Comment Créer un Flux de Travail avec l'intégration Tâche | MoreApp
Créez un Flux de travail et assignez une Tâche à un autre utilisateur en fonction d'un Enregistrement. Vous pouvez l’utiliser pour demander l'approbation d'une facture, de jours de congé ou d'une déclaration.
Vous n'avez pas encore de compte MoreApp ? Inscrivez-vous ici.
Cette fonctionnalité est disponible dans les formules Branche, Arbre et Forêt. Découvrez nos formules.
Dans cet article du Centre d’Assistance, nous vous montrerons comment configurer cette intégration et vous donnerons un exemple de la manière dont vous pouvez l'utiliser.
1. Créez un Formulaire
Allez sur la plateforme MoreApp et créez un formulaire.
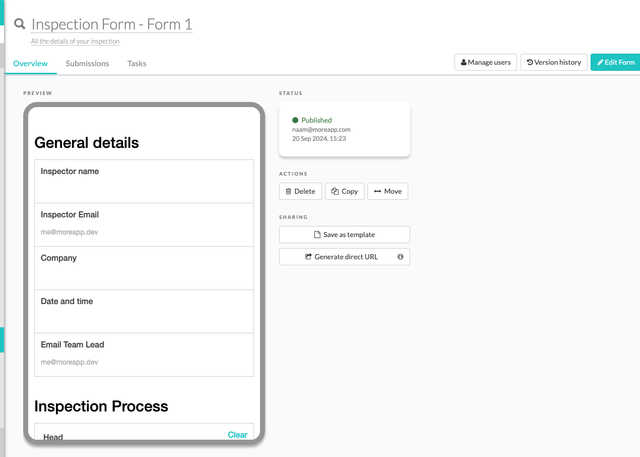
Dans cet exemple, nous l'appellerons Form 1. Copiez le formulaire en cliquant sur "Copier" dans l'aperçu du Formulaire.

Maintenant, la version copiée du formulaire original dispose alors des mêmes noms de champs que le Formulaire d’origine. Les noms de données des Widgets doivent être exactement les mêmes. Pourquoi ? Parce que sinon, les données saisies lors de l’envoi du Formulaire 1 n'apparaîtront pas dans la tâche du Formulaire 2.
Ajoutez des Widgets supplémentaires au Formulaire 2, comme le Widget Signature. L'utilisateur pourra remplir ces champs lorsqu'il complétera la tâche, dans ce cas en ajoutant une signature.
Conseil : Si vous ne souhaitez pas que la deuxième personne modifie certaines informations, vous pouvez utiliser le widget-Read-only Text dans le Formulaire 2. Assurez-vous que les noms de données des Widgets-Read-only Text sont les mêmes que ceux des Widgets-Read-only Text du premier Formulaire. De cette façon, les données du premier Formulaire sont affichées sous forme de texte seulement.
Remarque :
-
Le Read-only Text-widget n'est pas compatible avec les widgets Sous-formulaire, Catalogue, Recherche, Dessin, Photo, Signature et Fichier.
2. Ajoutez l'intégration Tâche
Rendez-vous sur la Plateforme MoreApp et sélectionnez Form 1. Cliquez sur Modifier le formulaire. Dans l'onglet Intégrations, cliquez sur Ajouter une intégration.
Sélectionnez l'intégration Tâche et cliquez sur Ajouter.


3. Configurez l’Intégration
L'étape suivante consiste à configurer l'intégration Tâche.
Ouvrez le premier formulaire dans le Créateur de formulaires et accédez à l'onglet Intégrations.
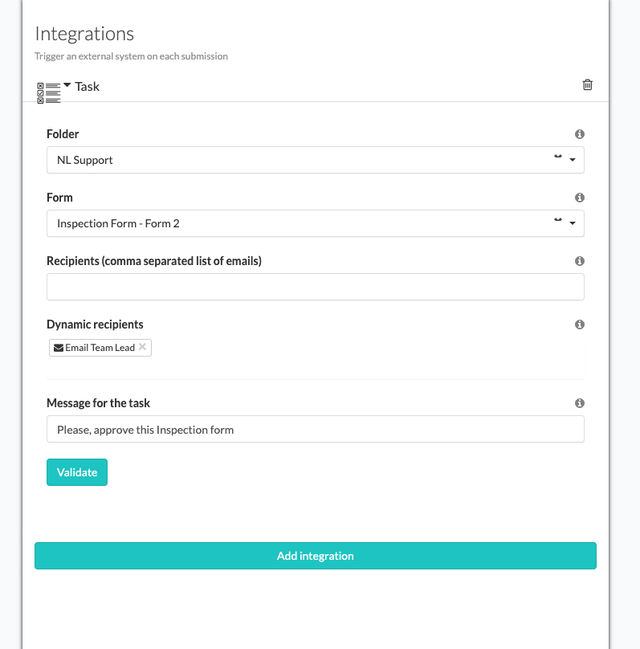
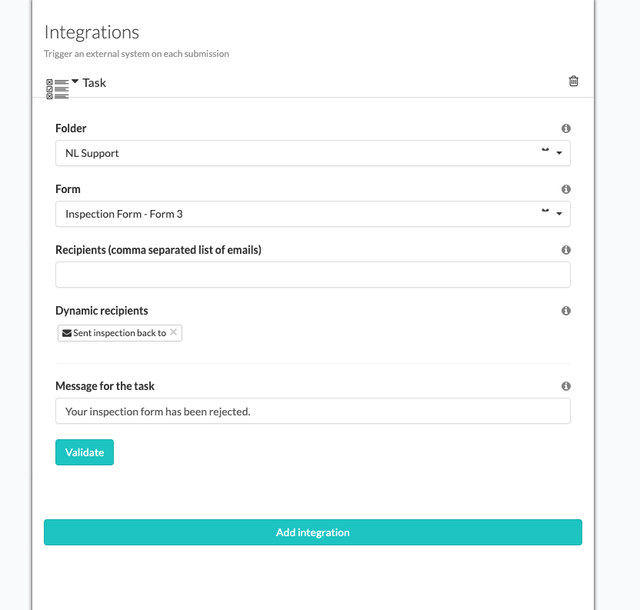
Sélectionnez le dossier contenant votre deuxième formulaire pour le champ Folder. Sélectionnez ensuite votre deuxième formulaire dans le champ Formulaire. Choisissez les destinataires de la Tâche dans Destinataires et ajoutez un message si nécessaire.
Si vous travaillez avec des destinataires dynamiques, veillez à utiliser un widget qui peut contenir une adresse E-mail, widget-E-mail ou widget-Recherche.
Remarque: Le destinataire (également les Destinataires dynamiques) doit être ajouté en tant qu'utilisateur du formulaire pour ouvrir la tâche.
Enfin, cliquez sur Valider, puis sur Sauvegarder et publier.


4. Testez votre Nouveau Flux de Travail
Vous avez fini de configurer l'intégration, il est donc temps de le tester ! Ouvrez votre premier formulaire dans l'application et remplissez-le. Une fois le formulaire rempli, l’administration ou le responsable concerné reçoit alors une notification lui permettant d’approuver la demande.
L'intégration Tâche enverra automatiquement une tâche à la personne devant signer votre formulaire.Lors de l'envoi de votre intégration, vous devriez observer que le ou les destinataires de l'intégration Tâche reçoivent une nouvelle tâche de travail. Ouvrez la tâche et vérifiez si les données entrées au préalable sont bien présentes.
Note:
-
Avec cette intégration, vous pouvez également recevoir une notification par e-mail en configurant l’onglet E-mail dans le premier formulaire.
-
Le Formulaire 2 est uniquement utilisé pour les tâches et vous ne voulez pas que les utilisateurs remplissent ce formulaire sans tâche. Vous pouvez masquer le dossier dans l'application. Cette option peut être configurée sur la plateforme.
5. Exemple: Créer un Flux de Travail avec un formulaire devant être approuvé
Après avoir expliqué comment créer un Flux de Travail avec l'intégration de la Tâche, nous allons vous montrer un exemple concret de la manière de configurer ce Flux de Travail dans cette section.
L'exemple consiste à créer un Formulaire d’Inspection qui nécessite l'approbation d'un responsable d'équipe.
-
Le responsable d'équipe approuve le formulaire.
-
Le Flux de Travail se termine.
-
Le rapport est envoyé.
Note : Si le formulaire est rejeté, il sera renvoyé à l'utilisateur sous forme d'une nouvelle Tâche.
5.1. Configurer le Formulaire 1
Allez sur votre Plateforme et créez un Formulaire d’Inspection. Dans ce cas, nous appellerons le formulaire "Formulaire d'Inspection - Formulaire 1".

Maintenant, copiez ce formulaire et nommez le formulaire copié "Formulaire d'Inspection - Formulaire 2".
5.2. Configurer l'Intégration de la Tâche
Ajoutez l'intégration de la Tâche au "Formulaire d'Inspection - Formulaire 1". Liez cette tâche au "Formulaire d'Inspection - Formulaire 2".
En tant que destinataire dynamique, ajoutez le widget Email du responsable d'équipe. Ensuite, ajoutez un message à la tâche que le responsable d'équipe recevra.
Cliquez sur Valider.

5.3. Configurer le Formulaire 2
Pour configurer le "Formulaire d'Inspection - Formulaire 2" pour la validation par le responsable d'équipe, suivez ces étapes :
-
Allez sur le formulaire et cliquez sur Modifier le Formulaire.
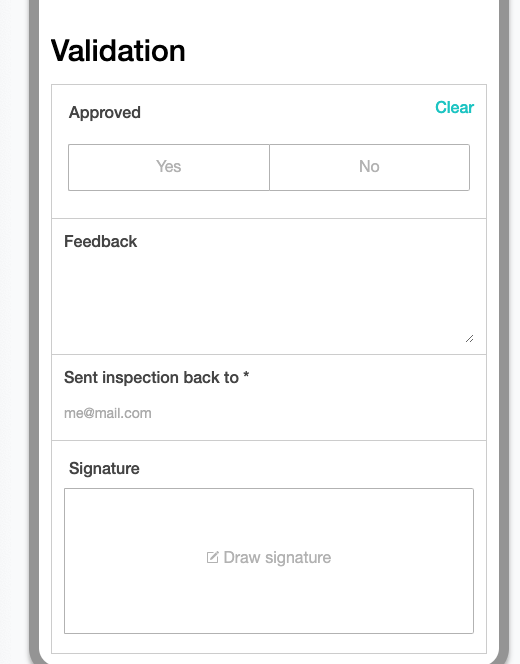
Ce formulaire nécessite que le responsable d'équipe approuve ou rejette l'inspection. Pour cela, vous pouvez améliorer le formulaire en ajoutant les widgets suivants :
-
Widget Radio : Utilisez ce widget pour permettre au responsable d'équipe de choisir entre deux options : Approuver ou Rejeter l'inspection.
-
Widget Zone de texte : Ajoutez ce widget pour offrir un espace où le responsable d'équipe pourra donner des retours sur les résultats de l'inspection. Ces retours seront visibles par l'utilisateur.
-
Widget Email : Ce widget peut être utilisé pour envoyer des notifications automatiques en fonction de conditions spécifiques du formulaire. Des instructions détaillées pour la configuration de ce widget seront fournies plus tard dans cet article.
-
Widget Signature : Ajoutez ce widget pour collecter la signature du responsable d'équipe, confirmant l'approbation ou le rejet de l'inspection.

Allez dans l'onglet Règles et cliquez sur Ajouter une règle. Entrez la règle suivante :
Condition :
-
"Approuvé" est "Non"
Actions :
-
"Renvoi inspection" est "Visible"
-
"Renvoi inspection" prend la valeur "${inspectionEmail}"
-
"Feedback" est "Visible"
Configuration d'une règle pour les inspections rejetées
Lorsque l'inspection est rejetée, nous voulons que les actions suivantes se produisent automatiquement :
-
Le widget Email ("Renvoi inspection vers") deviendra visible et sera rempli avec l'adresse e-mail de l'inspecteur.
-
Le widget Feedback deviendra visible, permettant au responsable d'équipe de fournir des commentaires ou des instructions supplémentaires.

Copier le second formulaire pour créer "Formulaire d'Inspection - Formulaire 3".
5.4. Configurer la deuxième intégration de Tâche
Note : Étant donné que les Règles et l'intégration du formulaire 2 sont copiées dans le formulaire 3, vous devez les supprimer dans "Formulaire d'Inspection - Formulaire 3".
-
Ajoutez l'intégration de la Tâche au "Formulaire d'Inspection - Formulaire 2".
-
Liez cette tâche au "Formulaire d'Inspection - Formulaire 3".
-
Définissez le Destinataire Dynamique sur le widget Email ("Renvoi inspection vers").
En suivant ces étapes, l'inspection rejetée sera renvoyée à l'inspecteur pour de nouvelles actions.


5.5. Configurer le Formulaire 3
-
Copiez "Formulaire d'Inspection - Formulaire 2" et cliquez sur Modifier le Formulaire.
Ce formulaire sera envoyé à l'utilisateur une fois qu'une inspection a été rejetée. Pour l'ajuster en conséquence :
-
Supprimez les widgets inutiles :
Supprimez les widgets en dessous de la section Validation. Ne supprimez pas le widget email "Renvoi inspection vers".
-
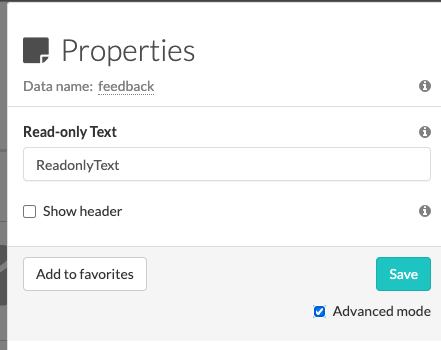
Ajoutez un widget Texte en lecture seule :
Placez ce widget en haut du formulaire et donnez-lui le même nom de donnée que le widget Zone de texte dans "Formulaire 2" (dans cet exemple, le nom de donnée est "feedback").
Cela garantit que l'utilisateur pourra lire les commentaires fournis par le responsable d'équipe.
En suivant ces étapes, l'utilisateur recevra les commentaires et pourra effectuer un nouvel enregistrement pour relancer le processus d'inspection.


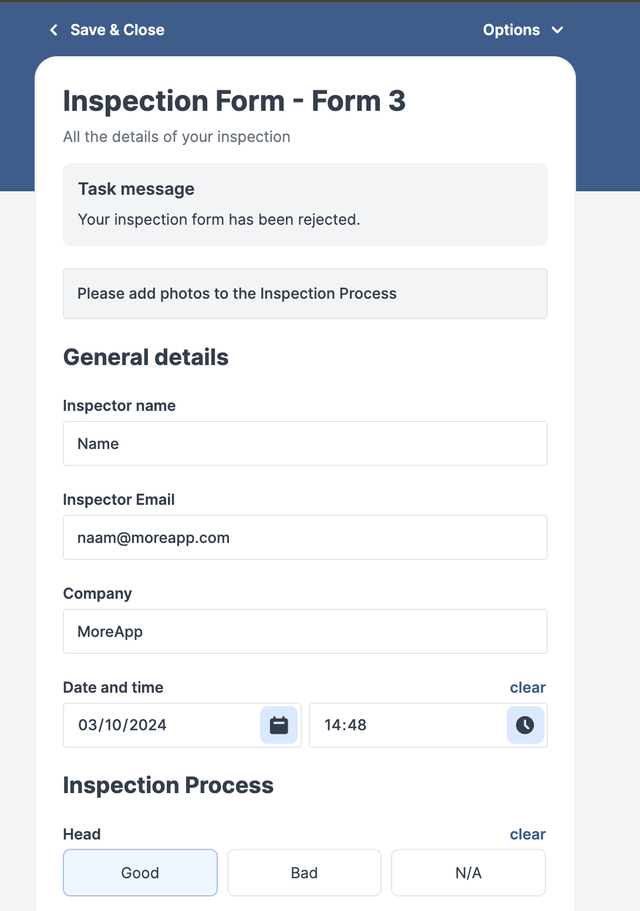
Voici à quoi cela ressemble dans l'application :

Note : Vous pouvez ajouter autant de formulaires que nécessaire à votre Flux de Travail.
Voulez-vous être le premier à recevoir les derniers tutoriels ? Allez sur YouTube et cliquez sur le bouton S'abonner !