Cómo Diseñar tus Informes con la Integración Word | MoreApp
Diseña el informe de tus formularios con Word. Utiliza nuestra integración Word para personalizar tus informes de forma sencilla. Sigue los pasos del tutorial.
¿Todavía no tienes una cuenta en MoreApp? Regístrate aquí.
Esta característica está disponible en los planes Rama, Árbol y Bosque. Consulta nuestros planes.
1. Crea la plantilla de Word
Abre un archivo Word para configurar tu plantilla. Utiliza placeholders en tu plantilla de Word para que MoreApp sepa dónde colocar las entradas del formulario en el informe.
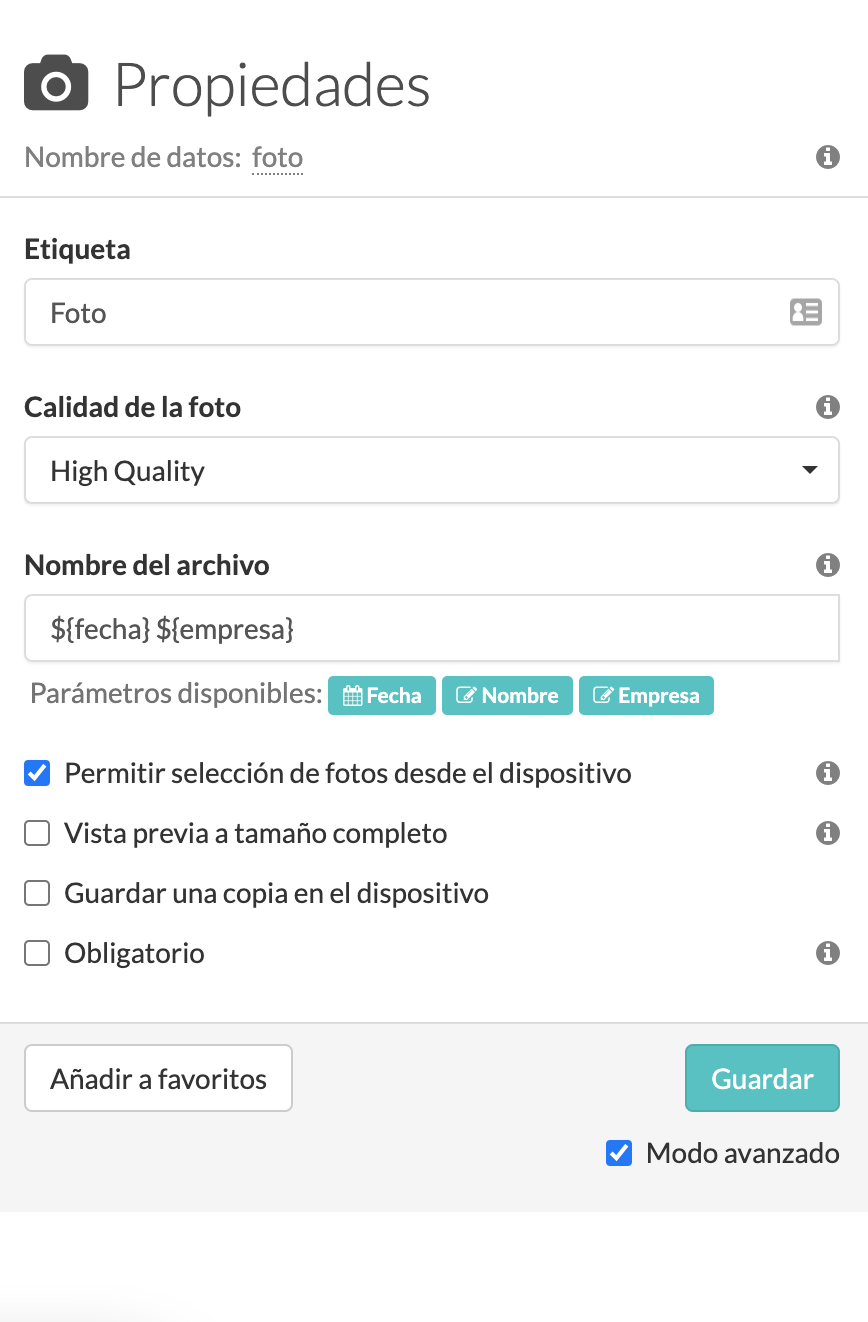
Puedes identificar los placeholders según los nombres de datos de los widgets que se pueden encontrar en el modo avanzado del panel de propiedades del widget. Es importante utilizar exactamente el valor que aparece en Nombre de datos.

La mayoría de los widgets en la Plataforma usan el placeholder: {dataname}. Por ejemplo, el widget de texto tendrá el placeholder: {texto}.
Algunos widgets utilizan un placeholder diferente. Este es el caso de los widgets Archivo, Foto, Dibujo y Firma. Estos widgets utilizarán el placeholder: {%nombredatos}. Por ejemplo: {%foto}.
Nota:
-
Solo las imágenes del widget-Archivo serán añadidas al informe generado con la integración Word.
-
Los widgets Video, Catálogo y Pin no serán visibles en el informe Word.
-
El informe no incluye la URL para descargar videos.
- No se puede ajustar el tamaño de las imágenes en el informe.
-
El mapa del widget-Ubicación no se muestra en el informe. Sin embargo, puedes añadir la latitud y la longitud seleccionando el placeholder correspondiente desde el menú desplegable en la pestaña Email.
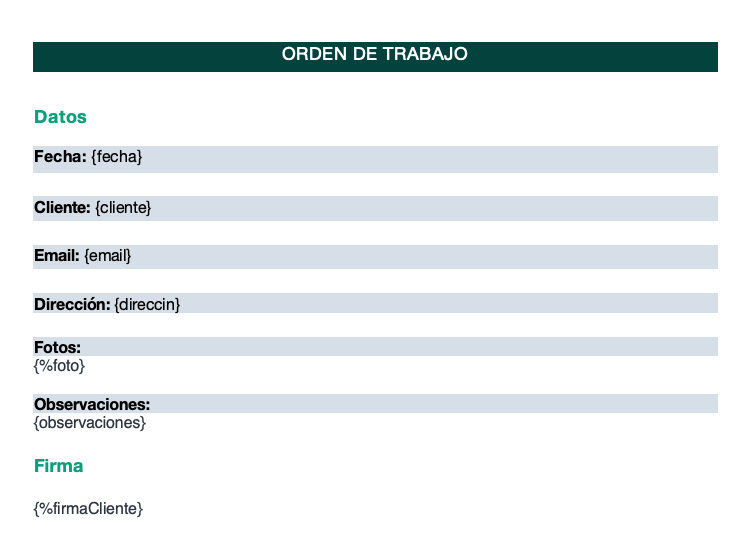
En la siguiente imagen, puedes ver un ejemplo de cómo se verán los placeholders en tu plantilla.

1.1 Widget-Subformulario
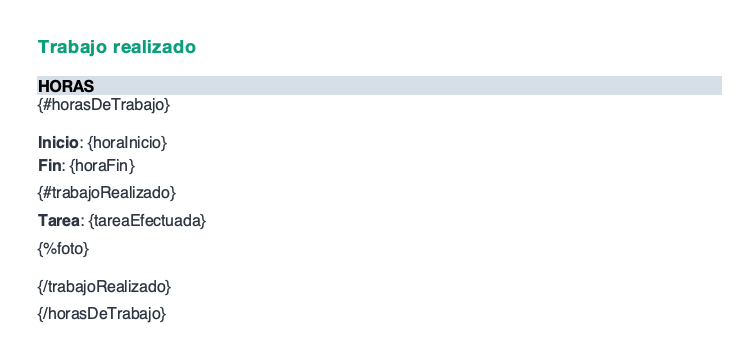
Un widget-Subformulario crea un bucle que se repite cada vez que se rellena de nuevo el subformulario. Al añadir este widget a la plantilla Word, debe abrirse con un # y cerrarse con un / como se muestra en el siguiente ejemplo.
{#subformulario}
{widget}, {widget1}
{/subformulario}
Sigue este ejemplo, cambiando la palabra 'subformulario' por el Nombre de datos de tu widget-Subformulario.
Haz lo mismo con los widgets de dentro del subformulario.

Puede ser que tengas un subformulario en otro subformulario. Asegúrate de que los placeholders del primer subformulario estén alrededor de los placeholders del segundo subformulario. Ejemplo:
{#subformulario}
{widget}, {widget1}
{#subformulario1}
{%fotos}
{/subformulario1}
{/subformulario}

Nota: Es importante utilizar nombres de datos únicos en el Subformulario. Evita utilizar el mismo nombre para el widget-Subformulario y los widgets que este contiene.
Toda la información de este ‘bucle’ (lo que está entre # y /) se copiará cada vez que se rellene el subformulario. Ten esto en cuenta cuando crees una tabla.
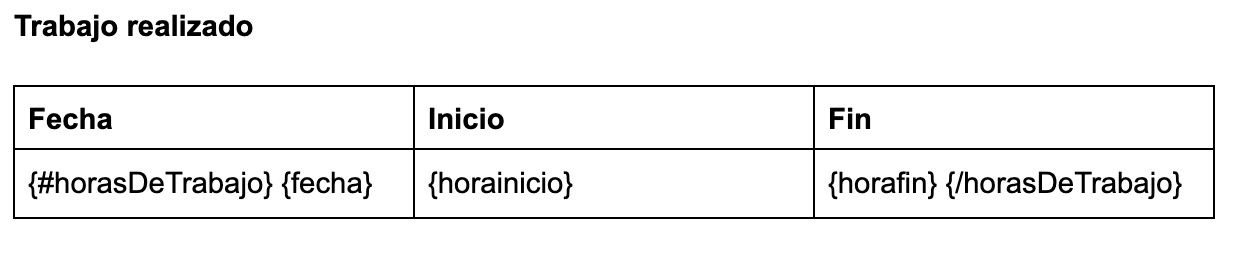
Por ejemplo, cuando está incluido en las celdas de la tabla, cada subformulario rellenado se presentará como una nueva fila en esta tabla.
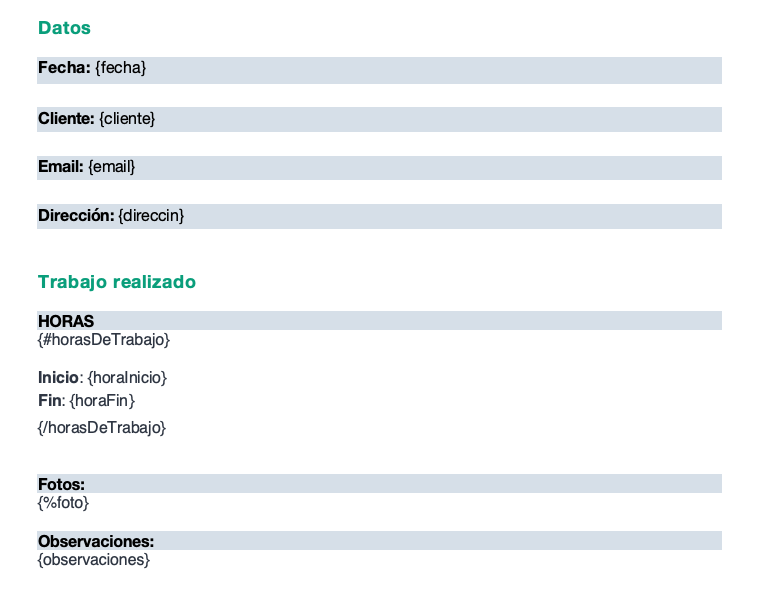
Plantilla:

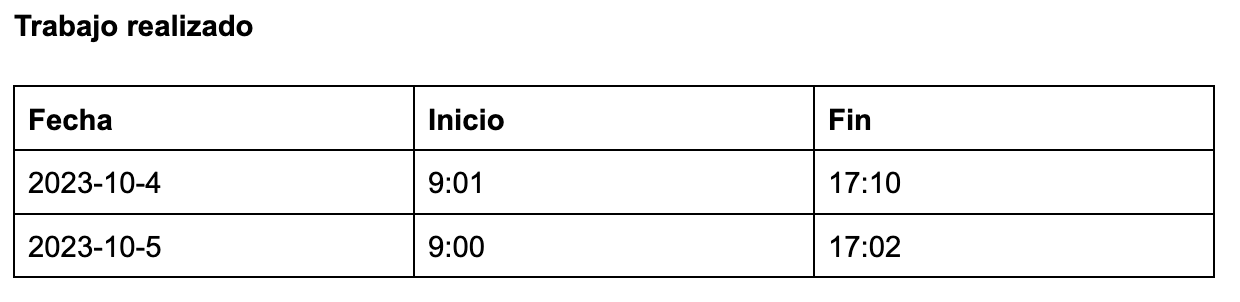
Resultado:

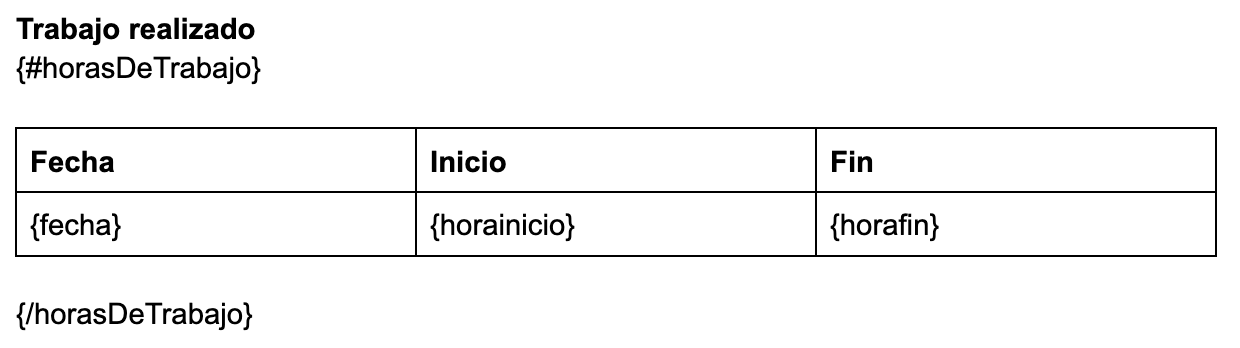
Por otro lado, cuando no está incluido en las celdas de la tabla, cada subformulario rellenado se presentará como una tabla nueva.
Plantilla:

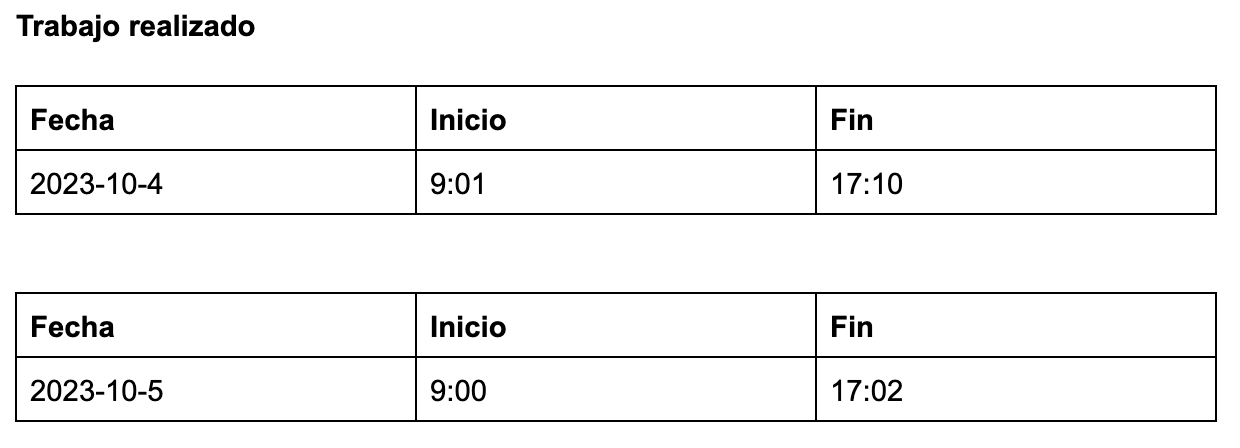
Resultado:

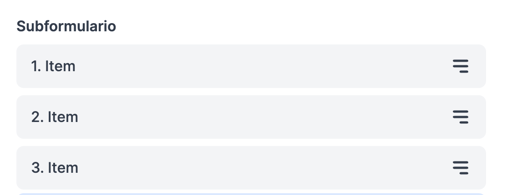
En la App, las entradas del Subformulario se numeran automáticamente.

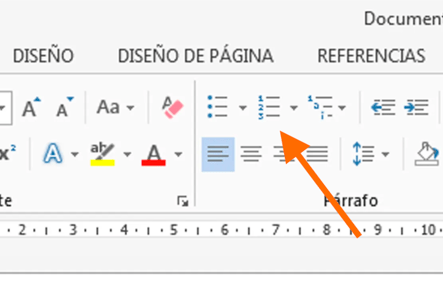
Si quieres numerar estos items en el informe, activa la numeración automática en la plantilla de Word.

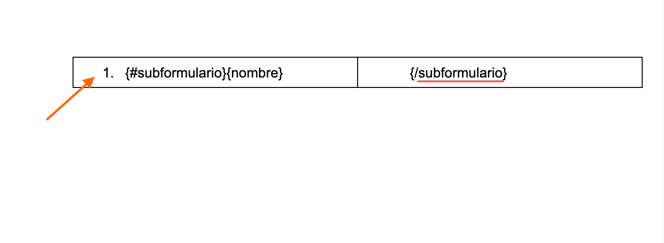
Opción 1: En una tabla

Opción 2: En una lista

Ahora, cada item del Subformulario se mostrará con una numeración automática.
1.2 Widget-Búsqueda
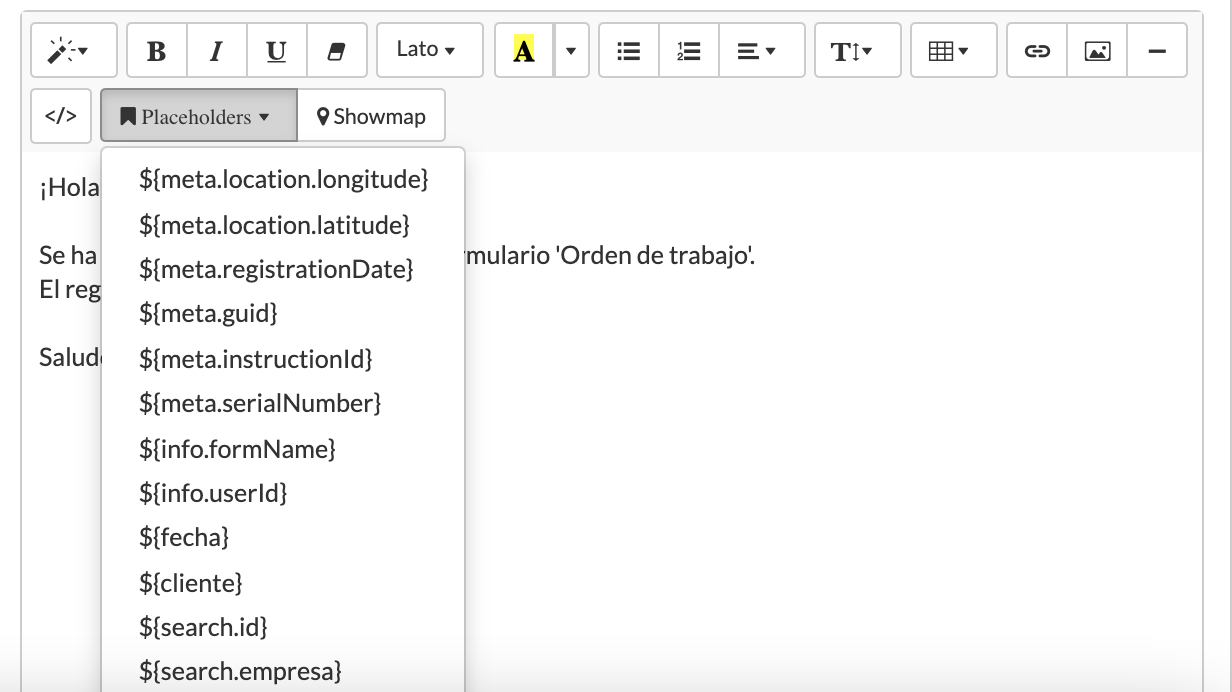
Para este widget, puedes encontrar los placeholders correspondientes en la pestaña Email. Haz click en el desplegable de Placeholders y podrás ver los placeholders que puedes utilizar.

Como puedes ver, hay muchos placeholders para un widget-Búsqueda. Hay uno específico para cada columna de la base de datos. En este ejemplo, si quieres añadir el nombre de una empresa de la base de datos, puedes utilizar el placeholder {search.empresa}.
Nota: No añadas el $ del placeholder a tu archivo Word. Con esta integración, solo debes añadir {nombredatos}.
1.3 Widgets Radio y Desplegable
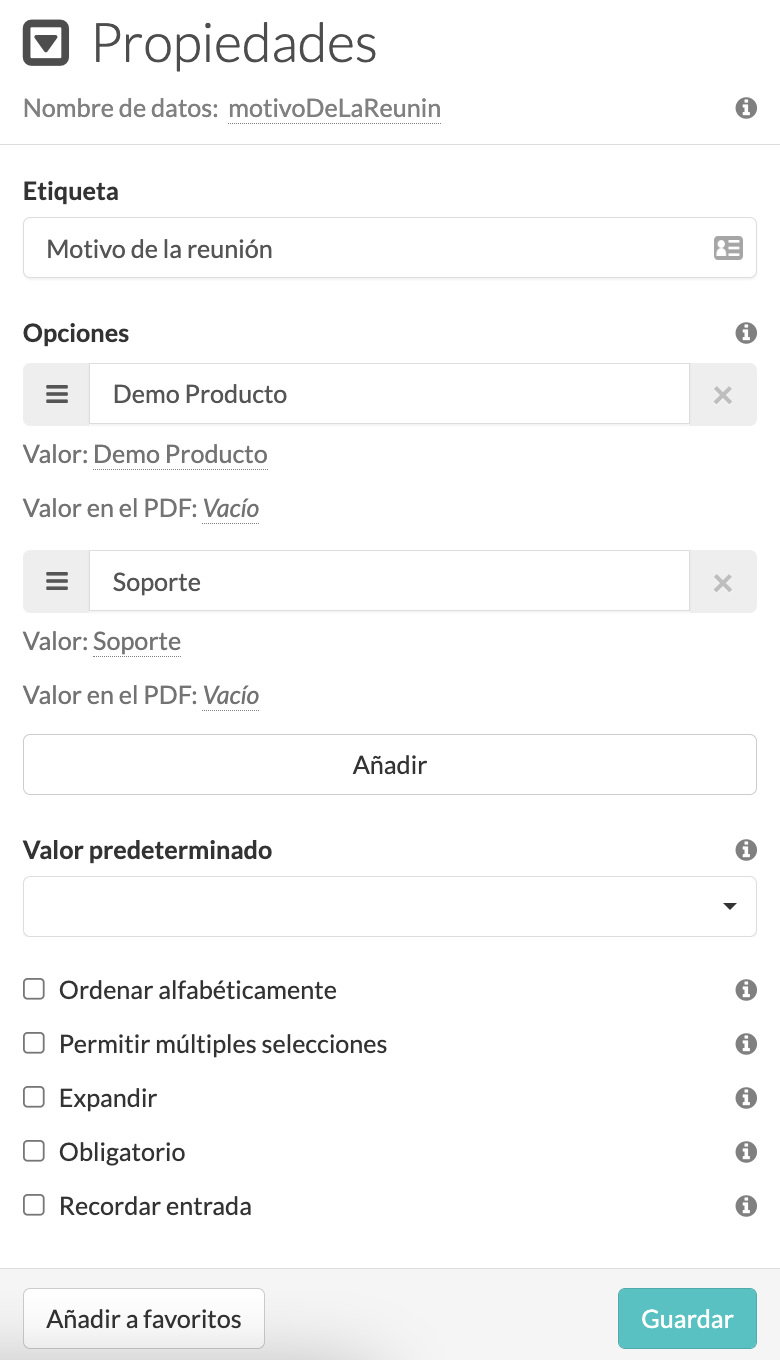
Estos widgets utilizan el placeholder estándar {nombredatos}. Sin embargo, al utilizar estos widgets, ten en cuenta que el valor que aparece en el informe Word será el que hayas añadido en el campo Valor.
Por ejemplo, el placeholder {motivoDeLaReunin} mostrará Demo o Soporte en el informe, dependiendo de la selección en el formulario.
Para comprobar este valor, abre el Modo avanzado, en la esquina inferior derecha de las Propiedades del widget. Puedes modificar el texto del Valor. Este no tiene por qué ser el mismo que el que tienes en el campo Opciones.
En caso de modificar el Valor, al seleccionar Demo o Soporte, en el formulario, la información en el informe puede mostrar otra cosa (como un emoji).
Nota: El campo ‘Valor en el PDF’ no se aplica para la integración Word.

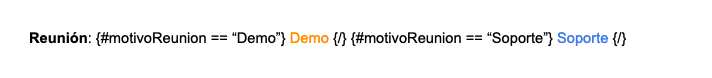
¿Quieres dar un color a las respuestas seleccionadas en un widget-Radio o en un widget-Desplegable? Utiliza la siguiente lógica:

1.4 Oculta campos vacíos
Si tienes campos que no son obligatorios o has utilizado reglas que ocultan algunos widgets de tu formulario, también necesitas configurarlo en la plantilla de Word.
Necesitas indicar una apertura y un cierre en los campos (similar a lo que utilizas para los subformularios: con # y /). De esta manera, los campos solo se mostrarán si se rellenan en el formulario.
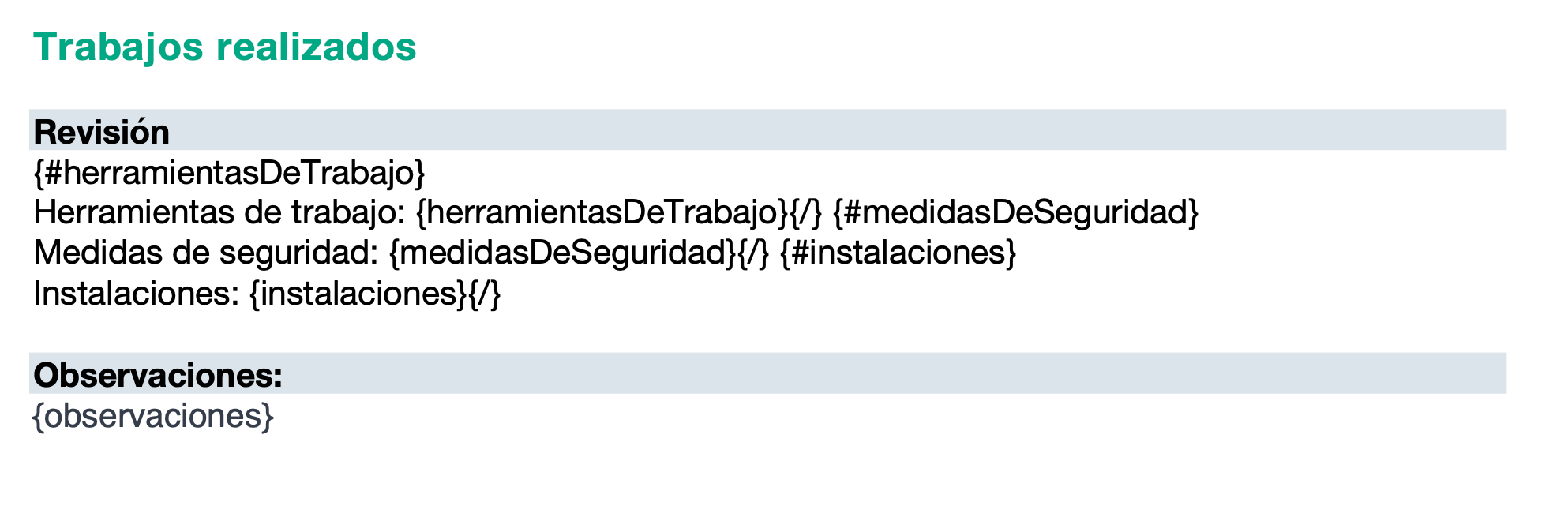
Sigue este formato: {#nombredatos} {nombredatos} {/}
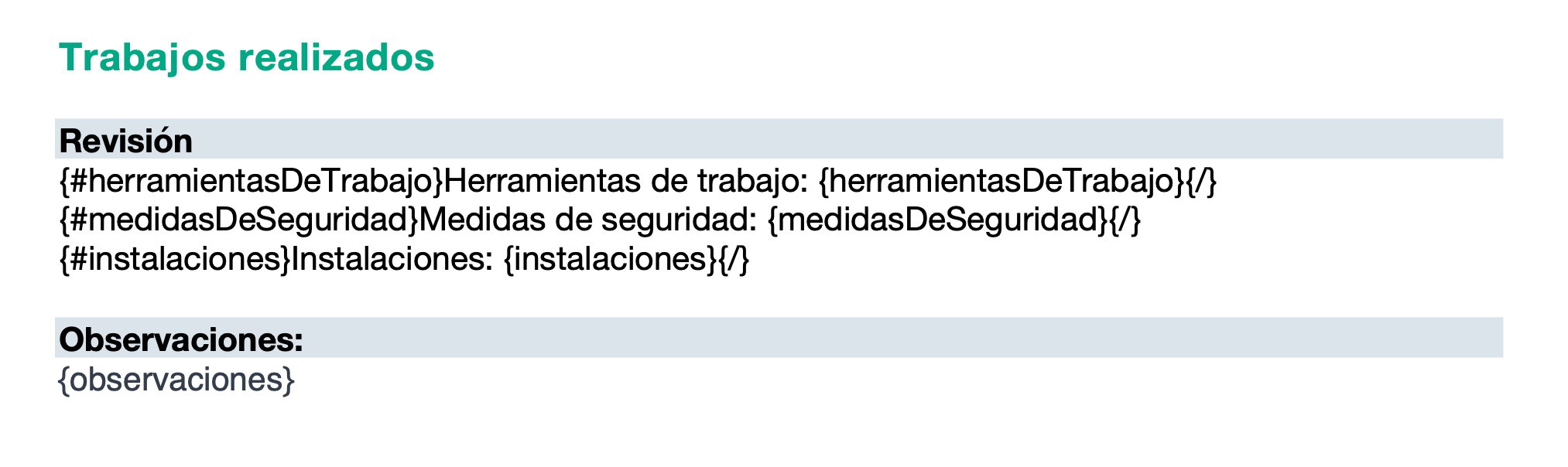
Puedes ver un ejemplo en la siguiente imagen:

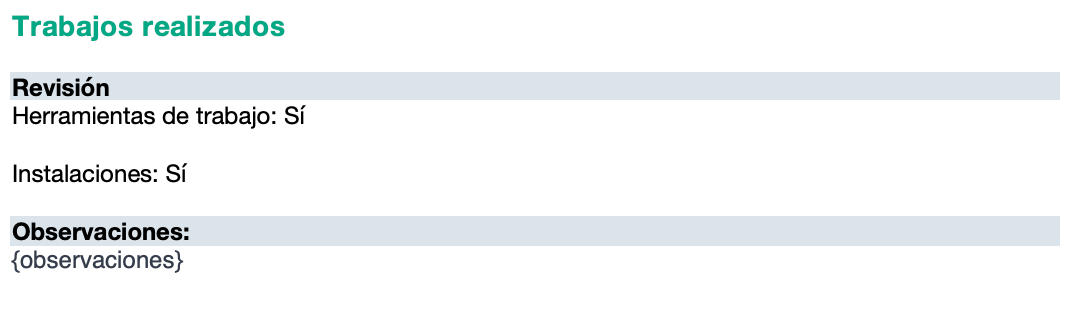
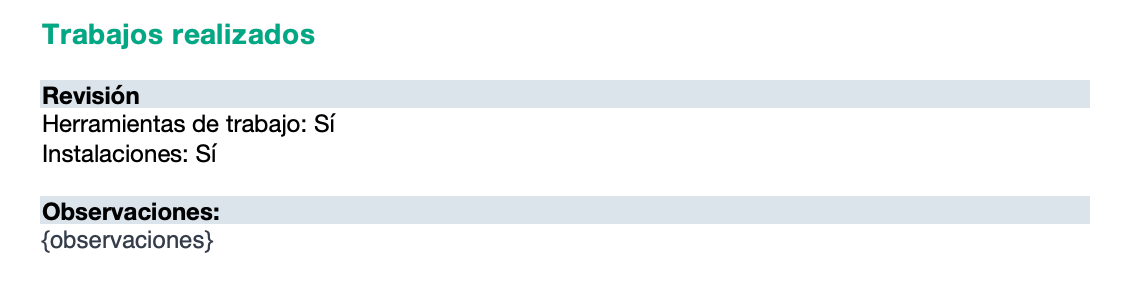
¿Como se verá en el informe Word? Aquí tienes un ejemplo del resultado, si el campo “Medidas de seguridad“ está vacío:

Para evitar tener espacios en blanco, puedes cambiar el formato, en la plantilla, de la manera siguiente:

Así quedaría en el informe Word:

1.5 Widget-Checkbox
Si utilizas el widget-Checkbox, el placeholder {nombredatos} mostrará VERDADERO o FALSO en el resultado del informe.
Si quieres que la respuesta tenga un formato diferente, como Correcto / Incorrecto, o ❌ / ✅, puedes utilizar esta configuración:
{#nombredatos}Correcto{/nombredatos}{^nombredatos}Incorrecto{/nombredatos}
Nota: Rellena el nombre de los datos del widget-Checkbox-widget y añade los iconos a tu gusto.
{#nombredatos} ✅ {/nombredatos}{^nombredatos} ❌ {/nombredatos}
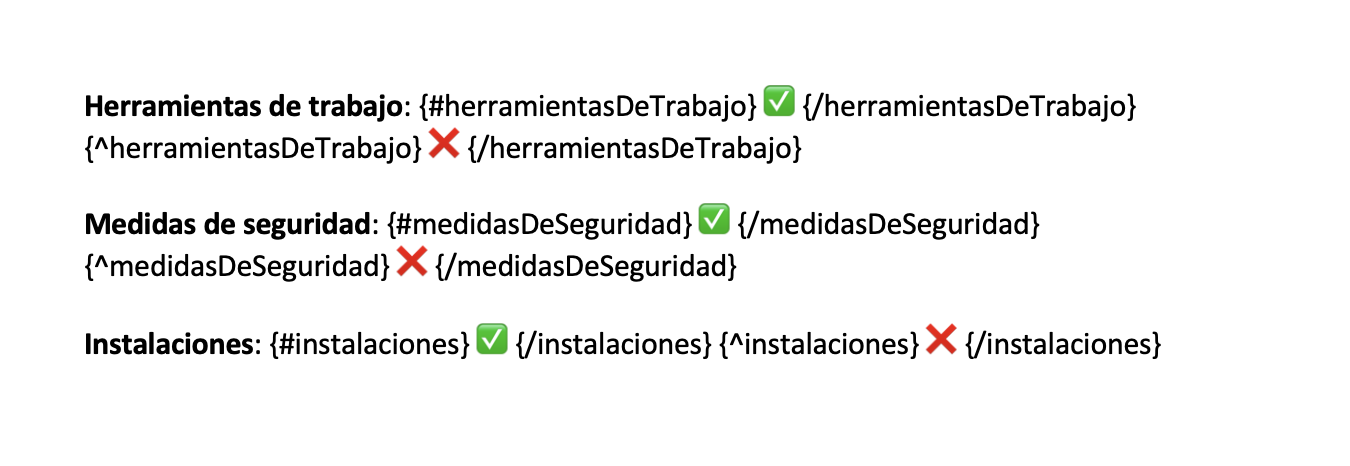
Aquí puedes ver un ejemplo de cómo quedará tu plantilla de Word:

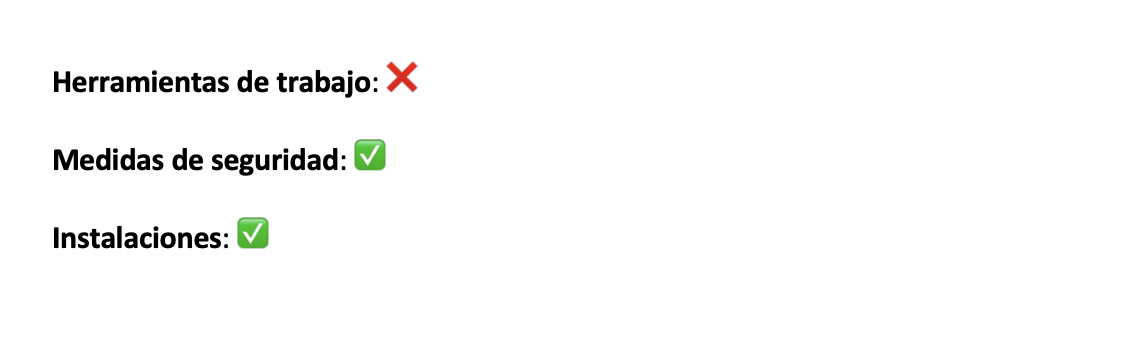
Dependiendo de la respuesta del widget, se mostrará un icono u otro en el informe. Aquí un ejemplo:

Nota: Al elegir PDF como formato de salida para la integración Word, los iconos de los widgets-Checkbox no funcionan.
1.6 Salto de Página
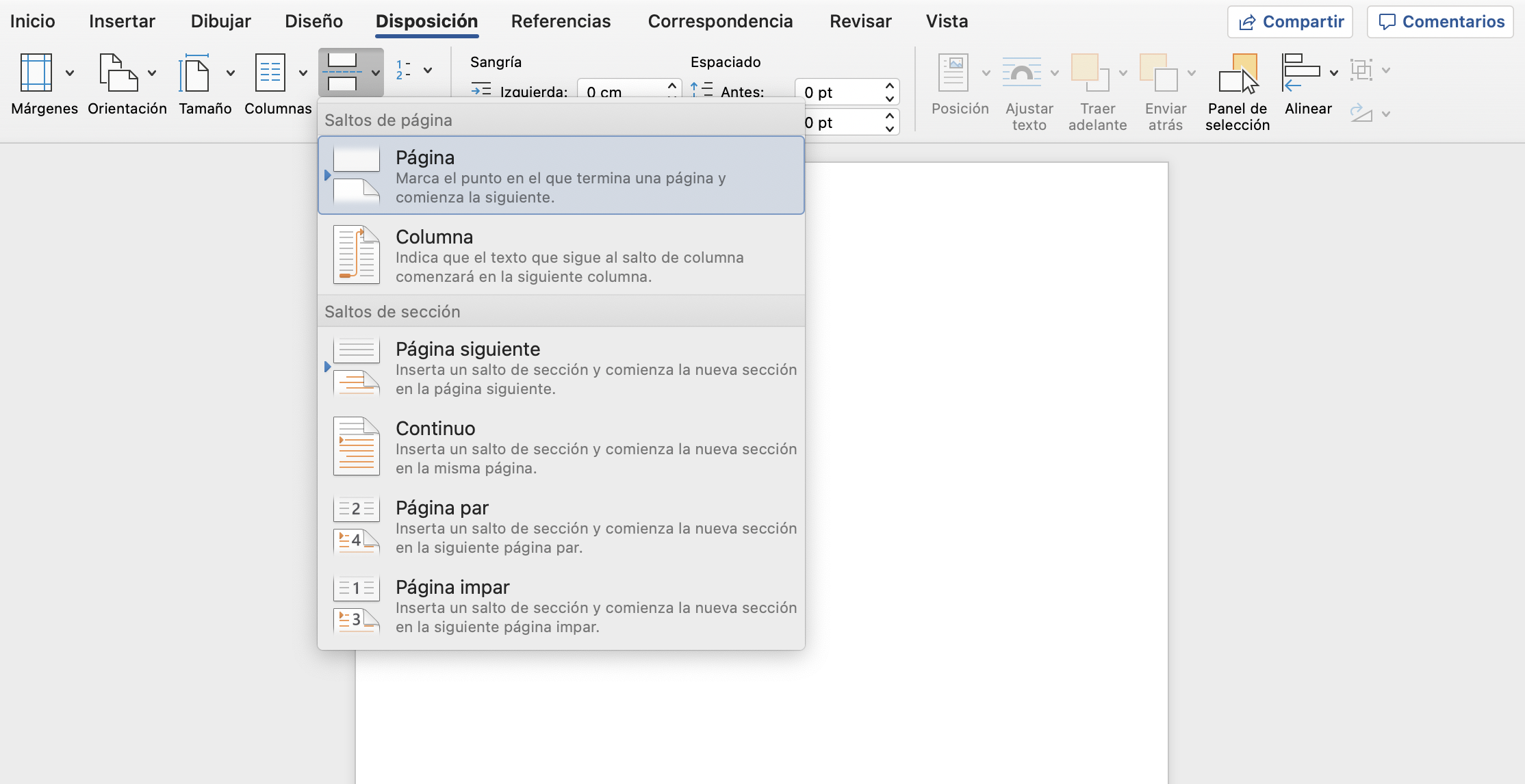
También puedes añadir un salto de página a tu plantilla de Word. Ve a Disposición > Saltos > Página.

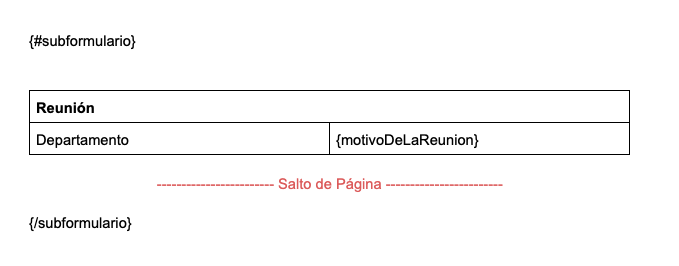
Nota: Cuando utilices un salto de página en combinación con un widget-Subformulario, asegúrate de incluir el salto de página dentro del código de este subformulario. Por ejemplo:

De este modo, cada vez que se rellene el subformulario, se creará una nueva página en el informe para este subformulario.
2. Configura la Integración
En la pestaña Integraciones, haz click en Añadir Integración y selecciona la integración Word. Una vez hagas click en Añadir, puedes comenzar la configuración.
-
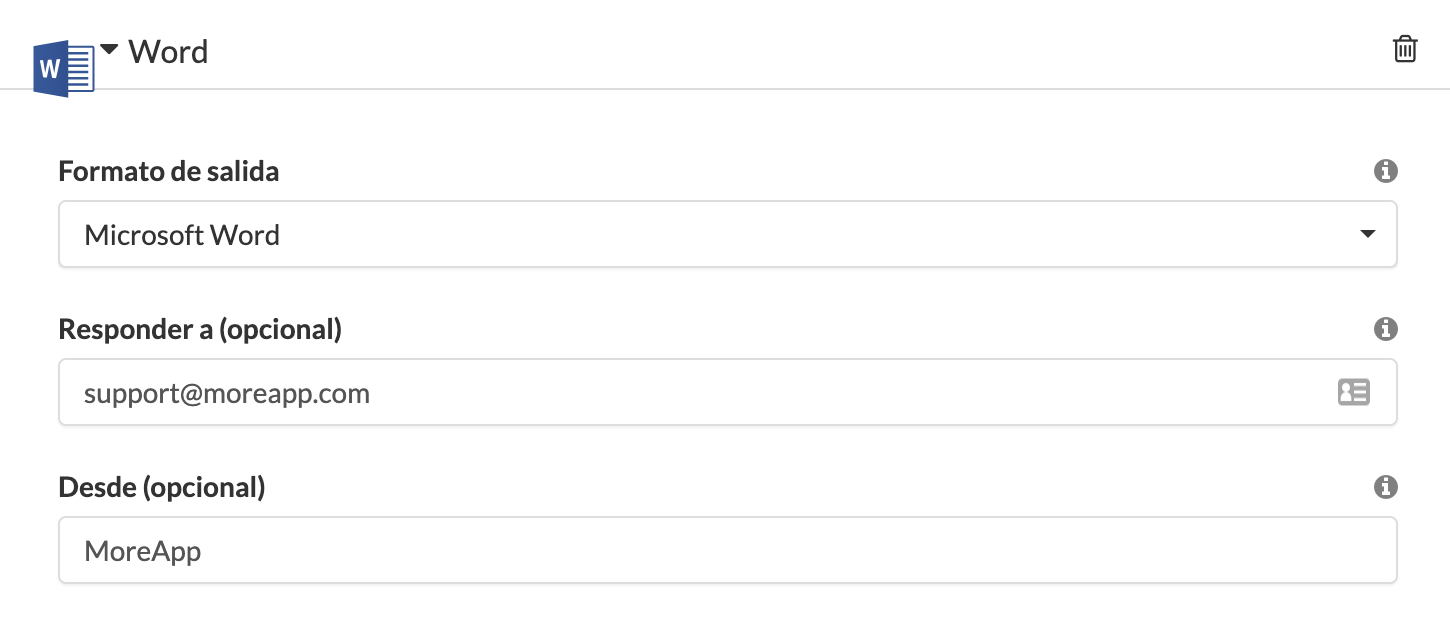
Puedes elegir Word o PDF como Formato de salida.
Notas:-
Si eliges PDF como formato de salida, la fuente del informe cambiará a la fuente predeterminada de MoreApp.
-
Si tu PDF no tiene el diseño que quieres, puedes crear tu plantilla Word con LibreOffice.
-
-
En el campo Responder a, escribe la dirección de email a la que el usuario puede responder.
-
En Desde, puedes añadir el nombre del remitente, como por ejemplo el nombre de la empresa. También puedes utilizar placeholders. Puedes encontrar los placeholders en el desplegable ‘Placeholders’ de la pestaña Email. Ejemplo: {nombredatos}
-
En Destinatarios, inserta el email de la persona que recibirá el archivo, usa una coma para separar los emails, en caso de que haya más de uno. Además, puedes agregar Destinatarios dinámicos (utilizan el email completado en el widget de email del formulario). También puedes enviar automáticamente el formulario a la persona que lo completó. Para hacerlo, marca la casilla Enviar al usuario que envió el formulario.
-
Agrega a CC la dirección de email a la que debe ir la copia y a las direcciones de email de BCC que deben recibir una copia, pero que no deben estar visibles como destinatarios.

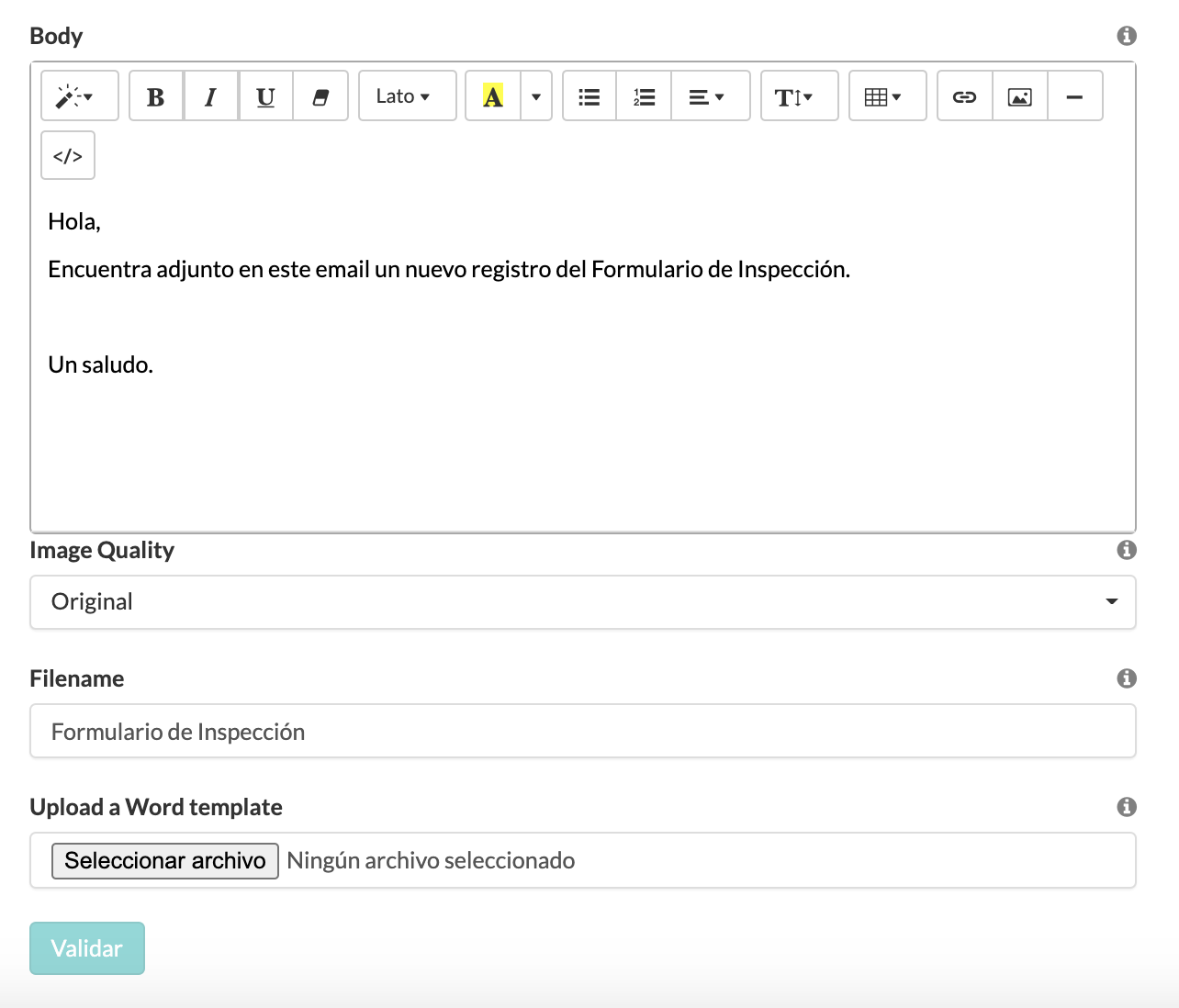
A continuación, agrega la línea de Asunto del email. Aquí también puedes usar placeholders. Encuentra los placeholders en el desplegable ‘Placeholders’. Ejemplo: {nombredatos}
Agrega un texto para el email en Cuerpo del email. También puedes añadir placeholders al email.
Nota: Algunos widgets no son compatibles con el cuerpo del email de la integración Word. Aquí la lista de widgets que no puedes usar como placeholders en el email: Subformulario, Foto, Firma, Pin, Ubicación, Archivo, Catálogo, Encabezado, HTML, Etiqueta, Imagen y Ayuda.
Asigna el Nombre del archivo. Si lo deseas, utiliza placeholders para personalizarlo.
Carga la plantilla de Word que has creado y haz click en Validar. Después de hacer click en validar, un error puede ocurrir. Esto significa que hay corchetes incorrectos en el archivo de Word alrededor de los placeholders.
Nota: Si quieres que los emails de la integración Word se envíen desde otro dominio, puedes utilizar nuestra función Dominio de Email Personalizado para configurar el dominio. Esto te permite enviar todos los emails de MoreApp desde un dominio específico, no solo los correos de la integración Word.
3. Calidad de la Imagen
La calidad de imagen se establece en Original de forma predeterminada. Las imágenes son enviadas con su tamaño original.
En caso de que tu formulario tenga muchas imágenes, es posible que el email sea demasiado grande y que el servidor de recepción del correo rechace el email. Por lo tanto, elige la calidad de la imagen que coincida con tu formulario; Alta, Media o Baja. Esto reduce las imágenes a un máximo de 1000, 600 o 200 píxeles respectivamente.
Elige Medio o Bajo para que un PDF con muchas imágenes aún pueda ser enviado por email.
Elige Original o Alta si solo has añadido algunas imágenes a tu formulario.

Nota: Las imágenes no se adjuntan al email como archivo. Solo puedes ver las fotos en el informe Word.
Nota: Si tu email es más grande de 19MB, tu archivo Word y las imágenes, se añadirán al cuerpo del email a través de un link de descarga. Este enlace es válido durante 7 días.

4. Elimina el Email Predeterminado
¿No quieres recibir el email predeterminado que envía MoreApp? Ve a la pestaña Email y haz click en el icono de la papelera para eliminarlo. De este modo, no recibirás 2 emails.
Nota: Si eliminas el email predeterminado, no podrás descargar el informe en PDF en la pestaña Registros de la Plataforma.
5. Descarga el Informe
Es posible descargar el informe de Word en la pestaña de Registros, haciendo click en el icono de verificación verde de cada registro, en la columna Integraciones. Aparecerá una nueva sección y deberás hacer click en Descargar informe.

6. ¡Enhorabuena!
¡Has diseñado correctamente los informes de tu formulario con la integración Word!
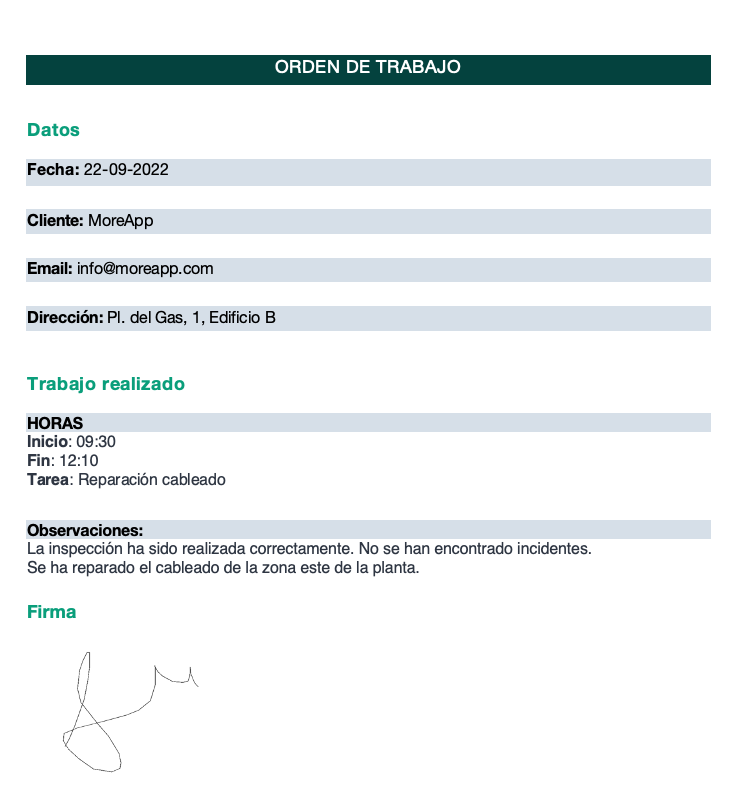
Aquí puedes ver un ejemplo del resultado del informe Word:

Nota: Puedes usar esta plantilla de Word para ver como puede quedar tu informe con la integración Word. Para probarla, añade el archivo Word a la plantilla “Orden de Trabajo” de la Plataforma.
Recuerda que esto es solo un ejemplo. Si quieres un informe personalizado, solicita un presupuesto.
¿Quieres ver nuestros últimos tutoriales? ¡Ve a nuestro Canal de YouTube y pulsa el botón Suscribirse!