Cómo Tener un Flujo de Trabajo con la Integración Tarea | MoreApp
Construye tu propio flujo de trabajo para asignar una tarea a otra persona. Puedes utilizarlo para pedir la aprobación de una factura o solicitar un servicio.
¿Todavía no tienes una cuenta en MoreApp? Regístrate aquí.
Esta característica está disponible en los planes Rama, Árbol y Bosque. Consulta nuestros planes.
En este artículo, te mostramos cómo configurar la integración Tarea y te damos un ejemplo de cómo utilizarla.
1. Crea tus Formularios
Para crear un flujo de trabajo, debes diseñar tantos formularios como fases tenga tu proceso. Deberás comenzar creando el formulario origen.
Inicia sesión en la Plataforma de MoreApp y crea el primer formulario. Este formulario debe incluir los campos que desees que sean rellenados por la persona que inicia el flujo de trabajo.
Una vez tengas finalizado este formulario, tendrás que copiarlo para poder continuar con la creación del flujo de trabajo. Para ello, haz click en Copiar, en la Vista General del formulario.
La versión copiada del formulario original tendrá exactamente los mismos nombres de datos que el original. Mediante la integración tarea, MoreApp rellena estos campos con las respuestas proporcionadas durante el flujo de trabajo.
Ahora, es momento de modificar este segundo formulario. Haz click en Editar y agrega los nuevos widgets que sean necesarios para este último formulario; por ejemplo, un widget-Firma.
Consejo: Si no quieres que la segunda persona ajuste cierta información, puedes trabajar con el widget Read-only Text en el segundo formulario. De este modo, los datos del primer formulario se mostrarán como texto de solo lectura.
Notas:
-
Asegúrate de que los nombres de datos de los widgets Read-only Text son los mismos que los de los widgets Texto o Número del primer formulario.
-
El widget Read-only Text no es compatible con los widgets Subformulario, Catálogo, Búsqueda, Dibujo, Foto, Firma y Archivo.
2. Añade la Integración Tarea
Abre el primer formulario, ve a la pestaña Integraciones y haz click en Añadir Integración.
Selecciona la integración Tarea y haz click en Añadir.

3. Configura la Integración
Debes configurar la integración, desde el primer formulario del flujo de trabajo.
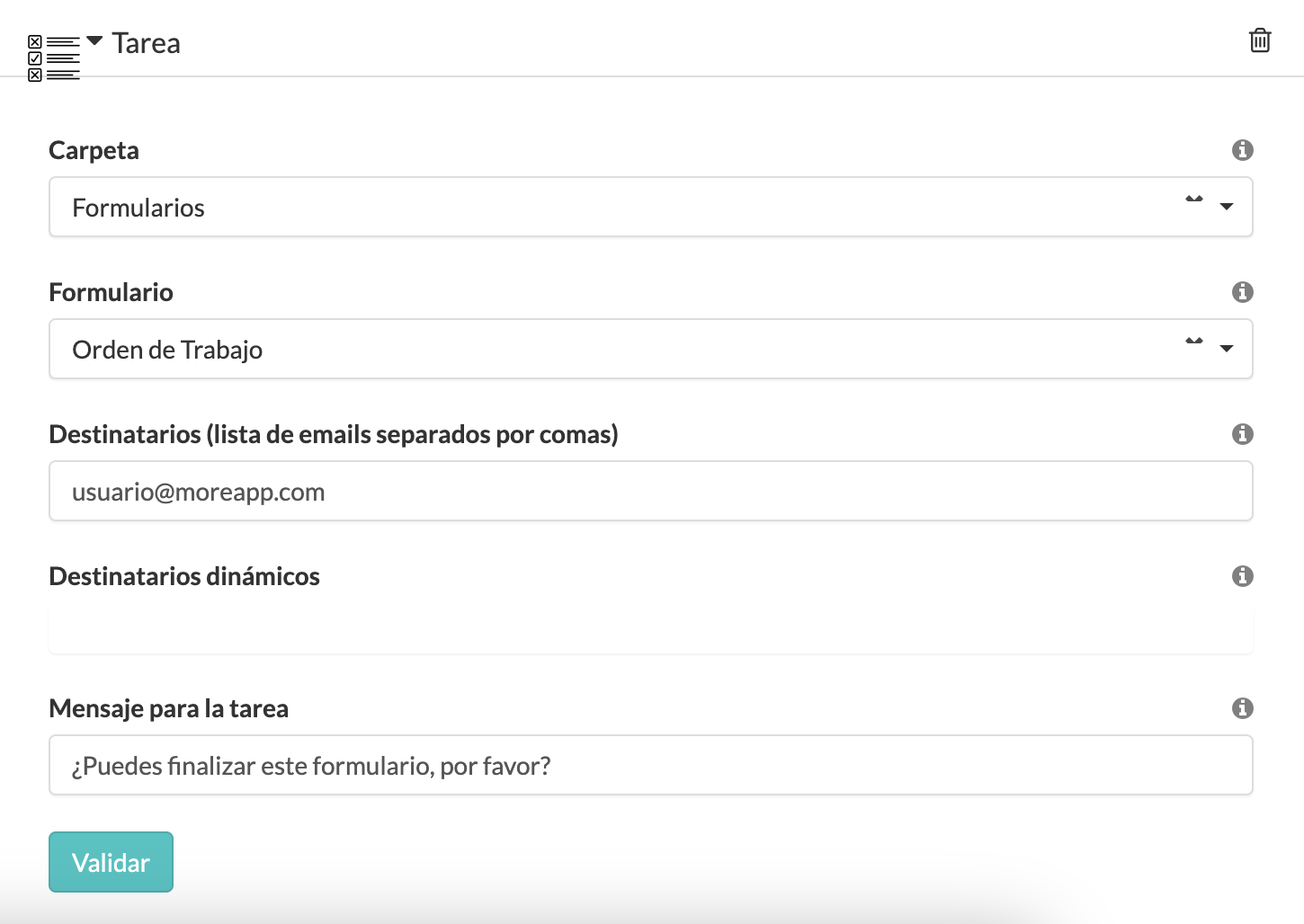
En el campo Carpeta, selecciona la carpeta que contiene el segundo formulario y, en el campo Formulario, selecciona el segundo formulario. Elige los Destinatarios de la tarea y añade un Mensaje si es necesario.
Si trabajas con Destinatarios dinámicos, asegúrate de elegir un widget que contenga una dirección de email, por ejemplo, el widget-Email o Búsqueda.
Nota: Los destinatarios (también los dinámicos) deben ser añadidos como usuarios del formulario para poder abrir la tarea.
Por último, haz click en Validar y luego en Guardar & Publicar.

4. Prueba tu nuevo Flujo de Trabajo
¡Ya has terminado la configuración! ¡Es momento de hacer una prueba!
Abre el primer formulario y rellénalo. Al acabar, la integración Tarea enviará automáticamente una tarea a la persona que debe completar el formulario. Cuando esta persona abra su App o App Web, podrá acceder a la pestaña Tareas para ver las tareas asignadas.
Al abrir una tarea, todos los datos rellenados en el primer formulario estarán ahí.
Notas:
-
Con esta integración, puedes recibir una notificación vía email si configuras la pestaña Email del primer formulario.
-
Si el segundo formulario solo se utiliza para tareas y no quieres que los usuarios rellenen este formulario sin una tarea, puedes Ocultar la carpeta en la aplicación. Esto se puede configurar en la Plataforma.
5. Ejemplo: Flujo de trabajo para la aprobación de un formulario
Después de explicar cómo crear un flujo de trabajo con la integración Tarea, te mostramos un ejemplo específico sobre cómo configurar este flujo de trabajo.
El ejemplo consiste en crear un formulario de inspección que requiere la aprobación de un jefe de equipo.
-
El jefe de equipo aprueba el formulario
-
El flujo de trabajo finaliza
-
Se envía el informe
Nota: Si el formulario es rechazado, se enviará de nuevo al usuario a través de una nueva Tarea.
5.1. Configura el primer formulario
Ve a la Plataforma y crea un formulario de inspección. En este caso, lo llamaremos “Formulario 1”.
Nota: Añade dos widgets-Email (uno para el email del usuario y otro para el del jefe de equipo). Esto es importante para que el flujo de trabajo funcione correctamente.

Ahora, copia este formulario y da nombre al nuevo formulario. En este caso, “Formulario 2”.
5.2. Configura el segundo formulario
El “Formulario 2” será el que contenga la validación del jefe de equipo. Para configurarlo, haz click en Editar y añade los widgets necesarios para que el jefe de equipo apruebe o rechace la inspección.
Puedes añadir, por ejemplo, los siguientes widgets:
-
Widget-Radio: Utiliza este widget para permitir al jefe de equipo seleccionar entre dos opciones: Aprobar o Rechazar.
-
Widget-Área de Texto: Incluye este widget para proporcionar un espacio para dar la opinión sobre los resultados de la inspección. Estos comentarios serán visibles para el usuario.
-
Widget-Email: Este widget se utilizará para enviar notificaciones automáticas basadas en condiciones específicas del formulario. Las instrucciones de configuración para este widget se proporcionarán más adelante en este artículo.
-
Widget-Firma: Añade este widget para recoger la firma del jefe de equipo.

5.2.1. Añade reglas
Ve a la pestaña Reglas y haz click en Añadir regla. Introduce la siguiente regla:
Condición:
-
“Inspección aprobada” es “No”
Acciones:
-
“Devolver inspección a” es “Visible”.
-
“Devolver inspección a” obtiene el valor “${emailInspector}”.
-
“Comentarios” es “Visible”.

Configurando esta regla, conseguimos un flujo de trabajo para las inspecciones rechazadas. De este modo, cuando se rechace una inspección, se producirán automáticamente las siguientes acciones:
-
El widget-Email (“Devolver inspección a”) se hará visible y se rellenará con el email del inspector.
-
El widget-Área de Texto (“Comentarios”) se hará visible, permitiendo al jefe de equipo proporcionar instrucciones adicionales.
5.3. Configura la integración del primer formulario
Ve al “Formulario 1” y añade la integración Tarea.
Para configurarla:
-
Vincula esta tarea al “Formulario 2”.
-
Como destinatario dinámico, añade el widget-Email del jefe de equipo.
-
Añade el mensaje que recibirá el jefe de equipo.
Haz click en Validar.

5.4. Configura el tercer formulario
Copia el “Formulario 2“ y da nombre al nuevo formulario. En este caso, “Formulario 3”. Este será el formulario que se enviará al usuario cuando se rechace una inspección.
Haz click en Editar y elimina los widgets innecesarios. Debes eliminar los widgets de la sección de validación.
Además, sado que las reglas del “Formulario 2” se copian en el “Formulario 3”, debes eliminarlas en este tercer formulario.
Añade un widget-Read-Only Text en la parte superior del formulario. Da a este widget, el mismo nombre de datos que tiene el widget-Área de Texto en el “Formulario 2”. En este ejemplo, el nombre de datos sería “comentarios”. Esto asegura que el usuario pueda leer el feedback proporcionado por el jefe de equipo.

Gracias a estos pasos, el usuario podrá realizar un nuevo envío para reiniciar el proceso de inspección.
5.5. Configura la integración del segundo formulario
Añade la integración Tarea al “Formulario 2”.
Para configurarla:
-
Vincula esta tarea al “Formulario 3”.
-
Como destinatario dinámico, añade el widget-Email “Devolver inspección a”.
-
Añade el mensaje que recibirá el usuario para informarle que la inspección ha sido rechazada.
Haz click en Validar.

Siguiendo estos pasos, la inspección rechazada se devolverá al inspector para que tome las medidas oportunas.
6. ¡Enhorabuena!
¡Acabas de crear un flujo de trabajo! Así es como se verá en la App:

Nota: Puedes encadenar más formularios usando este método. Simplemente deberás repetir este proceso tantas veces como desees.
¿Quieres ver todos nuestros últimos tutoriales? ¡Ve a nuestro Canal de Youtube y haz click en Suscribirse!