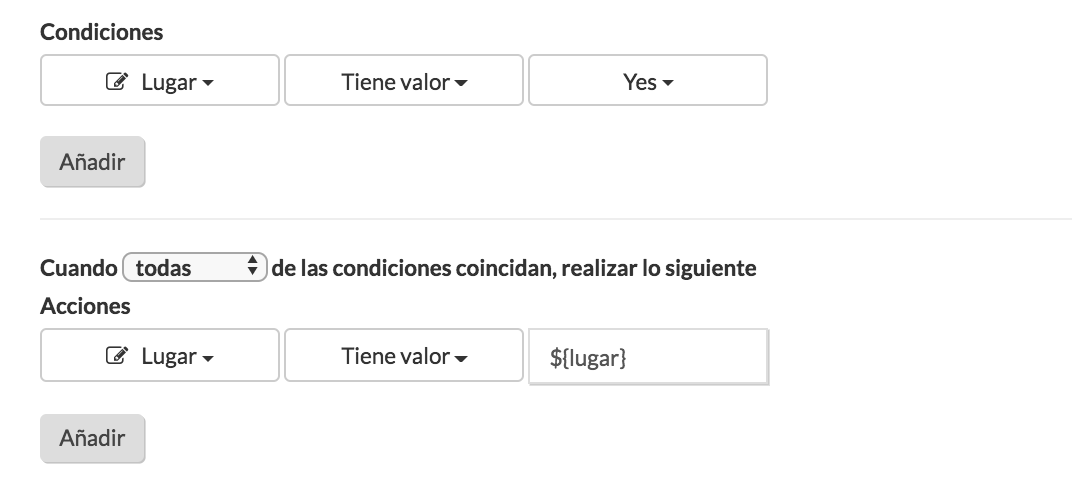
Esta condición también es útil cuando tienes 2 campos idénticos en tu formulario. Por ejemplo, el lugar de la oficina. Usa la regla de Tiene valor para rellenar automáticamente el segundo campo, usando el placeholder correspondiente, una vez se haya rellenado el primer campo 'Lugar' en el formulario.

Haz click en Guardar & Publicar.
2. Múltiples Condiciones
Puedes optar por agregar varias condiciones. Esto hará que las acciones se realizarán cuando alguna de las condiciones tenga lugar, sin necesidad de que todas se cumplan.
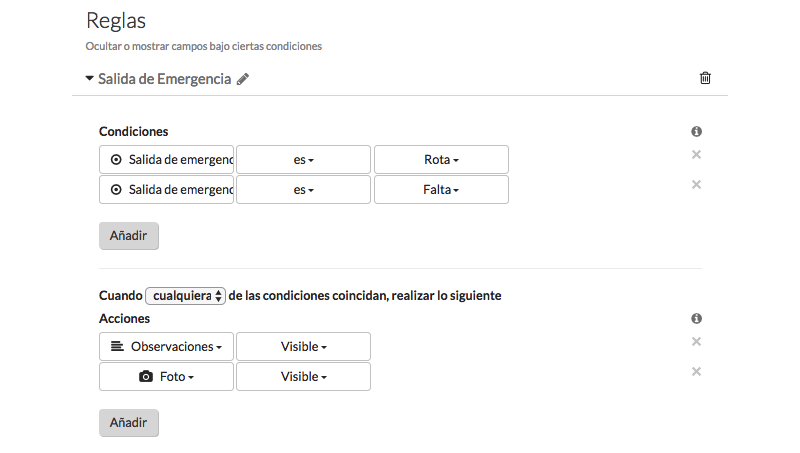
Ejemplo: Haz click en Añadir regla y, bajo Condiciones, configura:
- Salida de emergencia es Rota
- Salida de emergencia es Falta
A continuación, selecciona la opción Cualquiera y, en Acciones, añade que las observaciones y la foto sean visibles.

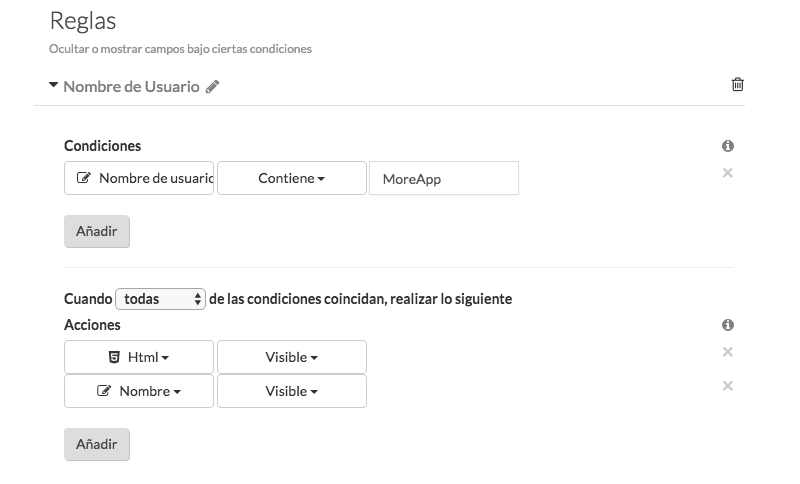
3. Agrega el Nombre de Usuario
Puedes agregar reglas basadas en un nombre de usuario para modificar la información que cada usuario visualizará en su formulario.
Como condición, puedes seleccionar Nombre de usuario. Después, haz click en Contiene y, en el cuadro de texto, introduce el nombre de usuario con el que quieres activar la acción. A continuación, agrega la acción que sigue.
Ejemplo: Si el nombre de usuario 'MoreApp' es registrado, un widget HTML y un widget de texto serán visibles.

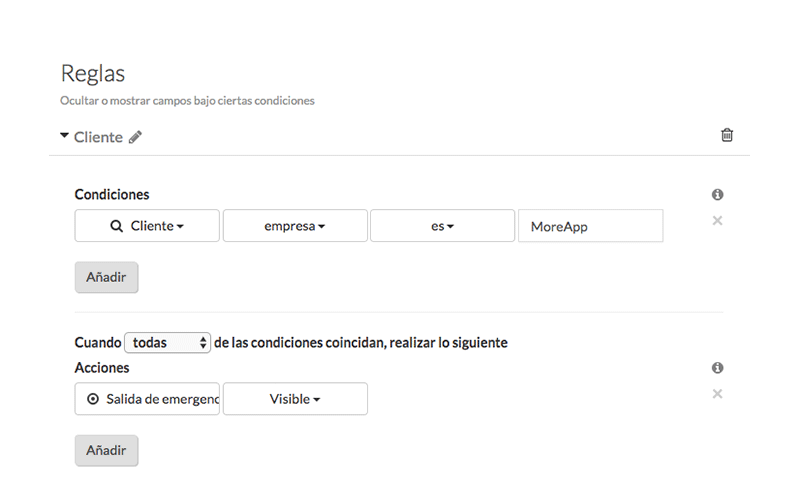
4. Utiliza el Widget de Búsqueda
Puedes mostrar u ocultar determinados widgets basados en la selección del widget de búsqueda.
Ejemplo: Si, en el widget Search, MoreApp es la empresa escogida, un widget Radio será visible.

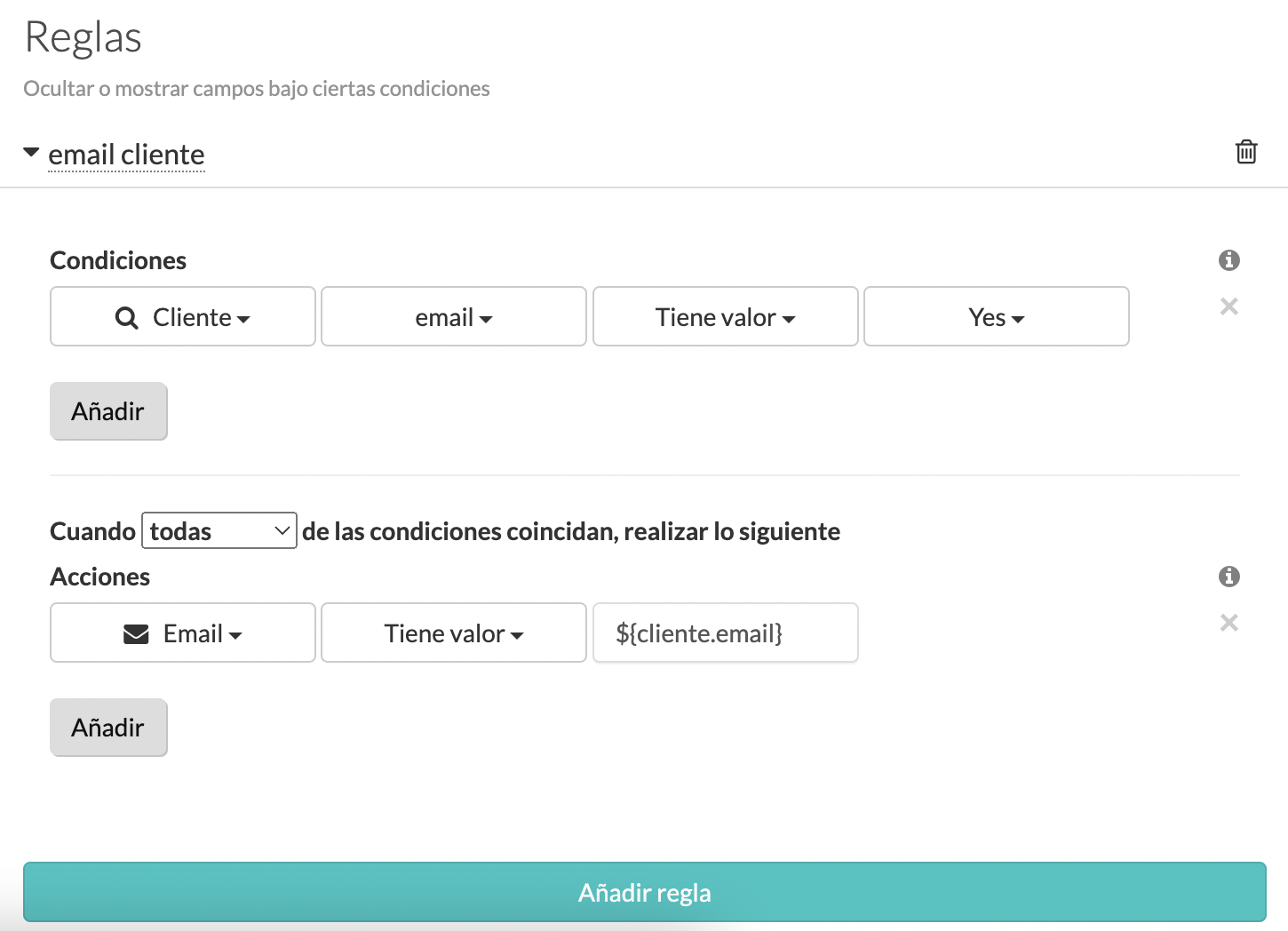
5. Utiliza Placeholders
Si quieres dar un valor a un campo, basado en una respuesta anterior, puedes añadir un placeholder a la regla. El placeholder aportará un valor dinámico a este campo.
Por ejemplo, cuando importas una base de datos y quieres rellenar automáticamente algunos datos del formulario, puedes utilizar la siguiente estructura.

Como Acción, selecciona Tiene valor y añade el placeholder correcto, en función de la información que desees añadir a ese campo. Puedes ver la lista de placeholders disponibles, en la pestaña Email, en el desplegable Placeholders.
6. ¡Enhorabuena!
Ahora ya puedes usar lógica en tus formularios. Esto te permitirá ver solamente los campos relevantes para cada situación específica.
¿Tus reglas no funcionan? Descubre como evitar reglas conflictivas.
¿Quieres ver los últimos tutoriales? ¡Ve a nuestro Canal de YouTube y pulsa el botón Suscribirse!