How to add Rules to your Form | MoreApp
Use logic to show or hide certain fields depending on the information you enter. With this feature, you will only see the relevant fields.
No MoreApp account yet? Sign up here.
Note: When using more than 100 rules in your form, think of a different layout. Such as splitting your form into multiple forms, or using the Subform-widget.
1. Add a rule
Once you have logged into the MoreApp Platform, select your form, for example, your receipt form. After you selected your form, click on Edit Form. By clicking on the Rules tab, you will be able to add rules.
Rules contain two different sections:
-
Conditions
This is the basis of the rule; what needs to happen for the rule to be triggered.
Under the conditions you can find: Is, Starts with, Ends with, Contains, Has value, Greater than, and Less than. The last two are only applicable to Number-widgets. -
Actions
This will be the result if the condition meets.
As an action you can select: Visible, Hidden and Gets value.
Note:
-
As a tip, to configure your rules, sometimes you need to think the other way around: Under which conditions do I want to hide/show a certain widget (action)?
-
Keep in mind to only use a widget once, as an Action, in all rules, if you are using the options Visible or Hidden.
-
When using Gets value, you are able to use a widget multiple times as an Action.
To start configuring your rule, click on Add Rule. First, you choose the field that you want to use for the rule. Next, you choose one of the following conditions. We will give you two examples.
Condition: Is
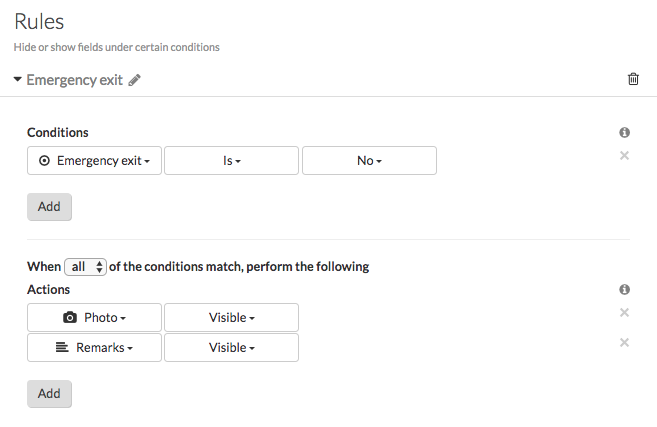
This is one condition you can set up for the rule. For example, as shown in the image below: If the Radio-widget has the condition Is and the value is No, then the action that follows is that the photo and remarks fields will be visible.

Condition: Has value
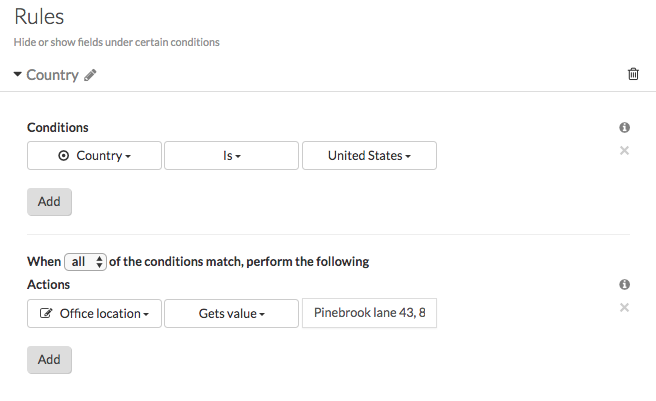
Another example of a condition that can be used is Has value. With this condition, you are able to set a value to a widget if it fills the requirements of the rule. For example, when the user selects the country United States as an answer, the Office location gets the value of the specific office address.

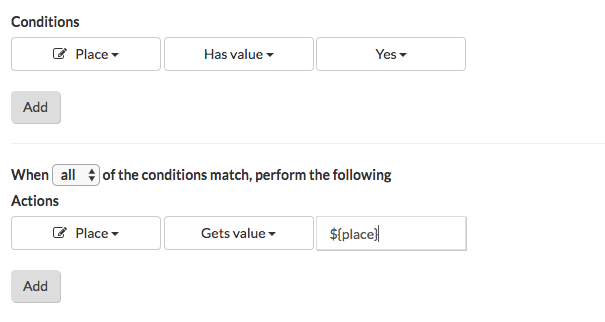
If you have 2 identical questions/fields in your form (in the example below, the place of the office), you can use the Gets value rule to automatically fill in the second field/question.

Click on Save & Publish.
2. Multiple conditions
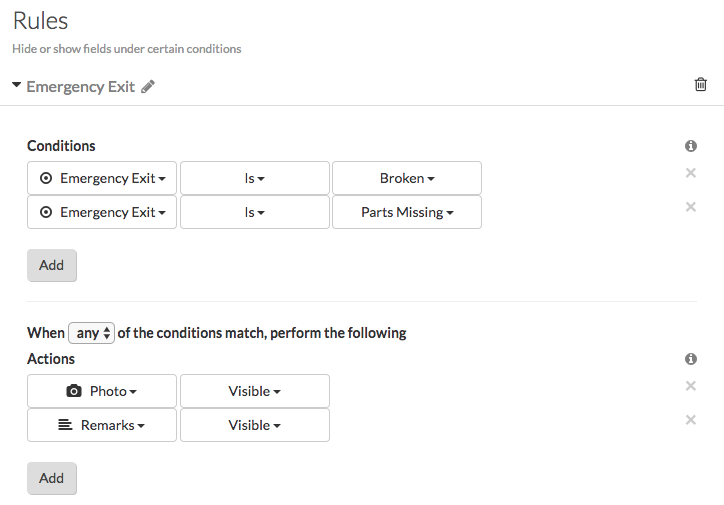
With rules, you can also choose to add multiple conditions. If one of the conditions is true, an action will follow; for example, if the emergency exit is broken or there is something missing, the remarks and photo must appear. Do this by clicking on Add Rule and choosing the conditions that the emergency exit is broken or something is missing and selecting the option any and adding the required actions.

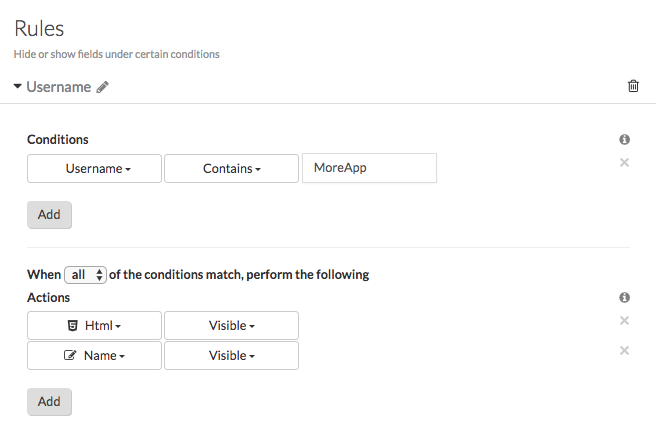
3. Add the username
You can also add rules based on a username. Some users, for example, will see extra information in the form. After clicking on Add Rule you can select Username as a condition. After clicking on Contains, enter the username you want to trigger the action for in the text box. Now add the action that follows. For example, if the username MoreApp is logged in, an HTML-widget, and Text-widget will be visible.

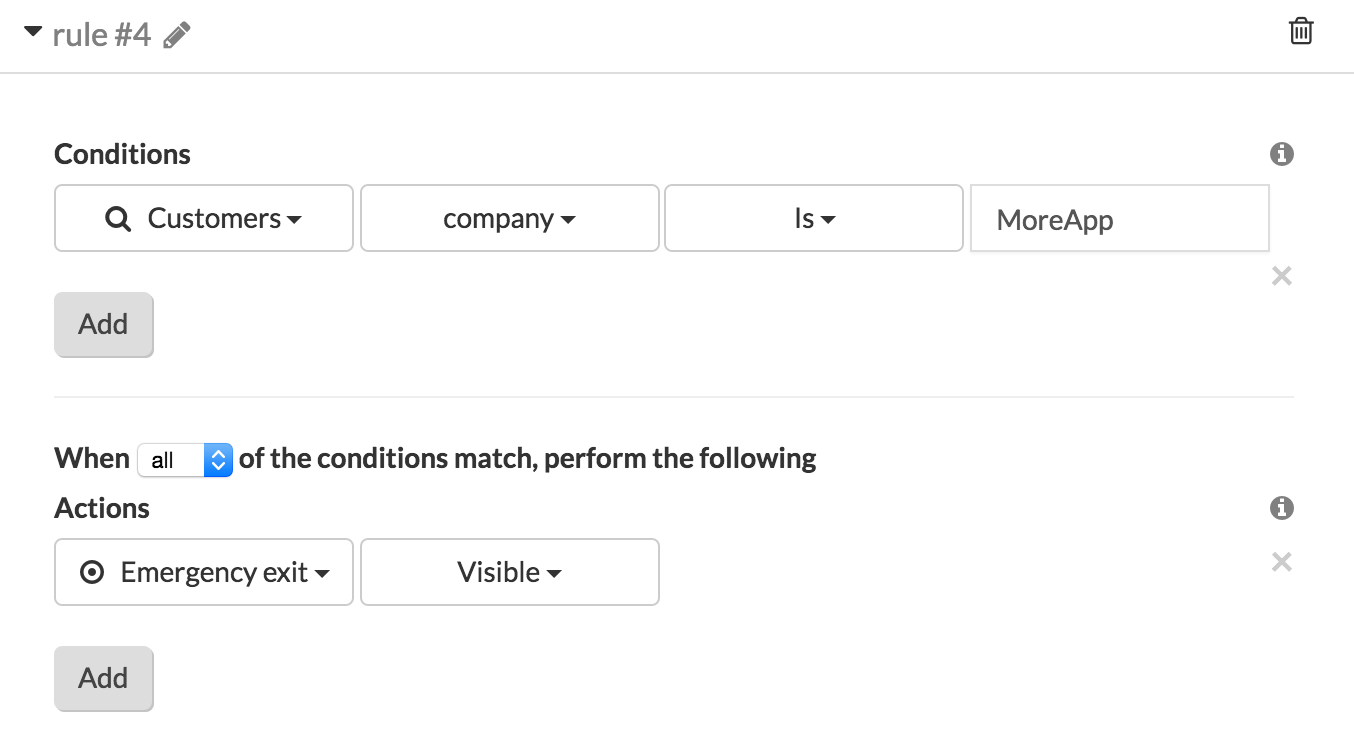
4. Use the Search-widget
You can turn specific widgets on or off based on the Search-widget, do this by clicking on Add Rule and choosing as a condition that if MoreApp is the company name, a Radio-widget will be visible.

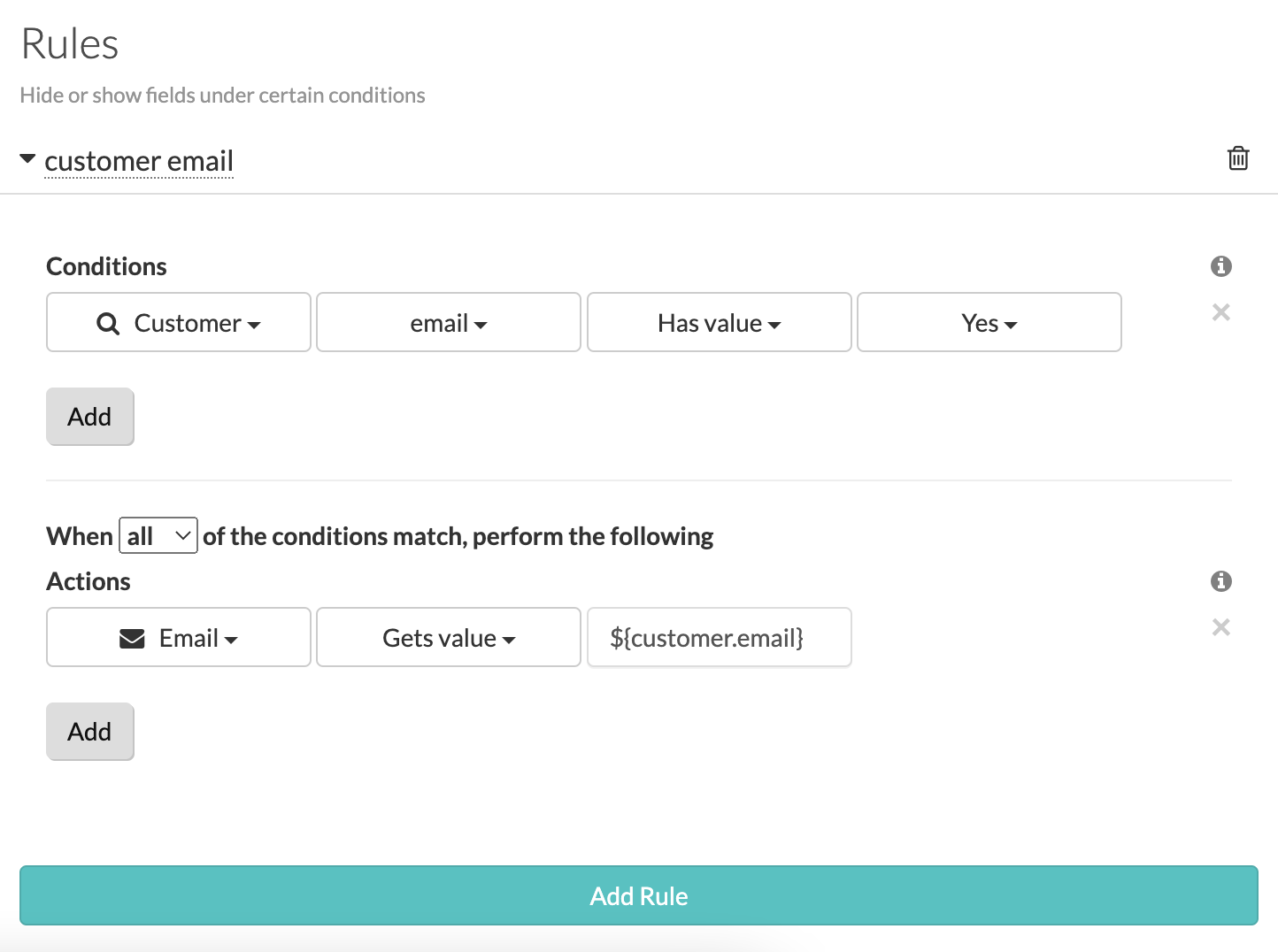
5. Use Placeholders
If you want to give a value to a field, based on a previous answer, you can add a placeholder to the rule. The placeholder will bring a dynamic value to this field.
For example, when you import a database and you want to automatically fill in some details in the form, you can use the following structure.

As an Action, select Gets value and add the correct placeholder based on the information you want to add to the field. Find the list of placeholders under the Email tab, in the Placeholders dropdown.
6. Congratulations!
You are now ready to use logic in your forms. This helps the user to only see the relevant fields for his/her specific situation.
Are your rules not working? Read how to avoid conflicting rules.
Want to stay up to date with our latest tutorials? Go to YouTube and hit the Subscribe button!