Comment Créer vos Rapports avec l'intégration Word | MoreApp
Configurez le design de vos formulaires avec Word. Utilisez notre intégration Word pour personnaliser vos rapports en toute simplicité ! Suivez les étapes de cet article du Centre d’Assistance.
Vous n'avez pas encore de compte MoreApp ? Inscrivez-vous ici.
Cette fonctionnalité est disponible dans les formules Branche, Arbre et Forêt. Découvrez nos formules.
Ouvrez un fichier Word pour configurer le modèle Word. Utilisez des placeholders dans votre modèle Word pour que MoreApp puisse situer les champs de votre formulaire dans le rapport.
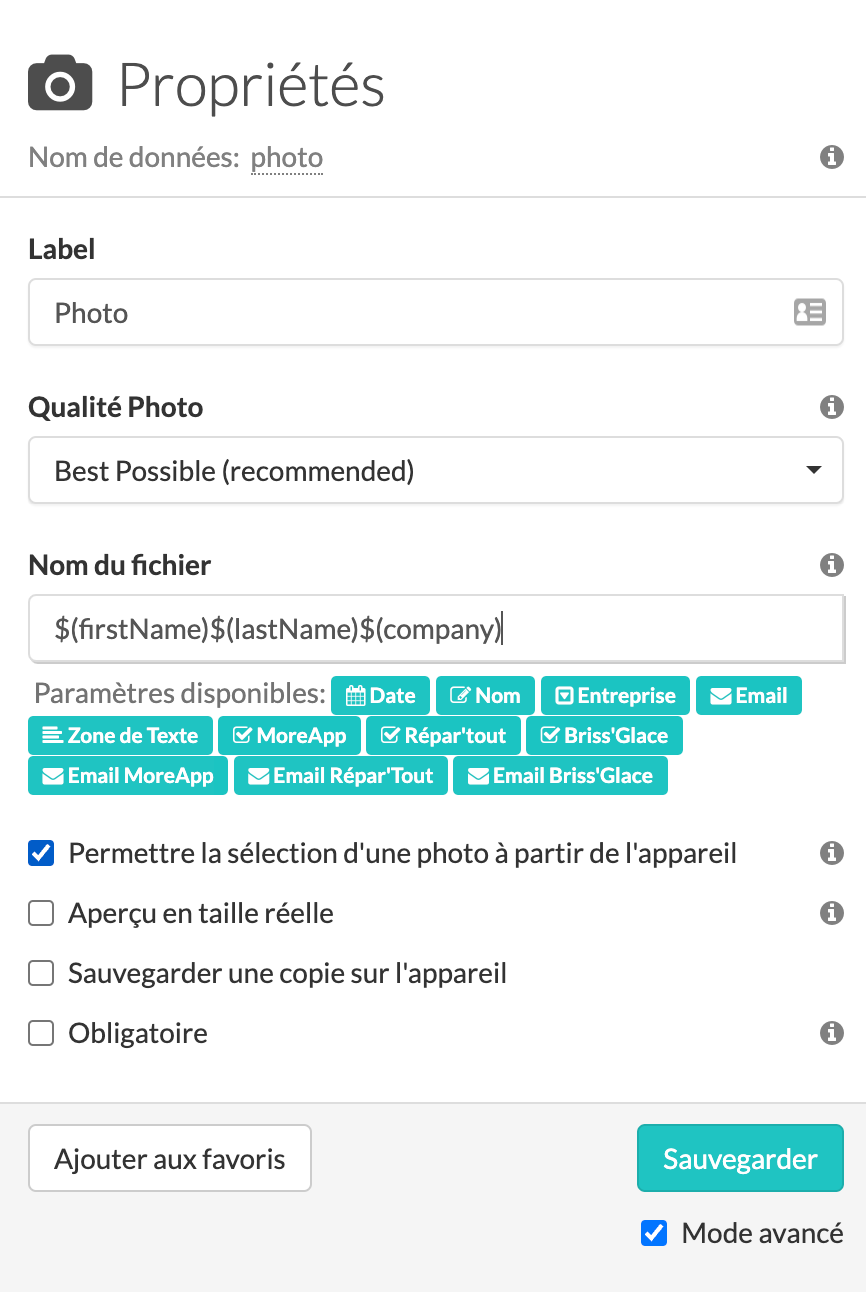
Vous pouvez identifier les placeholders en fonction des noms de données des widgets disponibles dans le Mode Avancé, dans les propriétés du widget. Il est important d’utiliser le même Nom de Données que celui que vous trouverez ici.

La plupart des widgets de la plateforme utilisent le placeholder {dataname}. Par exemple, le widget-Text aura un placeholder {texte}.
Certains widgets utilisent un placeholder différent. C'est le cas des widgets Fichier, Photo, Dessin et Signature. Ces widgets utilisent placeholder : {%dataname}.
Remarque :
-
Seules les images du widget Fichier seront ajoutées au rapport.
-
Les widgets Video, Catalogue, PostcodeNL et Pin ne sont pas affichés dans le rapport.
-
Le rapport n'inclura pas d’URL pour télécharger les vidéos.
-
La carte du widget Localisation n'est pas affichée dans le rapport. Cependant, vous pouvez ajouter la latitude et la longitude en sélectionnant les Placeholders appropriés dans le menu déroulant de l'onglet Email.
-
Vous ne pouvez pas ajuster la taille des images dans votre rapport.
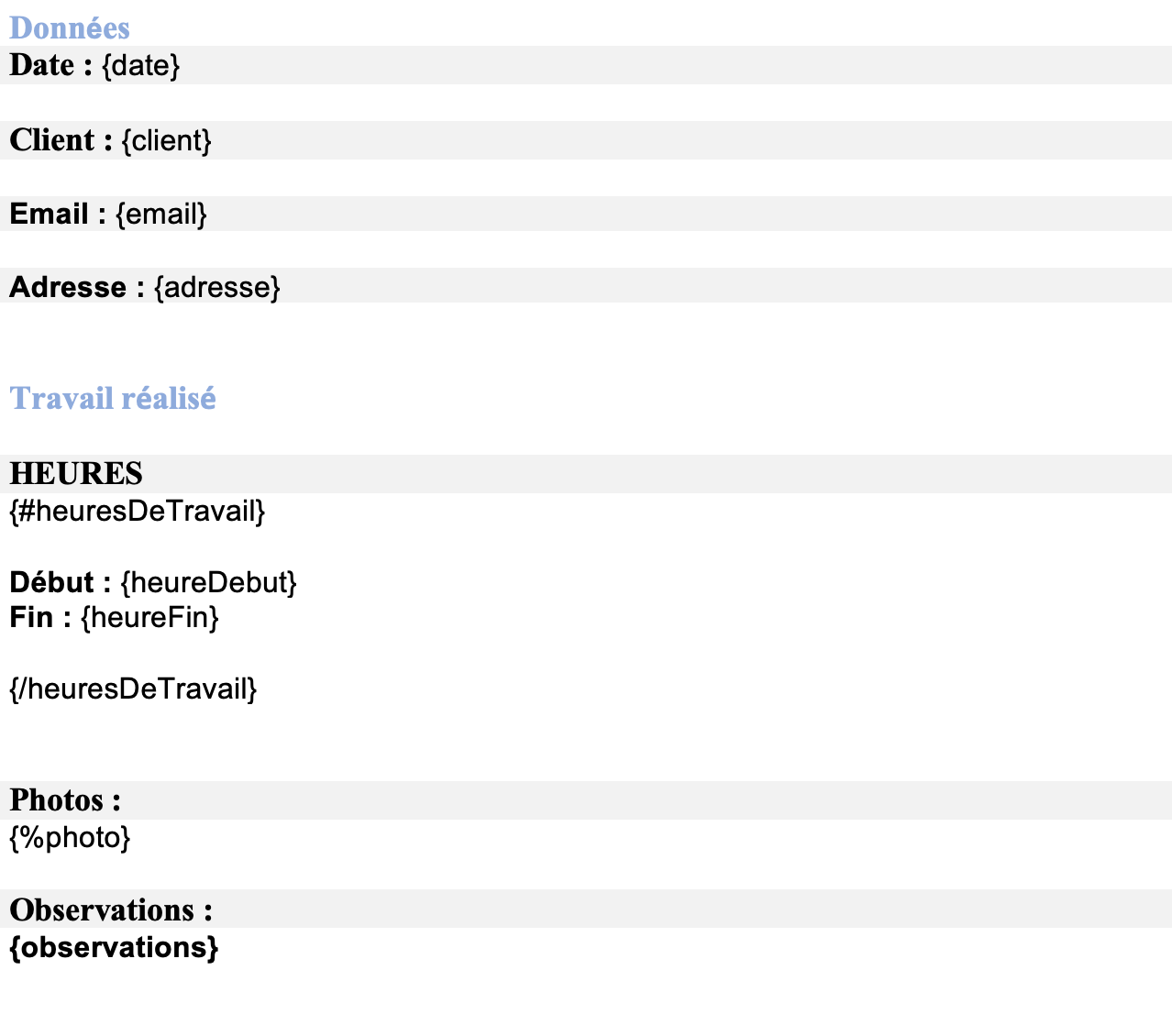
Consultez l'image suivante, à titre d'exemple, pour voir à quoi ressembleront les placeholders dans votre modèle.

1.1 Widget-Sous-Formulaire
Un widget-Sous-Formulaire crée une boucle qui se répète chaque fois que le sous-formulaire est à nouveau rempli. La boucle doit être ouverte avec un # et fermé dans le modèle Word avec un / comme indiqué dans l’exemple ci-dessous.
{#subform}
{widget1}, {widget2}
{/subform}
Dans l'exemple, remplacez le mot "subform" par le nom des données de votre widget-Sous-Formulaire. Faites de même pour les widgets à l’intérieur du sous-formulaire.

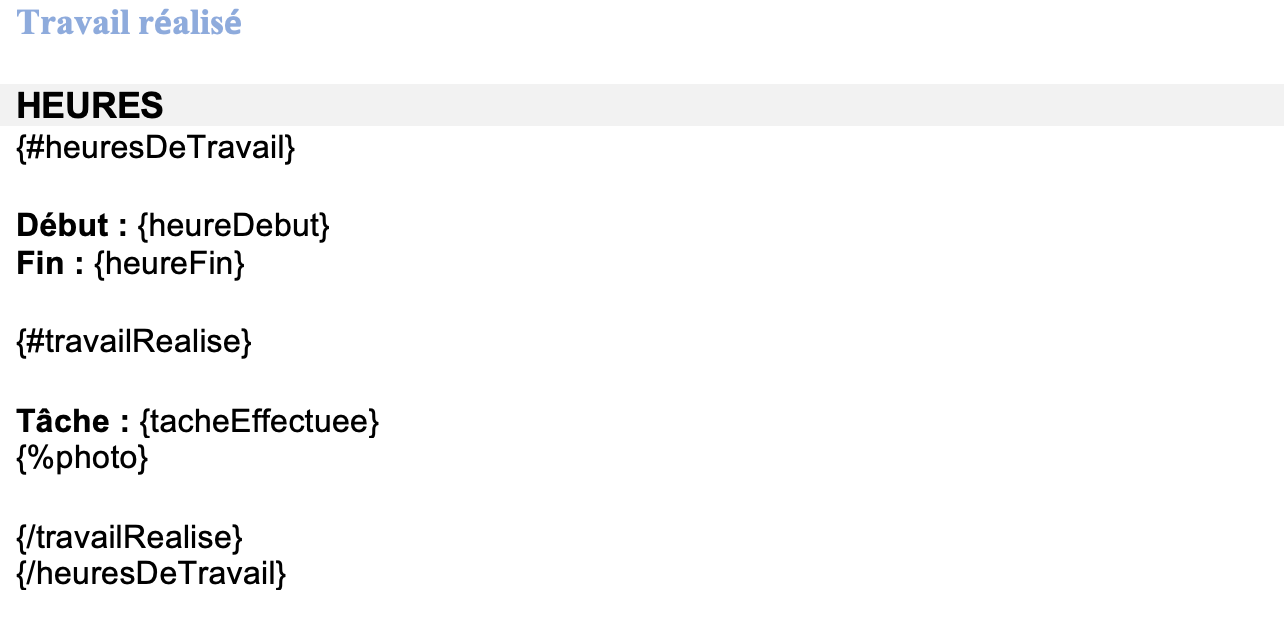
Il est possible que vous ayez un sous-formulaire à l’intérieur d'un sous-formulaire. Assurez-vous que les placeholders du premier sous-formulaire sont autour des placeholders du second sous-formulaire.
Exemple :
{#subform}
{widget}, {widget}
{#subform1}
{%photo}
{/subform1}
{/subform}

Remarque : il est important d'utiliser des noms de données uniques dans le sous-formulaire. Évitez d'utiliser le même nom pour le Widget du Sous-Formulaire et les Widgets que celui-ci contient.
Toutes les informations contenues dans la boucle (entre le # et le / ) seront copiées chaque fois que le sous-formulaire sera rempli. Gardez cela à l’esprit lorsque vous créez un tableau.
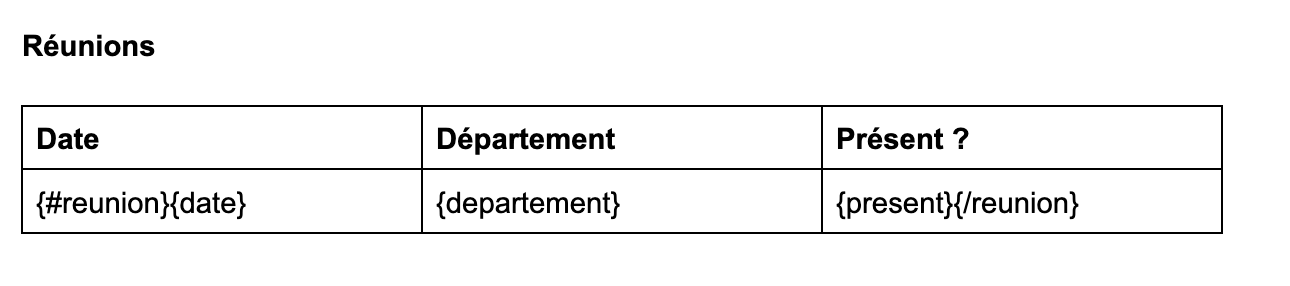
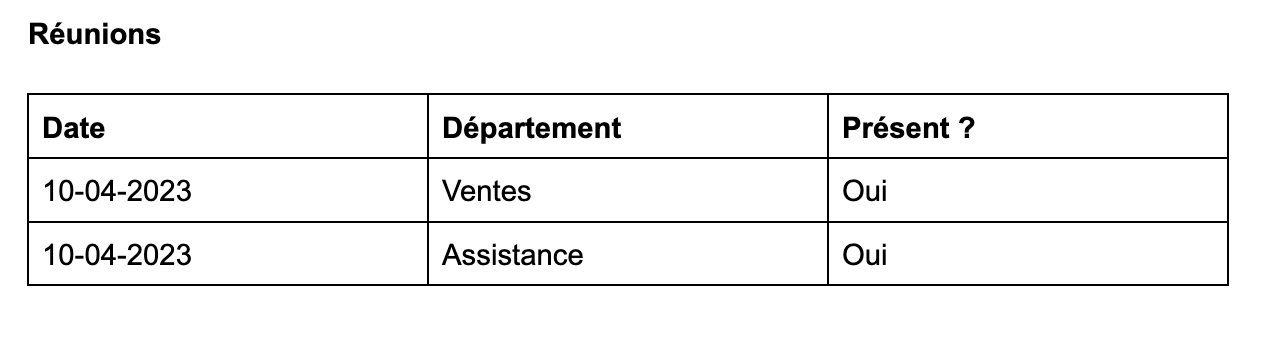
Par exemple, lorsque la boucle est incluse dans les cellules du tableau, chaque sous-formulaire rempli sera présenté comme une nouvelle ligne de ce tableau.
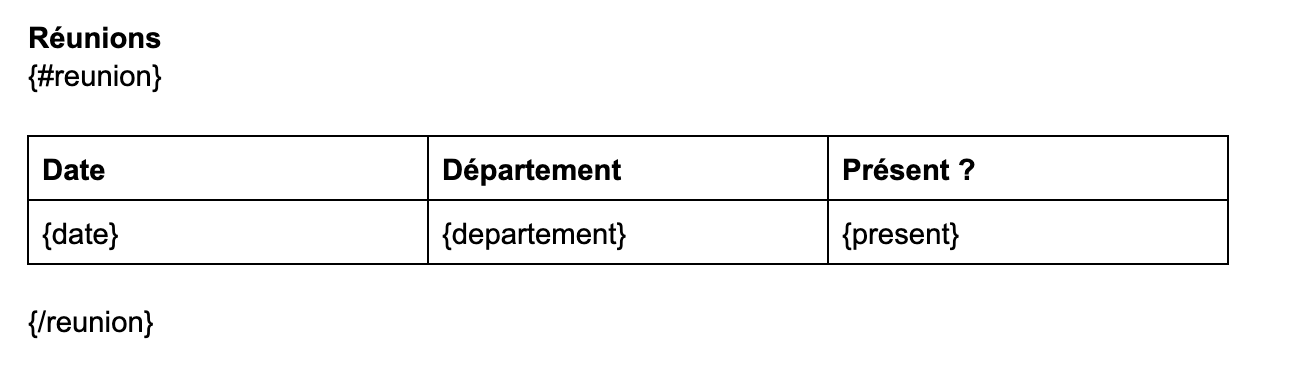
Modèle :

Sortie :

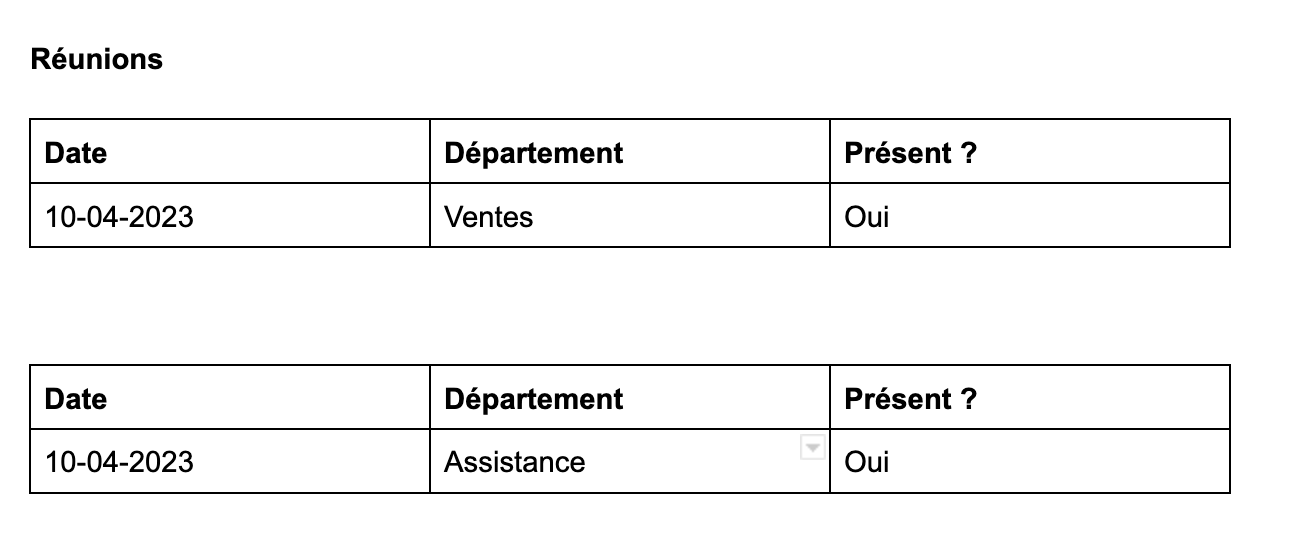
Lorsque la boucle n’est pas incluse dans les cellules du tableau, chaque sous-formulaire rempli est présenté comme un nouveau tableau.
Modèle :

Sortie :

Dans l’Application, les entrées du Sous-formulaire sont automatiquement numérotées.

Utilisez la configuration suivante pour afficher les numéros d’item du Sous-formulaire dans le rapport.
Ajouter la numérotation automatique dans le modèle Word.

Option 1: Dans un tableau

Option 2 : Sous forme de liste

Désormais, chaque entrée du sous-formulaire sera affichée avec un compteur automatique.
1.2 Widget-Recherche et Widget-License Plate
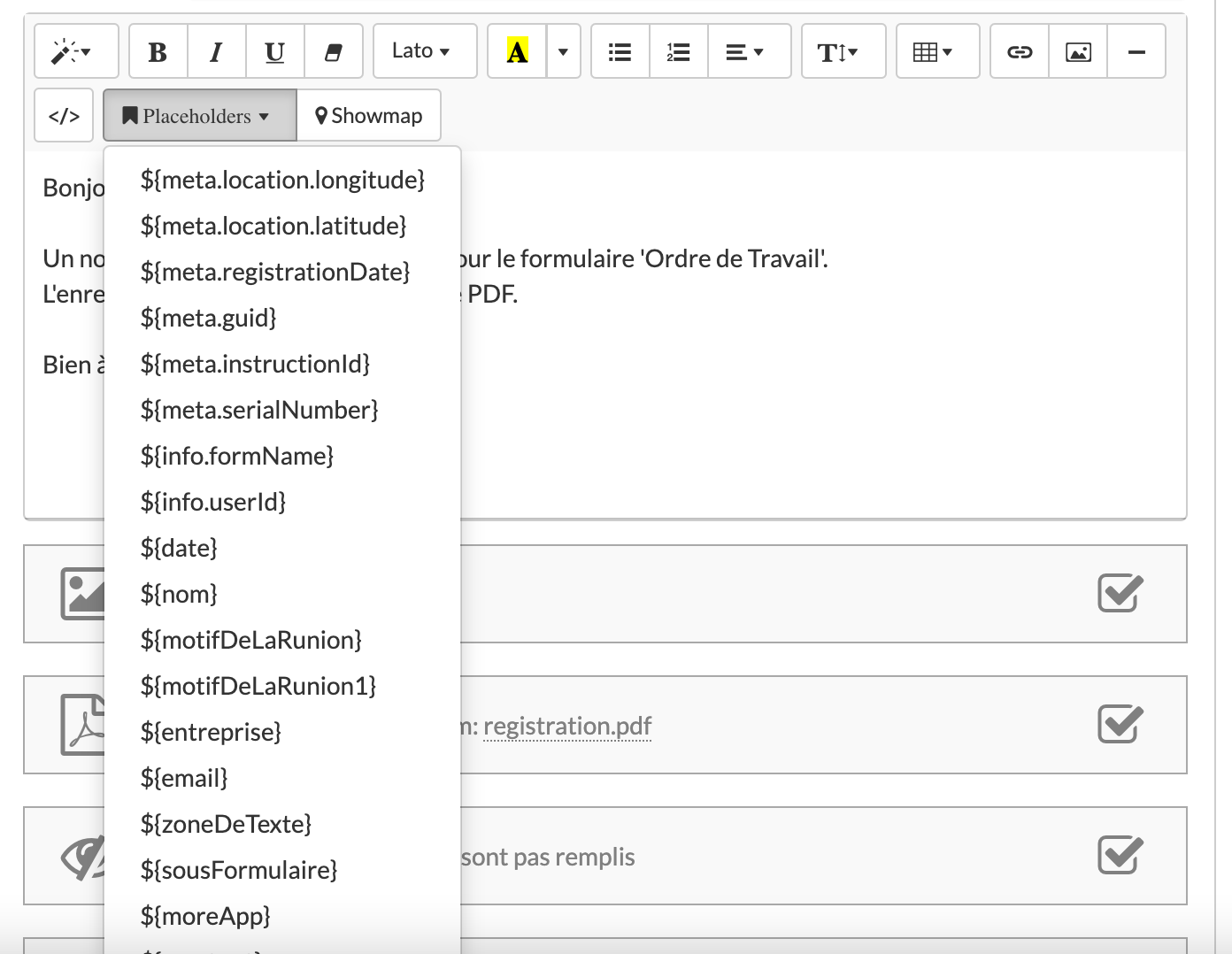
Pour ces widgets, les placeholders se trouvent dans l'onglet Email. Cliquez sur le menu déroulant Placeholders pour trouver les placeholders qui peuvent être utilisés.

Comme vous pouvez le constater, il existe de nombreux placeholders pour un widget-Recherche. Ils sont spécifiques à chaque colonne de la source de données. Dans cet exemple, si vous voulez ajouter une adresse email à partir de la source de données, vous pouvez utiliser le placeholder : {search.email}.
Note: N'ajoutez pas les $ du placeholder dans votre document Word. Dans l'intégration Word, vous devez seulement ajouter {dataname}.
1.3 Widgets Radio et Lookup
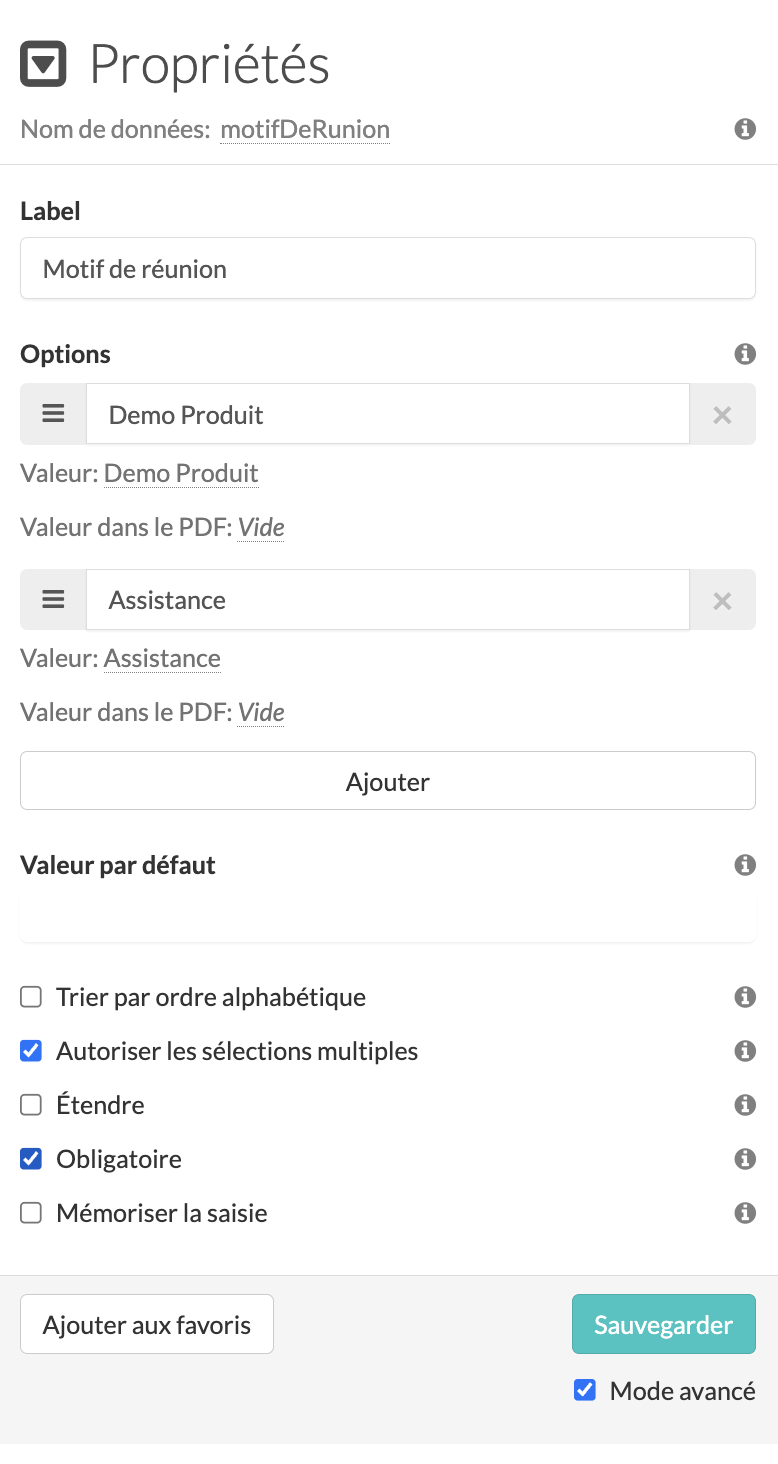
Ces widgets utilisent le placeholder standard {dataname}. Toutefois, lorsque vous utilisez ces widgets, gardez en tête que la valeur apparaissant dans le rapport Word sera celle ajoutée dans le champ Valeur.
Afin de vérifier cette valeur, ouvrez le Mode avancé des Propriétés du widget. Outre la modification du nom des Options, vous pouvez modifier le nom de la Valeur.
Remarque : La valeur en PDF ne s'applique pas à l'intégration Word.

Par exemple, le placeholder {motifDeRunion} affichera soit Demo Produit ou Assistance dans le rapport, en fonction de la sélection effectuée dans le formulaire.
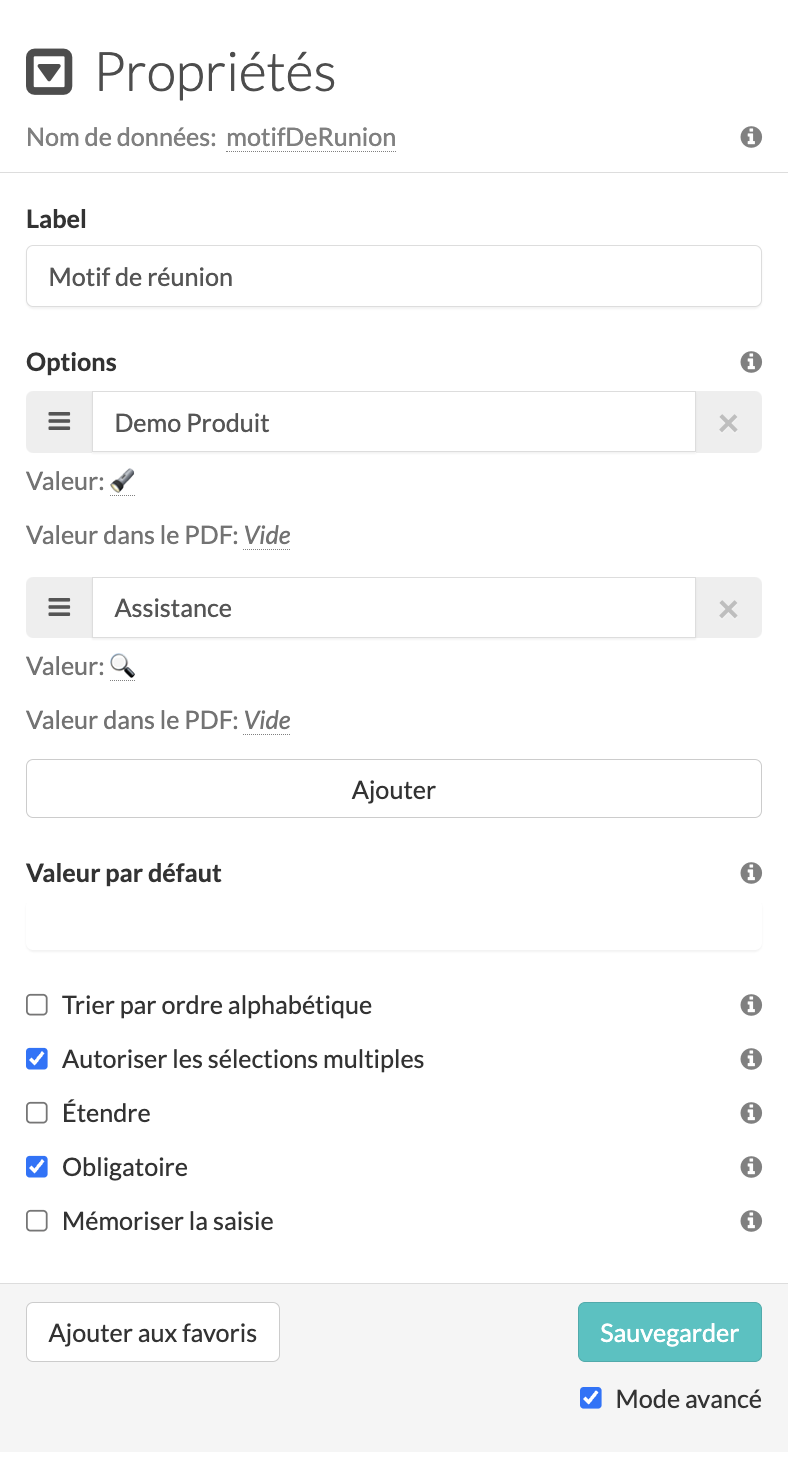
Vous pouvez également renommer le champ Valeur. Il ne doit pas nécessairement être identique au champ Options. Par exemple, l'utilisateur doit sélectionner Demo Produit ou Assistance dans le formulaire. La sortie peut toutefois afficher autre chose (comme un emoji).

Vous souhaitez donner une couleur aux réponses sélectionnées avec, par exemple, l'aide d'un widget-Radio ou d'un widget-Lookup ? Utilisez la logique suivante :

1.4 Masquez les champs sans données
Si vous utilisez des champs dont la saisie n'est pas obligatoire ou des règles qui masquent une partie des widgets de votre formulaire vous devez également le configurer dans le modèle Word.
Vous devez indiquer une ouverture et une fermeture des champs (de la même manière que les boucles utilisées pour les sous-formulaires, avec # et / ). Par conséquent, le champ ne sera affiché que si des données ont été saisies.
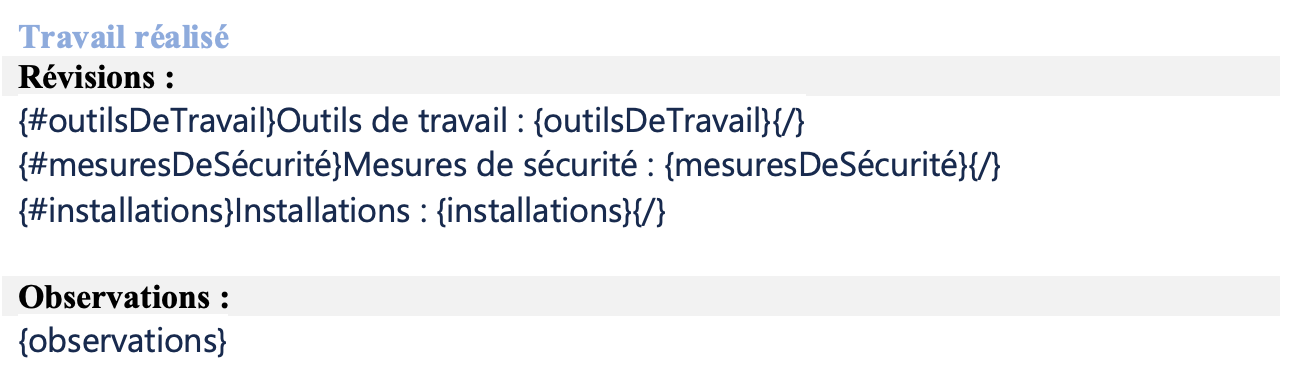
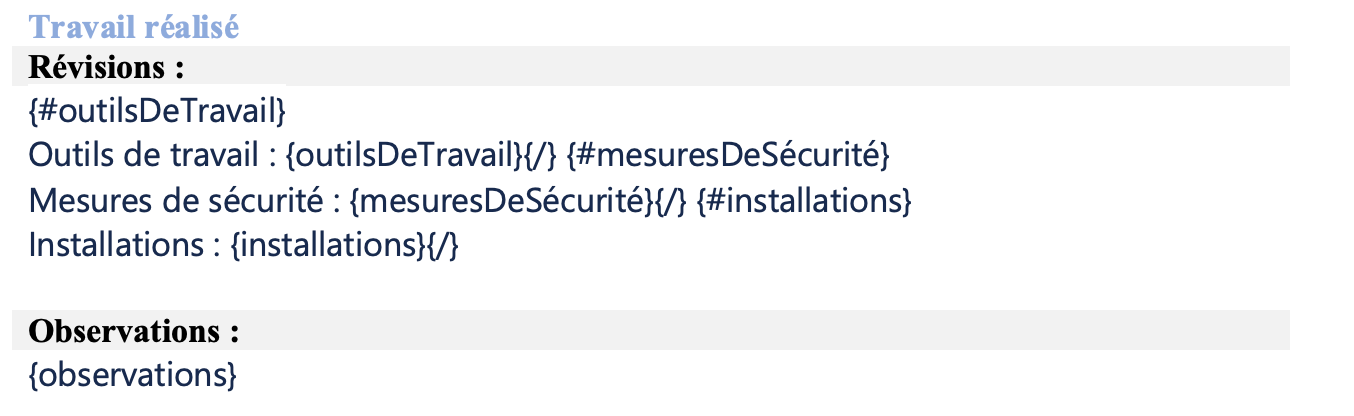
Suivez ce format : {#dataname} {dataname} {/}
Dans l'image suivante, vous pouvez voir un exemple :

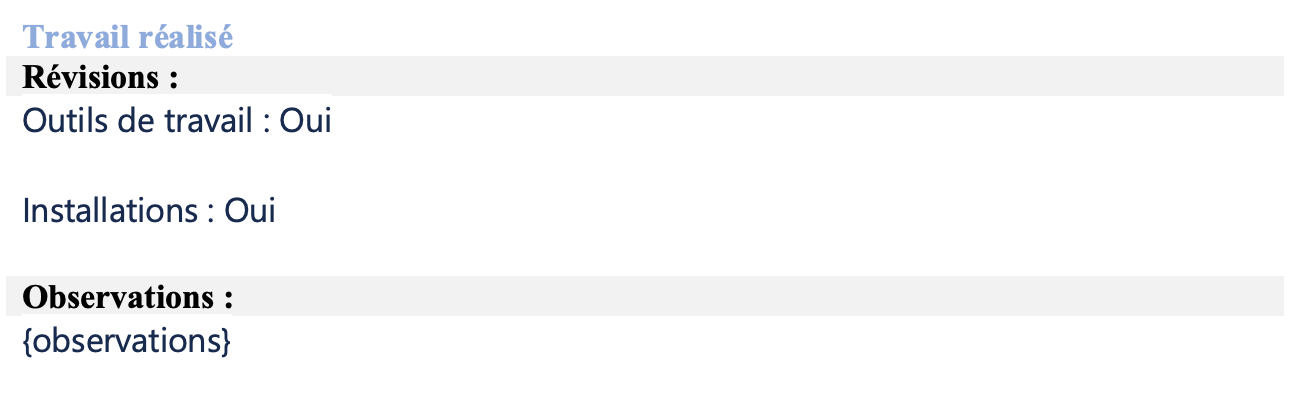
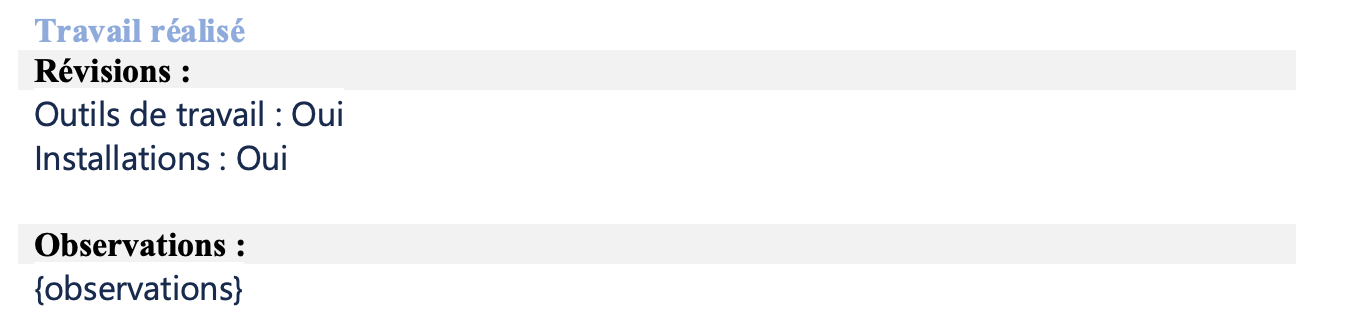
À quoi cela ressemblera-t-il dans le rapport Word ? Voici un exemple de résultat si l'option "Mesures de sécurité" est vide :

Pour éviter d'avoir un espace vide entre les champs, vous pouvez placer la boucle de façon à ce que l’entrée ne soit pas incluse. Pour cela, modifiez le format du modèle comme suit :

Voici à quoi cela ressemblerait dans le rapport Word :

1.5 Travaillez avec des Checkboxes
Si vous utilisez un Widget de type case à cocher, le placeholder {dataname} affichera VRAI ou FAUX dans le résultat.
Vous souhaitez représenter la réponse différemment, comme Correct / Incorrect, ou ❌ / ✅ ?
Alors vous pouvez utiliser cette configuration :
{#dataname}Correct{/dataname}{^dataname}Incorrect{/dataname}
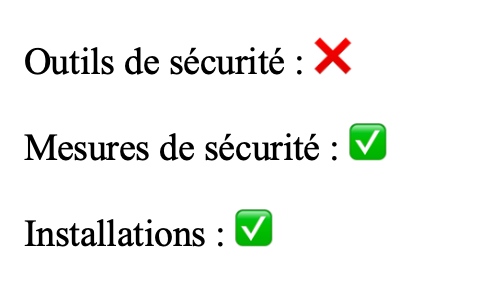
Voici un exemple de ce à quoi ressemblera votre modèle Word :

En fonction de la réponse du widget, une icône sera affichée dans le rapport. Voici un exemple de résultat :

Remarque : Lorsque vous choisissez le format PDF comme sortie pour l'intégration Word, les icônes des cases à cocher ne fonctionnent pas.
1.6 Saut de page
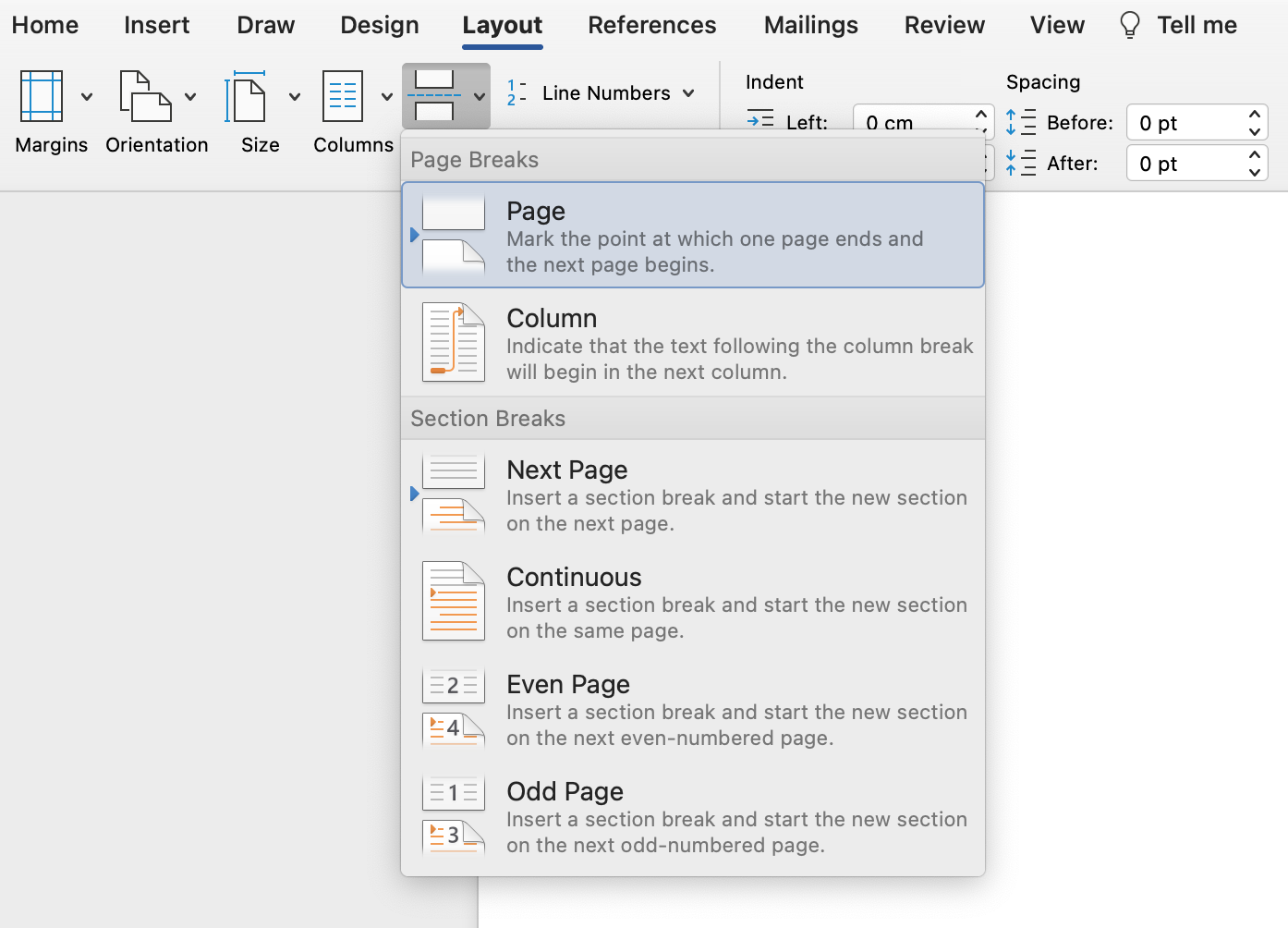
Vous avez également la possibilité d’ajouter un saut de page dans votre modèle Word. Vous devez aller dans Mise en Page > Sauts de Page > Page.

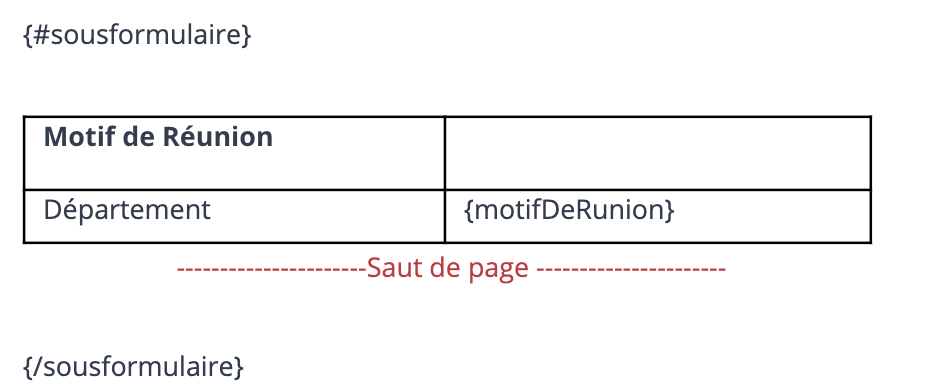
Remarque : lorsque vous utilisez un saut de page en combination avec une boucle (comme un widget Sous-formulaire), veillez à inclure le saut de page dans cette "boucle de sous-formulaire". Par exemple :

Ainsi, chaque fois que le sous-formulaire est rempli, une nouvelle page du rapport est créée pour ce sous-formulaire.
2. Configuration de l'intégration
Connectez-vous à la Plateforme MoreApp.
Sélectionnez le formulaire que vous souhaitez et cliquez sur Modifier le formulaire.
Ajoutez l’intégration dans votre formulaire en sélectionnant “Ajouter l’intégration”. Choisissez l’intégration Word et cliquez sur Ajouter. Vous pouvez maintenant commencer à configurer l'intégration.
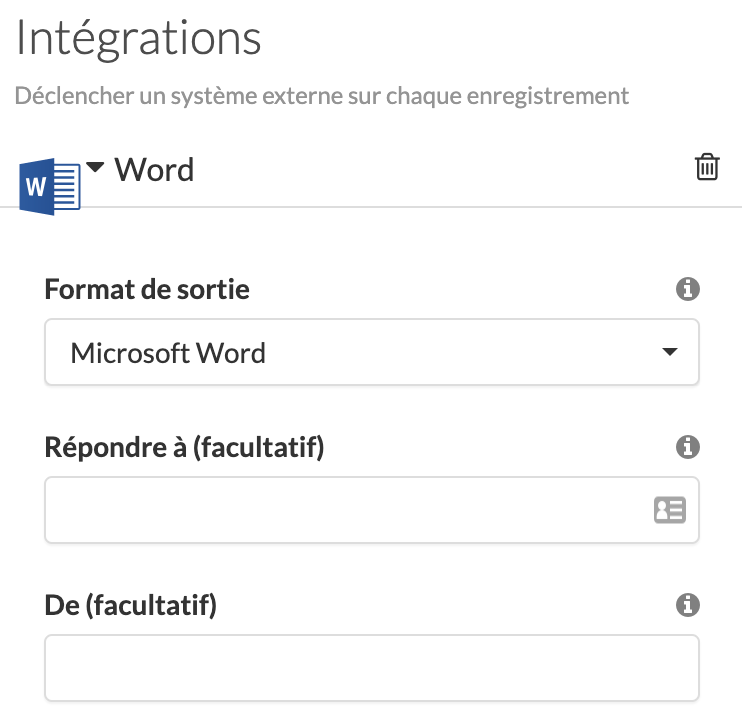
-
Vous pouvez choisir Word ou PDF comme format de sortie dans le champ Output format.
Remarques :
- Si vous choisissez le format de sortie PDF, la police de votre rapport sera remplacée par la police MoreApp par défaut.
- Si le PDF ne s'affiche pas correctement, créez le modèle Word avec LibreOffice.
-
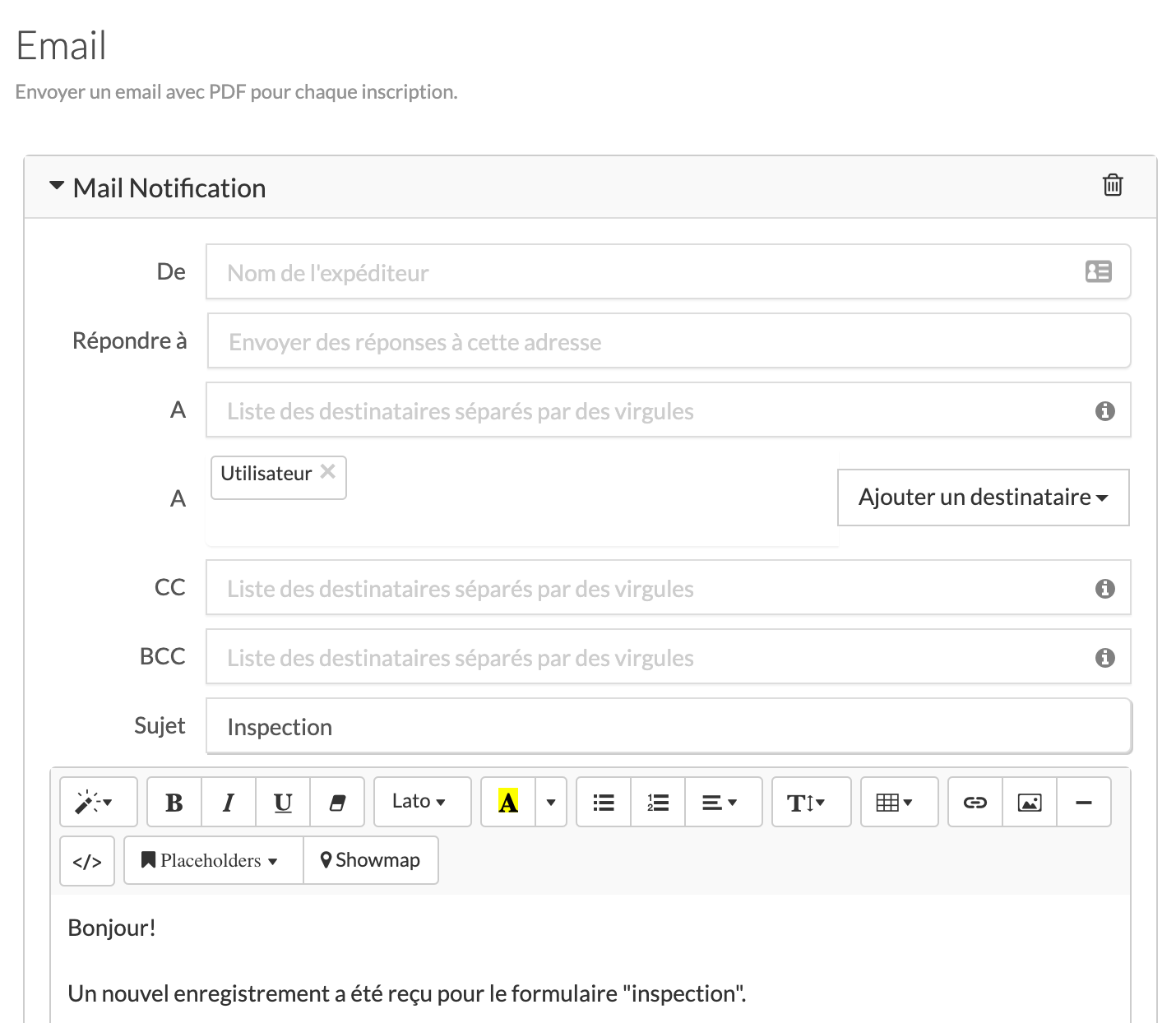
Dans le champ Reply to, vous saisissez l'adresse email à laquelle l'utilisateur peut répondre.
-
Dans le champ From, vous pouvez insérer le nom de l'expéditeur, comme le nom de l'entreprise. Vous pouvez également utiliser des Placeholders. Les placeholders se trouvent dans l'onglet E-mail sous Placeholders. Exemple : {dataname}
-
Sous Recipients, vous pouvez insérer l'e-mail du destinataire du fichier. Utilisez une virgule pour séparer les e-mails s'il en existe plusieurs. Vous pouvez également ajouter des destinataires dynamiques qui utilisent l'adresse e-mail renseignée dans le widget-Email de votre formulaire. Vous pouvez également envoyer automatiquement le formulaire à la personne ayant rempli le formulaire, en cochant la case Send to user that submitted the form.
-
Ajoutez en CC l'adresse e-mail à laquelle la copie doit être envoyée et en BCC les adresses e-mail devant en recevoir une copie mais sans être visibles en tant que destinataires.
-
Ajoutez ensuite l'objet de l'e-mail dans le champ Subject, vous pouvez également utiliser des placeholders. Les placeholders se trouvent dans l'onglet E-mail sous Placeholders. Exemple : {dataname}
-
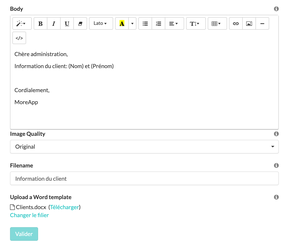
Vous pouvez ajouter du texte et des placeholders au corps de l'e-mail. Utilisez les placeholders dans le corps de l’e-mail pour personnaliser votre e-mail. Les placeholders se trouvent dans l'onglet E-mail sous Placeholders. Exemple : {dataname}
-
Nommez le fichier sous Filename. Utilisez des placeholders dans le nom du fichier, qui se trouvent dans l'onglet E-mail sous Placeholders. Écrivez-le comme suit : {dataname}.
-
Ajoutez ensuite le modèle Word et cliquez sur Valider. Après avoir cliqué sur Sauvegarder, une erreur peut se produire. Cela signifie qu'il y a de mauvais crochets dans le fichier Word autour des placeholders. Utilisez ce programme pour découvrir les erreurs dans votre fichier Word.
Remarque : certains widgets ne sont pas pris en charge dans le corps de l'e-mail de l'intégration Word. Voici la liste des widgets que vous ne pouvez pas utiliser comme balises dans l'e-mail : Sous-formulaire, photo, signature, épingle, emplacement, fichier, catalogue, en-tête, HTML, étiquette, image et widgets d'aide.

Remarque : Si vous souhaitez que les e-mails d'intégration Word soient envoyés à partir d'un autre domaine, vous pouvez utiliser notre fonctionnalité Personnalisation du Domaine d’E-mail pour configurer le domaine. Cela vous permet d'envoyer tous les e-mails MoreApp à partir d'un domaine spécifique, et pas seulement les e-mails d'intégration Word.
3. Qualité d'Image
La qualité d'image est définie sur Original par défaut. Les images sont envoyées avec leur taille originale.
Si votre formulaire contient des dizaines d’images, il peut arriver que l'e-mail devienne volumineux et que le serveur de messagerie destinataire le refuse.
Par conséquent, choisissez la qualité d'image qui correspond à votre formulaire : Elevé, Moyen ou Faible. Cela réduit les images à 1000, 600 ou 200 pixels maximum.
Choisissez Moyen ou Faible pour qu’un PDF contenant de nombreuses images puisse toujours être envoyé par e-mail. Choisissez Original ou Elevé si vous n'avez ajouté que quelques images à votre formulaire.

Remarque : Les images ne sont pas jointes dans l'e-mail comme des fichiers. Vous pouvez uniquement voir les photos dans le rapport Word.
Remarque : si vous ajoutez des fichiers volumineux et que l'e-mail dépasse 19 MB, vous ne recevrez pas les images jointes à l'e-mail. À la place, il y aura un lien de téléchargement pour les pièces jointes. Ce lien n'est valable que 7 jours.

4. Supprimez l'E-mail par Défaut
Vous ne souhaitez pas recevoir l’e-mail par défaut de la part de MoreApp ? Allez dans l’onglet E-mail et cliquez sur l’icône de la poubelle afin de supprimer le mail par défaut. Ensuite, cliquez sur Sauvegarder et Publier.
Remarque : Si vous supprimez l’e-mail par défaut, vous ne pourrez pas télécharger le rapport PDF sous l’onglet Enregistrements sur la Plateforme.

5. Téléchargez le Rapport
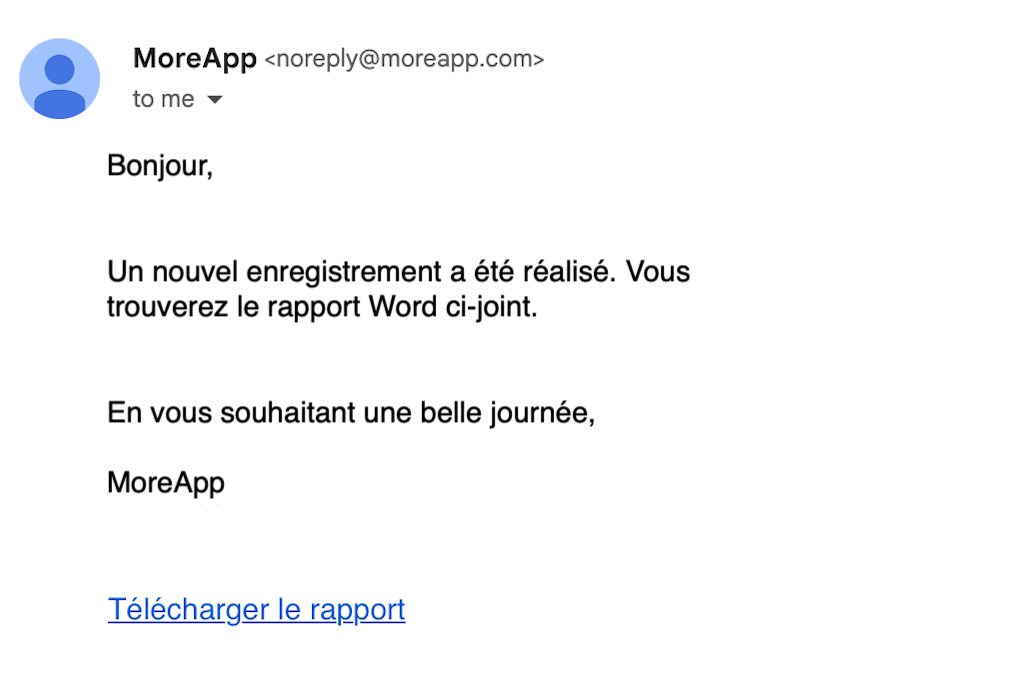
Il est possible de télécharger le rapport Word dans l'onglet Enregistrements, en cliquant sur la coche verte de chaque enregistrement. Une nouvelle section apparaît et vous devez cliquer sur Télécharger le rapport.

6. Félicitations !
Vous avez créé avec succès les rapports de votre formulaire avec l'intégration Word !
Voici un exemple de fichier Word :

Remarque : Vous pouvez utiliser ce modèle Word pour voir à quoi ressemblerait le rapport avec l'intégration Word. Pour le tester, ajoutez le fichier Word au modèle prédéfini "Ordre de travail" dans la Plateforme.
N'oubliez pas qu'il ne s'agit que d'un exemple. Si vous souhaitez obtenir un rapport personnalisé, demandez un devis.
Vous voulez être le premier à voir nos derniers tutoriels ? Rendez-vous sur notre chaîne YouTube et cliquez sur le bouton S'abonner !